
Model Information Sheet


What is the Model Information Sheet
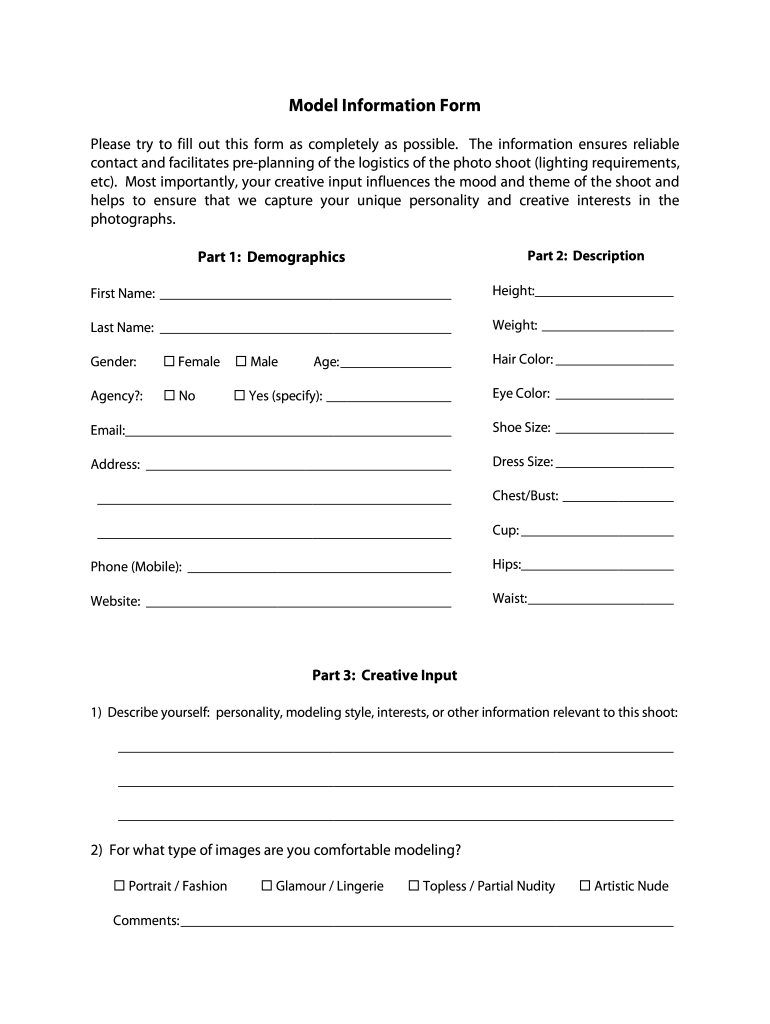
The Model Information Sheet is a standardized document used to collect essential details about various subjects, such as vehicles or individuals applying for specific programs. This form serves as a crucial tool for organizations and agencies to gather and verify necessary information efficiently. It is commonly utilized in contexts where accurate data collection is vital, such as government applications or compliance with regulatory requirements.
Steps to Complete the Model Information Sheet
Completing the Model Information Sheet involves several straightforward steps to ensure accuracy and compliance. First, gather all relevant information required for the form, which may include personal details, identification numbers, and any supporting documentation. Next, fill out the form carefully, ensuring that all fields are completed accurately. After completing the form, review it for any errors or omissions. Finally, submit the form electronically or as directed, ensuring that you retain a copy for your records.
Legal Use of the Model Information Sheet
The legal use of the Model Information Sheet is governed by various regulations that ensure the authenticity and validity of the information provided. It is important to adhere to eSignature laws such as the ESIGN Act and UETA, which establish the legal framework for electronic signatures and documents. By completing and signing the Model Information Sheet electronically through a compliant platform, users can ensure that their submissions are legally binding and recognized by relevant authorities.
Key Elements of the Model Information Sheet
Key elements of the Model Information Sheet typically include the following:
- Personal Information: This section collects basic details such as name, address, and contact information.
- Identification Numbers: Required identifiers, such as Social Security numbers or vehicle identification numbers, may be necessary.
- Purpose of Submission: This outlines the reason for completing the form, which can vary based on the context.
- Signature Section: This area is designated for the applicant's signature, confirming the accuracy of the information provided.
How to Obtain the Model Information Sheet
The Model Information Sheet can typically be obtained from relevant government agencies or organizations that require its completion. Many agencies provide downloadable versions of the form on their websites, ensuring easy access for users. Additionally, some platforms offer the ability to fill out the form electronically, allowing for a more streamlined process without the need for physical copies.
Form Submission Methods
Submitting the Model Information Sheet can be done through various methods, depending on the specific requirements of the issuing agency. Common submission methods include:
- Online Submission: Many agencies allow for electronic submission through secure online portals.
- Mail: Users may also choose to print the completed form and send it via postal service.
- In-Person: Some situations may require individuals to submit the form in person at designated locations.
Quick guide on how to complete models information form download
Discover how to effortlessly navigate the Model Information Sheet completion with this simple guide
Submitting and validating documents online is becoming increasingly favored and is the preferred option for numerous clients. It provides various advantages over traditional printed documents, including convenience, time-saving, enhanced precision, and improved security.
With tools like airSlate SignNow, you can locate, modify, sign, improve, and send your Model Information Sheet without getting bogged down in endless printing and scanning. Follow this brief guide to begin and complete your form.
Follow these steps to access and complete Model Information Sheet
- Begin by clicking the Get Form button to open your document in our editor.
- Pay attention to the green label on the left that indicates essential fields to ensure you don’t miss them.
- Leverage our advanced features to annotate, adjust, sign, secure, and enhance your document.
- Protect your document or convert it into a fillable form using the tools available in the right panel.
- Review the document and look for any errors or inconsistencies.
- Click DONE to complete the editing process.
- Change the name of your form or keep it as is.
- Select the storage option you prefer for your document, send it via USPS, or click the Download Now button to save your file.
If Model Information Sheet isn't what you were looking for, you can explore our extensive library of pre-prepared forms that you can fill out with ease. Check out our solution today!
Create this form in 5 minutes or less
FAQs
-
What is Ajax and what is it used for?
AJAX is abbreviated for Asynchronous JavaScript And XML. AJAX is the idea that data can be loaded without refreshing the entire page. AJAX is commonly confused as being a type of programming language but it is actually an implementation of JavaScript. The term "AJAX" is just associated with special JavaScript methods (functions) that allow for things to be loaded without refreshing the entire page. Here is a good Wikipedia article that explains more about the history, usage, advantages, and disadvantages of using AJAX. Ajax (programming) AJAX has become an important part of the modern day web. It makes communication with the server much more convenient. AJAX is an essential part of the modern web.Other related technologies: Something else to mention is that the