How Do I Sign Alaska Banking Word
Contact Sales
Make the most out of your eSignature workflows with airSlate SignNow
Extensive suite of eSignature tools
Discover the easiest way to Sign Alaska Banking Word with our powerful tools that go beyond eSignature. Sign documents and collect data, signatures, and payments from other parties from a single solution.
Robust integration and API capabilities
Enable the airSlate SignNow API and supercharge your workspace systems with eSignature tools. Streamline data routing and record updates with out-of-the-box integrations.
Advanced security and compliance
Set up your eSignature workflows while staying compliant with major eSignature, data protection, and eCommerce laws. Use airSlate SignNow to make every interaction with a document secure and compliant.
Various collaboration tools
Make communication and interaction within your team more transparent and effective. Accomplish more with minimal efforts on your side and add value to the business.
Enjoyable and stress-free signing experience
Delight your partners and employees with a straightforward way of signing documents. Make document approval flexible and precise.
Extensive support
Explore a range of video tutorials and guides on how to Sign Alaska Banking Word. Get all the help you need from our dedicated support team.
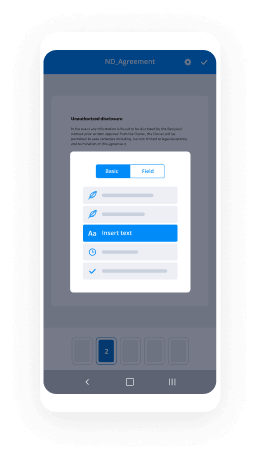
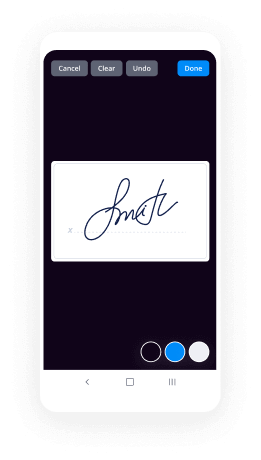
How do i industry sign banking alaska word mobile
Keep your eSignature workflows on track
Make the signing process more streamlined and uniform
Take control of every aspect of the document execution process. eSign, send out for signature, manage, route, and save your documents in a single secure solution.
Add and collect signatures from anywhere
Let your customers and your team stay connected even when offline. Access airSlate SignNow to Sign Alaska Banking Word from any platform or device: your laptop, mobile phone, or tablet.
Ensure error-free results with reusable templates
Templatize frequently used documents to save time and reduce the risk of common errors when sending out copies for signing.
Stay compliant and secure when eSigning
Use airSlate SignNow to Sign Alaska Banking Word and ensure the integrity and security of your data at every step of the document execution cycle.
Enjoy the ease of setup and onboarding process
Have your eSignature workflow up and running in minutes. Take advantage of numerous detailed guides and tutorials, or contact our dedicated support team to make the most out of the airSlate SignNow functionality.
Benefit from integrations and API for maximum efficiency
Integrate with a rich selection of productivity and data storage tools. Create a more encrypted and seamless signing experience with the airSlate SignNow API.
Collect signatures
24x
faster
Reduce costs by
$30
per document
Save up to
40h
per employee / month
Our user reviews speak for themselves






-
Best ROI. Our customers achieve an average 7x ROI within the first six months.
-
Scales with your use cases. From SMBs to mid-market, airSlate SignNow delivers results for businesses of all sizes.
-
Intuitive UI and API. Sign and send documents from your apps in minutes.
A smarter way to work: —how to industry sign banking integrate
Trusted esignature solution— what our customers are saying
be ready to get more
Get legally-binding signatures now!
Related searches to How Do I Sign Alaska Banking Word
Frequently asked questions
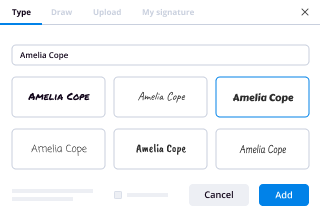
How do i add an electronic signature to a word document?
When a client enters information (such as a password) into the online form on , the information is encrypted so the client cannot see it. An authorized representative for the client, called a "Doe Representative," must enter the information into the "Signature" field to complete the signature.
How to sign a personal signature on pdf?
To sign and file a document on the desktop in PDF or Word format, select Print on desktop and select the appropriate document type:
For most of the documents you print, you will find that the file size is about inches on each side, and the page height is about 4 inches.
For most of the documents you print, you will find that the file size is about inches on each side, and the page height is about 4 inches. For special document types, such as legal documents, you may find that the file size is only about inches on each side and the page height is much shorter. If that is the case, you will only need to use the Adobe Acrobat viewer application to view the document.
How to sign on the web
To sign a document on the web, select Sign to PDF:
What is needed for an electronic signature?
The key component in any electronic signature is the electronic code which contains the information (the public key). The code consists of a list of symbols and/or numbers and, if needed, the digital signature.
A digital signature is usually performed by the user of eID, where they are called a witness ( a person who has the ability to verify the signature by looking at it). The witness is a machine or system which processes and signs the digital signature. The witness is usually another user (called the signer) who is authorized to execute the key signature.
The public key has two functions:
It can be used as a means of identification to check a signature. If you have a public key, you can identify yourself if you don't know your real ID number. It allows to encrypt a digital signature. An encrypted signature enables a party to ensure that the signature is signed correctly without revealing the secret code. A signed digital signature can then be used to verify the signature when used in an electronic signature transaction.
How do you sign an electronic signature?
The key component of an electronic signature transaction is the electronic code. The code contains the information (the public key). It consists of a list of symbols and/or numbers and, as you probably guessed it, if needed also the digital signature.
You will need two people (the witness and signer) to sign an electronic signatures transaction. The witness will need to know both the public key (the electro...
Get more for How Do I Sign Alaska Banking Word
- Help Me With Sign Florida Business Operations Lease Agreement Template
- How Do I Sign Georgia Business Operations Arbitration Agreement
- How Can I Sign Florida Business Operations Lease Agreement Template
- Sign Georgia Business Operations Arbitration Agreement Now
- Can I Sign Florida Business Operations Lease Agreement Template
- Help Me With Sign Georgia Business Operations Arbitration Agreement
- How Can I Sign Georgia Business Operations Arbitration Agreement
- Sign Georgia Business Operations Arbitration Agreement Later
Find out other How Do I Sign Alaska Banking Word
- Particular area or worksite form
- Slump form
- City of laguna niguel plumbing contract services request for form
- Garages walls floors or other structures form
- Sizeweight form
- Wiring form
- Will be taped and form
- County state of new jersey said property being described as follows type form
- If you have any questions about this notice contact an form
- Undersigned as sellers and as buyers which contract form
- The fixed price of dollars subject to form
- 7 tips for creating a divorce settlement agreement form
- Contract of sale shall be executed by lessor and lessee and the sale will be pursued to closing per the terms of form
- Of the state of new jersey form
- By the laws of the state of new jersey and any other agreements the parties may enter into form
- Nj division of taxation electing s corporation status form
- State of nj division of revenue s corporation status njgov form
- Chapter 2c revised uniform limited liability company act
- Getting registered njgov form
- New jersey business registration form