Authenticate Sign with airSlate SignNow
Improve your document workflow with airSlate SignNow
Flexible eSignature workflows
Fast visibility into document status
Simple and fast integration set up
Authenticate sign on any device
Comprehensive Audit Trail
Rigorous protection standards
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — authenticate sign
Leveraging airSlate SignNow’s electronic signature any company can accelerate signature workflows and sign online in real-time, delivering a greater experience to consumers and staff members. authenticate sign in a couple of simple steps. Our handheld mobile apps make operating on the go possible, even while off the internet! Sign signNows from any place worldwide and close up deals in no time.
Follow the step-by-step guide to authenticate sign:
- Log on to your airSlate SignNow profile.
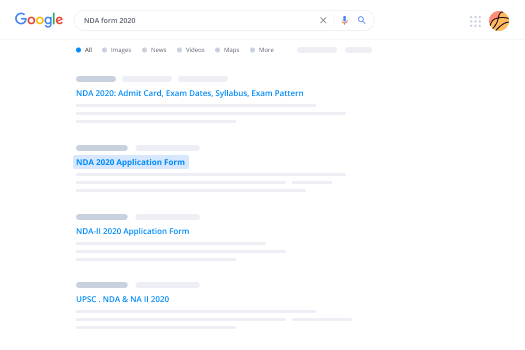
- Locate your needed form within your folders or upload a new one.
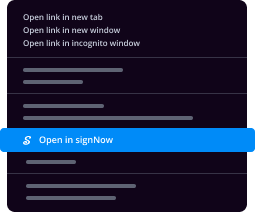
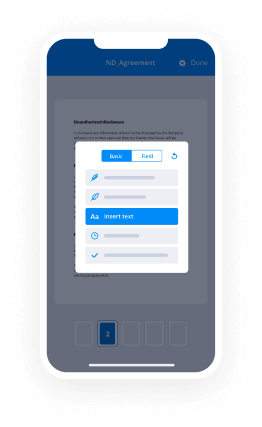
- Access the template adjust using the Tools list.
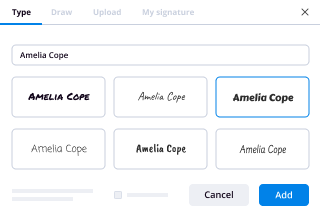
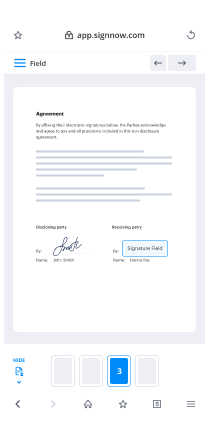
- Place fillable boxes, add text and sign it.
- Add numerous signers via emails configure the signing sequence.
- Indicate which recipients can get an executed copy.
- Use Advanced Options to restrict access to the document and set up an expiration date.
- Click on Save and Close when done.
Additionally, there are more extended tools open to authenticate sign. List users to your common work enviroment, browse teams, and keep track of cooperation. Millions of users across the US and Europe agree that a system that brings people together in a single unified digital location, is exactly what businesses need to keep workflows performing efficiently. The airSlate SignNow REST API allows you to integrate eSignatures into your app, internet site, CRM or cloud storage. Try out airSlate SignNow and enjoy quicker, smoother and overall more efficient eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results authenticate sign with airSlate SignNow
Get legally-binding signatures now!
FAQs
-
How do I sign into authentication?
The first trick is to go into your phone's main Settings menu and then Accounts & sync and simply remove the Google account that is getting the "authentication is required" error. Once you've done this, you can re-add the account and it should work just fine. -
How do I log into Authenticator app?
On your Android phone or tablet, open your device's Settings app Google. ... At the top, tap Security. Under "Signing in to Google," tap 2-Step Verification. ... Under "Set up alternative second step," find "Authenticator app" and tap Set up. Follow the steps on the screen. -
How do I transfer my authenticator code to my new phone?
Open Google's 2-Step Verification page in a browser and log into your Google account when it asks you. In the \u201cAuthenticator app\u201d section of the page, click \u201cChange Phone.\u201d Choose the kind of phone you are migrating to and click \u201cNext.\u201d You should now see the \u201cSet up Authenticator\u201d screen, complete with barcode. -
How do I fix Google Play authentication is required?
Uninstall Play Store updates. Simply remove your Google account. Try a fresh sync. Clear Google Play Store data. Use your mobile browser to download the app. Last resort: the factory reset. -
How do you sign into your Google account on Play Store?
If you haven't already, set up a Google account. Open your device's Settings app. Tap Accounts Add account. Google. Follow the instructions to add your account. If needed, repeat steps to add multiple accounts. -
How do I enable phone login?
Enabling phone sign-in on the device The first thing you or your end users have to do to take advantage of phone sign-in is to open the Microsoft Authenticator app on your iOS or Android device. Now click on the drop-down arrow to the right of the account and then Enable phone sign-in as shown below. -
How do I turn off sign in on my phone?
Step 2: Tap on Google. Step 5: Under the Signing-in to Google section, tap on Use your phone to sign in. Step 7: To disable signing in to Google using your phone, tap on the Turn OFF button inside the Use your phone to sign-in page. -
How do I set up authentication app?
Choose a device, such as a computer or mobile device (phone or tablet), on which you can install apps. Download and install an authentication app to your device. ... Select \u201cenable\u201d next to Authentication app and follow the instructions to scan or enter a code associating your authentication app with your account. -
How do I activate Google Authenticator on my new phone?
On your Android phone or tablet, open your device's Settings app Google. ... At the top, tap Security. Under "Signing in to Google," tap 2-Step Verification. ... Under "Set up alternative second step," find "Authenticator app" and tap Set up. Follow the steps on the screen. -
How do I authenticate my Google account?
Suggested clip Fix "Authentication is required. You need to sign in to your Google ...YouTubeStart of suggested clipEnd of suggested clip Fix "Authentication is required. You need to sign in to your Google ... -
How do I authenticate my Gmail account?
Visit Google 2-Step Verification. Click 'Get Started' Click 'Get Started' Sign into your Gmail account. Click to turn on 2 step verification and enter a phone number under the "Voice or Text Message" option. ... Click 'Send code' Enter the verification code sent from Google and click 'Done' -
How do I know if a Gmail account is real?
Go to the Rolosoft Email Checker (see References for link). Type in the Gmail address that you want to check; for example, you might type "my_gmail_email@gmail.com". Press the "Check" icon and wait for the email to load. If the email is valid, a check mark will appear. -
What is Google account authentication?
Google Sign-In is a secure authentication system that reduces the burden of login for your users, by enabling them to sign in with their Google Account\u2014the same account they already use with Gmail, Play, and other Google services. -
What is Google Play authentication required?
You get Authentication is required. You need to sign in to your Google Account when you try to open the Play Store, even though you are already signed into your Google Account. This can be a sync issue, cache issue or an update to Play Store. -
How do I sign into my Google account and download apps?
On your Android phone or tablet, open your Settings app . Under "Personal," tap Accounts Add account Google. Follow the onscreen instructions to add your account. Open the Google Play Store app .
What active users are saying — authenticate sign
Frequently asked questions
What is the definition of an electronic signature according to the ESIGN Act?
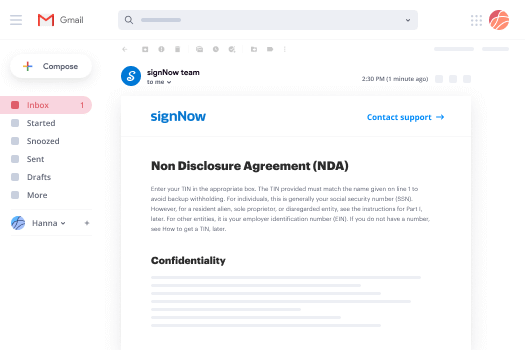
How to email a PDF in a way that someone can eSign it and send it back
How can you easily sign a PDF with your mouse?
Get more for authenticate sign with airSlate SignNow
- Request signature service Accounting Contract Template
- Request mark Residential Roofing Contract Template
- Request email signature Receipt Book Template
- Request electronically signed Clinical Trial Agreement Template
- Instruct eSign Source Code License Agreement Template
- Instruct initial Software Development Agreement Template
- Instruct countersign Proforma Invoice Template
- Instruct countersignature Standard Lease Rental Agreement
- Instruct signed Source Code License Agreement Template
- Instruct electronically sign Redemption Agreement Template
- Instruct email signature Construction Equipment Lease Proposal Template
- Solicit email signature Solar Panel Installation Proposal Template
- Ask for signature catalog
- Ask for signature Letter of Intent
- Ask for sign Landscaping Proposal Template
- Ask for countersign Memorandum of Agreement Template
- Ask for countersignature Sales Invoice Template
- Ask for countersignature Speaking Engagement Proposal Template
- Ask for initials Internet Service Agreement Template
- Ask for initials Employee Equipment Agreement
- Ask for digital sign PC Voucher
- Insist email signature Window Cleaning Proposal Template
- Insist upon initial Mobile app Development Proposal Template
- Fordbid autograph Residential Construction Proposal Template
- Tell eSign iOS App Development Proposal Template
- Tell countersignature Daily Safety Inspection Report
- Tell initials Music Event Sponsorship Proposal Template
- Tell email signature Temporary Employment Contract Template