eSign Video Production Order Made Easy
Get the powerful eSignature capabilities you need from the company you trust
Select the pro service designed for pros
Set up eSignature API quickly
Work better together
Videography invoice templates, in minutes
Cut the closing time
Maintain sensitive information safe
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — video production invoicing software
Leveraging airSlate SignNow’s electronic signature any organization can speed up signature workflows and sign online in real-time, providing a greater experience to clients and staff members. Use video production invoice in a few simple actions. Our handheld mobile apps make operating on the go achievable, even while off-line! Sign signNows from any place in the world and close up tasks quicker.
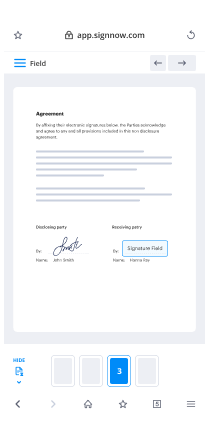
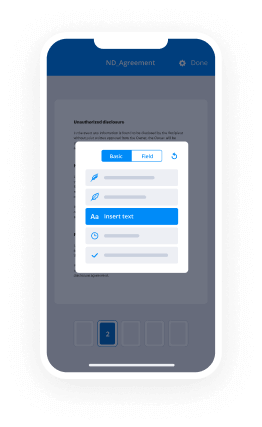
How to fill out and sign a video production invoice sample
- Log on to your airSlate SignNow account.
- Find your document in your folders or import a new one.
- Access the document adjust using the Tools menu.
- Place fillable areas, type text and eSign it.
- List multiple signees by emails and set up the signing order.
- Choose which users will receive an executed copy.
- Use Advanced Options to restrict access to the template add an expiry date.
- Click on Save and Close when finished.
In addition, there are more enhanced features open for video production invoice sample. List users to your collaborative workspace, view teams, and track teamwork. Millions of customers across the US and Europe recognize that a system that brings people together in a single holistic workspace, is exactly what businesses need to keep workflows functioning effortlessly. The airSlate SignNow REST API allows you to integrate eSignatures into your application, internet site, CRM or cloud storage. Try out airSlate SignNow and get quicker, easier and overall more productive eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results video editing invoice
Get legally-binding signatures now!
FAQs invoice template for video production
-
How do you quote a video production?
Suggested clip How To Quote and Price Video Projects - YouTubeYouTubeStart of suggested clipEnd of suggested clip How To Quote and Price Video Projects - YouTube -
How much should I charge to make a video?
Costs: You can pay $25/hour for a recent film school graduate or $250/hour or more for a top flight video veteran. On average most production companies will charge between $75/hour and $150/hour for the people involved in key activities such as shooting, editing and directing a corporate video. -
How do you quote a project?
Always Remember How Much Your Time is Worth. ... Consider Long-Term Income Potential and Return Business. ... Factor in Administrative Work Time. ... Highlight Extra Costs. ... Convey the Concept of Value and Quality. ... Know Your Competitors and Understand Market Rates. ... Always Consider Growth and Overheads. -
How much should I charge for a 2 minute video?
Advids suggests, a 60-second 1-2 minute video cost is between $1,000\u2013$5,000. The 1-2 minute video cost depends on style & scope of video production service. At Advids 1-2 minute video cost starts at $1,000 and is the only 100% money back guarantee 1-2 minute video service available. -
How much should I charge for videography?
Some videographers charge the same for shooting and editing, all based on total estimated hours for any given project. Others charge more, as much as $250 an hour or more for shooting, then quote hourly editing rates of $40-$150 or more. -
How do I make an online order form?
Use our order form template as a starting point and edit it to match your business. Populate the order form with the best photos of your products. Set up email notifications and add a payment gateway (optional) Get your order form script code within the builder. -
How do I create an online order in Excel?
Suggested clip How to Make an Excel Order Form - YouTubeYouTubeStart of suggested clipEnd of suggested clip How to Make an Excel Order Form - YouTube -
How do I make an order form in Google Docs?
If you already have a spreadsheet you want to use, open it and go to "Tools." Select "Create a Form." The form populate with entry options based on column headers in the spreadsheet. Fill in the name and description of your order form. -
How do I add a payment method to Google Forms?
Suggested clip How to Add PayPal Link to Form - YouTubeYouTubeStart of suggested clipEnd of suggested clip How to Add PayPal Link to Form - YouTube -
How do you write an order sheet?
Suggested clip How to Make an Excel Order Form - YouTubeYouTubeStart of suggested clipEnd of suggested clip How to Make an Excel Order Form - YouTube -
How do I make an order sheet in Excel?
Suggested clip How to Make an Excel Order Form - YouTubeYouTubeStart of suggested clipEnd of suggested clip How to Make an Excel Order Form - YouTube -
How do you create a simple form?
In the Navigation Pane, click the table or query that contains the data that you want to see on the form. On the Create tab, in the Forms group, click Form. Access creates the form and displays it in Layout view. ... To begin working with the form, switch to Form view: -
What is an order form used for?
An order form is a document buyers use to request merchandise from a wholesaler, manufacturer or retailer. It's mostly used by businesses that buy products in higher amounts. ... Aside from selling goods, an order form may be used to sell services. -
What is a product order form?
Online order forms collect details about the order, product selection (quantity, color, size, other options and variants) and gather the customer's contact information. It should provide your organization contact details, ordering process details and call to action.
What active users are saying — video production invoicing software
Related searches to invoice for video editing
Esign video production order
graphics is responsible for the customized art and superimposed text used to advance the stories being told throughout a production there are two parts to the job creation and recall branded items such as the show open topicals and much of the overall graphics package as well as its programming are generally pre-packaged by creative boutiques and delivered set up and ready to use modifying those elements and creating new ones that keep the consistency of the show's brand and production value fall into the jobs of those responsible for the graphics content sometimes known as graphics designers when you're responsible for shows graphics content your job might be a hybrid duty of both creative design and live execution that means creating the over-the-shoulder graphics for the video wall and making sure the correct graphics show up on air during a broadcast before a show the graphics operator will need to review the online rundown to see what graphics are needed there are three columns this person will look for content within each column has rows that line up with the corresponding show block the item is meant for producers can change the order so it's important to ensure the rundown is locked once the graphics elements are built the first column a graphics operator and designer will look at identifies what should be displayed on the video wall similar to that column is another identifying any still stores or content that will need to be displayed within the onset television screens and lastly there is a third column noting what supers will air and at what specific times they need to be recalled still stores are exactly that still images that get controlled by the production switcher during a show since the onset televisions can be rotated it's important to find out from the producer how the monitor will be oriented if the rundown doesn't indicate vertical or horizontal that way the artwork is properly designed for the direction of the television screen adobe photoshop is a great tool for creating still images you may wish to start out with an image from an editing timeline export that and bring it in placing some text or logo over top while making sure you are working in the correct aspect ratio in terms of colors and detail less is more and it's generally a good idea to keep any fonts large and easy to read these images need to be created at a size of 1920 by 1080 and a resolution of 72 pixels per inch from there you just rotate your canvas according to the layout that's needed once the image is ready give it a good identifiable name and submit it to the bpnet so that it can be added to the media server the td will ensure it gets added to the show and played back during broadcast operations if you want to make an animated loop or other video content for the onset television monitors the process is the same though instead of rotating your canvas in after effects or premiere you'll be rotating the objects within the video frame by 90 degrees to the left some video walls feature very complex mapping and control systems this one is much easier to control it's simply the top portion of the right wide screen display in an extended dual monitor setup the host computer is a mac mini and once the graphics needed on the video wall have been identified it's important to make sure it is turned on and logged in since the keyboard and mouse are used to control multiple computer systems you'll want to ensure this switch is pressed until the green light for the mac mini illuminates just under the displays that way you can log into the system to design content for the video wall it's important to understand the story and know the desired title based on the rundown consider if the background should be a video loop still image sampled from the editing timeline or stock art downloaded from an online resource then begin by creating the title there is a photoshop template for this that provides the gradient look consider how the text should be oriented left justified centered or right justified along with where the line break should be placed then save it as a png and do not save changes to the template file have your additional background media file ready then open keynote as this is what drives the content on the screen it's similar to microsoft's powerpoint open the show file and you'll see a build from the previous show make sure your view shows the build order window if it does not go to view show build order all of the content will be on one slide and in this case that's generally going to be slide 2. delete all of the story centric art elements keeping just the led wall background animation element table 1 content which is the date and the weather loop content next select the weather loop and move that out of the way the led wall features a ribbon cutout that has the dimensions of 1408 by 256 pixels that means that only this region of a 1920 by 1080 image is what gets shown on the video wall that equates to the strip you see on your screen use this as a guide when designing content for the show keep the text a little in from the bottom and side edges overall the stacking or layer order of objects is not important because each item will independently be transitioned in and out one at a time looking at the build order we can tell that the first part of the show which will take place on slide two is the loop playback of the video background that's the item displayed as build order one the table data then will transition in and over top of that and again will transition out the date that flies in behind the anchor desk is programmed to auto update so there is no need to change it that's what's contained within the table because each of these are manually triggered by the operator using the space bar on the keyboard the in is build 2 and the out is build 3. that leaves the user with a looping background so to design the first graphic one must know which camera will be live if it's camera 3 that the talent is presenting on that means the graphic needs to be on the left edge of the video wall and if it's camera 1 that means the right edge of the video wall because the talent presents to the cameras using a cross shoot blocking layout if you have a background you'll want to drag and drop that onto the screen use the corner handles to resize it accordingly it's okay if it extends beyond and behind where the anchor will be sitting now repeat the same steps to bring in the png image of the text you generated from photoshop scale the text so it is large enough to read on camera click on the background image and go to the top right selecting animate and then add an effect under build in select your desired transition fades wipes and scales typically work well adjust any parameters and timing and then select a build out animation viewers at home won't see the build out if it's transitioning while the video package is playing on air so no need to do any fancy effects if that's the case you'll notice that each transition adds to the build order do the same for the text layer selecting a build in and then a build out effect once you have done that click on the text build in order and change the start to be after build and select the number that corresponds to the background elements build in order number make the delay 0 to make the effect look staggered yet seamless notice those two items are now connected in the build order do the same for the text build out only this time change the start option to be with the build number of the background transition out this makes them both transition off at the same exact time no need for fancy effects if the viewer won't see the out transition once you have done that select both sets and move them to the proper order for where they'll appear during the show such as before the weather block but after the main talent welcome with the date do this for as many graphics as you need to create animations work the same way if you're using a video loop instead of a graphic file as the background drag and drop the animation onto the slide scale if necessary and then click format at the top followed by the movie tab set the playback options for the repeat mode such as loop and start movie on click then go back to animate and use the build in and out tools as normal make sure both the video wall and its display controller are turned on then enter presentation mode by pressing play to play back and check your works alignment to make sure it isn't cutting off and that the animations are correctly playing back with the desired effects and timing use the spacebar and arrow keys to advance just like you would a powerpoint you won't see animation so make sure that you know to look for the top bar turning green once a build is fully loaded make any adjustments as necessary remember to put any existing video loops you may have moved out of the way earlier back so they snap to the top left corner and then save your changes once you're happy with your builds and design the video wall is now ready for the show the other computer the graphics operator will control is the character generator make sure the server that hosts the system is on pressing the power button if it is not already turned on or locked then press the button by the keyboard to change keyboard and mouse control from the video wall computer to the character generator system 2. after logging in you'll find that two services auto launch one connects the system to the rundown data and the other runs the data link server used to bring in external data sources such as sports scores and weather again this training will focus on playback operations only and not design launch the application called expression prime from the bottom left corner or by way of the shortcut on the desktop once the program is loaded you need to open the show file do this by going to file open and select it from the recent files when asked about saving changes select no the main viewport will load with the layout and project manager windows change from layout or design mode to sequence mode by pressing f4 on the keyboard or you can select sequence from on top the last few rundowns should automatically be loaded if they are not select all of the content in there and delete it then minimize expression and close and relaunch the rundown creator plugin from the desktop that will refresh the list select the rundown you wish to use and expand its view you'll see all the graphics in order ready to go if a producer changes the order of any content affecting the playlist shown on your screen those changes will update in real time you can preview any graphic by simply clicking on its take id you won't get a video preview however just a preview only image if you want to preview the animation to get a better idea of how it will be used and its timings use the transport controls by clicking on the play button to see how it will look on air or by using the asterisk key on the number pad the technical director will open a downstream key as part of their job to ensure the expressioncg unit has the ability to bring up a graphic on the air at any time during the show that means all of your graphics will be seen as one layer by the switcher keyed over live video but in reality you have many many layers that can be recalled simultaneously using expression each graphics template dictates what layer it gets assigned to continuing our tour of the interface with a take id still previewed and selected let's click on the take item tab to the left notice the entry name consists of the show block or page number and the story slug the target is set for frame buffer 1. frame buffer 1 is the output card on the device and that connects the video out to the switcher frame buffer 2 is a virtual output that displays in a preview window only on your computer as the cg operator so this will or should be always set to frame buffer 1. in a professional design most transitions will be customized and delivered as part of the animation but a transition style can also be recalled as part of the take id template data is where any text or graphic information shows up if a name change needs to quickly happen you can use this tab to override the values that are in the script by clicking and typing clicking on the scene control tab reveals a little more about how this specific item works you can see items such as the play mode and what frame is used as the preview frame the designer has set all of this up so you don't have to worry about it here above that is the scene manager window this contains every possible graphics template designed for the show not every episode will utilize all the items contained within this window if you need to add an item to a show you can simply drag it and drop it into your sequence and a take id will be created over the shoulder images need to be brought into the system manually the sizing doesn't matter as much because the system is powerful enough to auto scale them to the templated region that's been set up by the graphics package designer in fact the item can even be a video file and it will place that in the image region too it's a good idea to keep show content like episode related images in their own folder so that the overall project remains organized use the tabs at the bottom to browse the appropriate directory so you can import your desired image if you'll be using a video file it's a good idea to run that file through the video coder application that's linked on the desktop this compresses it to a very small but high quality avi file that the system can use to then easily play it back upon recall you can see the field for material face update once an image or video has been selected the desktop has a shortcut to an excel spreadsheet where 10 news ticker items can be loaded into a show just make your changes save the file and then drop in the first scene of the ticker grouping from the scene manager when ready to play back your sequence on air use the take button to take a graphic on air when you want that graphic to be taken off air and the next one queued up press the take next button right above take on the number pad you can also use the arrow keys to skip around and then the take button to manually take a graphic on air and the take button again to take that same graphic off air if you need to quickly remove one graphic in particular should several be online select the take id you wish to change to offline and press the red take offline button if you need to clear all graphics from the frame buffer use the clear all outputs red button on the top left of the keyboard in the case of lower thirds a stopwatch timer linked to the media player has been provided for your reference a cg operator will need to look at the rundown and note the time any lower third super is to be brought online the td will start and reset the clock for you with each segment the screen to the right provides you with a reference of the main program out so that you can see your graphics error in real time during a show remember you'll be switching control between the expression system and the video wall computer knowing the show and how graphics will be used will help you to anticipate such moments since there can be a slight delay when control is transferred between devices
Show more