Fordbid Text Field with airSlate SignNow
Get the powerful eSignature capabilities you need from the company you trust
Select the pro platform created for pros
Set up eSignature API quickly
Work better together
Fordbid text field, within minutes
Decrease the closing time
Maintain important information safe
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

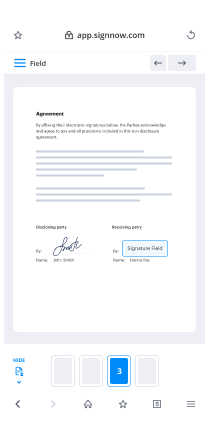
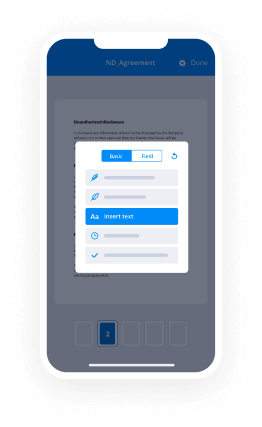
Your step-by-step guide — fordbid text field
Using airSlate SignNow’s electronic signature any company can increase signature workflows and sign online in real-time, providing a better experience to consumers and workers. fordbid text field in a few easy steps. Our handheld mobile apps make operating on the go feasible, even while off the internet! Sign documents from any place worldwide and make tasks quicker.
Follow the stepwise guide to fordbid text field:
- Log on to your airSlate SignNow profile.
- Find your needed form in your folders or upload a new one.
- Open up the document and make edits using the Tools list.
- Place fillable areas, add text and sign it.
- List numerous signees by emails configure the signing order.
- Indicate which recipients will get an executed copy.
- Use Advanced Options to limit access to the record and set up an expiry date.
- Click on Save and Close when done.
In addition, there are more enhanced functions accessible to fordbid text field. Add users to your shared work enviroment, browse teams, and keep track of teamwork. Millions of consumers across the US and Europe agree that a solution that brings people together in one holistic workspace, is what businesses need to keep workflows performing effortlessly. The airSlate SignNow REST API enables you to integrate eSignatures into your app, internet site, CRM or cloud storage. Check out airSlate SignNow and enjoy faster, easier and overall more effective eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results fordbid text field with airSlate SignNow
Get legally-binding signatures now!
FAQs
-
How do I disable a text box?
To disable a text box in airSlate SignNow, follow these simple steps. First, open the document in airSlate SignNow and navigate to the page where the text box is located. Next, click on the text box to select it. Finally, go to the formatting options and click on the option to disable or hide the text box. By disabling the text box, you can ensure that it cannot be edited or filled in by anyone. With airSlate SignNow's high-volume eSignature features, users can streamline their document workflows, saving time and increasing productivity. By impressing customers with fast and efficient eSigning capabilities, businesses can build trust and loyalty. Furthermore, airSlate SignNow helps companies save money by eliminating the need for paper documents and reducing administrative costs. By maximizing ROI through airSlate SignNow's customizable eSignature workflows, businesses can confidently boost their document management processes. Whether you're a small business owner, a manager, or an employee responsible for documents, airSlate SignNow is the perfect electronic signature solution for your needs. -
How do you make text editable in HTML?
To make text editable in HTML, you can use the element with the "text" type attribute. This creates a text input field where users can type or modify content. By adding an "id" attribute, you can link the input field to JavaScript or CSS, allowing for further customization and interactivity. This simple HTML feature empowers users to edit text seamlessly within a webpage, providing a dynamic user experience. airSlate SignNow is the ultimate electronic signature solution designed for businesses of all sizes. With its high-volume eSignature features, airSlate SignNow enables users to streamline document workflows and increase productivity. Its intuitive interface allows for easy document editing, signing, and sending, impressing customers with swift, efficient transactions. By choosing airSlate SignNow, businesses can save money while maximizing their ROI through seamless document management. Give airSlate SignNow a try and experience the power of customizable eSignature workflows for yourself. -
How do I disable a textbox?
To disable a textbox in airSlate SignNow, follow these simple steps: 1. Access the document in airSlate SignNow. 2. Locate the textbox you want to disable. 3. Right-click on the textbox and select the "Disable" option from the dropdown menu. With airSlate SignNow's high-volume eSignature features, users can streamline their document workflows, increasing productivity and saving time. airSlate SignNow empowers businesses to impress customers by offering a seamless and secure electronic signature solution. By digitizing document processes, businesses can save money while maximizing their return on investment with airSlate SignNow's customizable eSignature workflows. Trust airSlate SignNow to help your small/medium business achieve efficiency, accuracy, and professionalism in handling documents. -
How do you make a field readonly in HTML?
To make a field readonly in HTML, you can add the "readonly" attribute to the input element. This prevents users from editing the content in that field. By utilizing airSlate SignNow, an electronic signature solution, businesses can experience increased productivity through streamlined document workflows. With airSlate SignNow, users can impress customers by quickly and securely eSigning their documents, saving valuable time and money. By maximizing the ROI with airSlate SignNow's high-volume eSignature features, small and medium-sized businesses can confidently drive their document processes forward. -
How do you make radio buttons?
To create radio buttons in HTML, you need to use the tag with the type attribute set to "radio". You also need to provide a unique name attribute to each radio button within a group, so that only one button can be selected at a time. Furthermore, you can use the "value" attribute to specify the value associated with each radio button, which can then be processed on the server-side or used for client-side scripting. To add labels for the radio buttons, you can use the -
How do I disable input field?
To disable an input field, you can simply add the "disabled" attribute to the HTML code of the field. This will prevent users from entering any data or interacting with the field. By doing this, you can ensure that the input field is inactive and cannot be edited. With airSlate SignNow's high-volume eSignature features, users can enhance productivity by automating document workflows. This saves time and effort by eliminating manual processes and enables businesses to focus on their core tasks. Additionally, airSlate SignNow impresses customers with its streamlined and professional document signing experience, boosting their confidence and satisfaction. By choosing airSlate SignNow, businesses can also save money by reducing paper and printing costs, while maximizing their ROI through the digital transformation of their document management process. -
Can you disable a div?
Yes, airSlate SignNow allows users to disable a div using its customizable eSignature workflows. By streamlining document processes, businesses can increase productivity and save valuable time. With airSlate SignNow, users can impress customers by quickly and securely signing and sending documents, all while maximizing their return on investment. With its expertise in electronic signatures, airSlate SignNow is the ideal solution for small and medium businesses looking to optimize their document workflows. -
How do I disable radio buttons?
To disable radio buttons in airSlate SignNow, follow these simple steps. First, access the document you want to modify. Next, go to the form field options menu and select the radio button you want to disable. Finally, uncheck the "Enabled" checkbox to disable the radio button. By utilizing airSlate SignNow's customizable eSignature workflows, users can increase productivity by streamlining document processes, impress customers with efficient and professional document delivery, and save money while maximizing ROI. With airSlate SignNow's expertise in electronic signatures, small and medium businesses can confidently enhance their document management capabilities. -
How do you disable a field in HTML?
To disable a field in HTML, you can use the "disabled" attribute within the input tag. By adding "disabled" to the HTML element, users will not be able to interact with or edit the field. This is useful when you want to prevent users from making changes or adding input to specific form fields. -
How do I disable a div?
To disable a div on a webpage, you can use CSS to hide or remove it from the display. By setting the CSS property "display" to "none" for the div element, it will no longer be visible on the webpage. This can be achieved by adding the following code to your CSS stylesheet: div { display: none; } By disabling specific div elements, you can optimize document workflows with airSlate SignNow, streamlining the process of sending and eSigning documents. This increases productivity by eliminating the need for manual paperwork and allows businesses to move quickly. With airSlate SignNow's high-volume eSignature features, companies can impress customers with seamless document transactions, while also saving money and maximizing return on investment. -
How do you make an input field read only in HTML?
To make an input field read only in HTML, you can simply add the "readonly" attribute to the input element. By setting this attribute to "readonly", users will only be able to view the contents of the input field without being able to modify it. This is especially useful when you want to display pre-filled information or prevent users from making changes to certain fields. airSlate SignNow is a powerful electronic signature solution designed to streamline your document workflows and expedite the signing process. With airSlate SignNow, users can easily send and eSign their documents, eliminating the need for printing, scanning, and faxing. By taking advantage of airSlate SignNow's high-volume eSignature features, businesses can increase productivity, impress customers with efficient document handling, and save money while maximizing their return on investment. For citizens with their own small or medium-sized businesses, managers, and employees accountable for documents, airSlate SignNow offers a unique opportunity to simplify and accelerate the signing process. With airSlate SignNow, you can create customizable eSignature workflows tailored to your specific needs, allowing you to streamline document handling and increase efficiency. By leveraging airSlate SignNow's expertise and easy-to-use interface, you can impress your customers with fast and professional document signing experiences. Plus, by eliminating the need for paper-based processes and reducing costs associated with printing, scanning, and shipping, airSlate SignNow helps you save money while maximizing your ROI. In summary, airSlate SignNow is the electronic signature solution that empowers SMBs and mid-market businesses to move quickly, increase productivity with document workflows, impress customers with efficient signing processes, and save money while maximizing their return on investment. Don't let document handling slow you down—try airSlate SignNow today and experience the benefits of streamlined electronic signatures. -
How do I restrict input in HTML?
Restricting input in HTML is a crucial step in ensuring data accuracy and preventing errors. To achieve this, you can use various techniques such as using the "readonly" attribute to make a field non-editable, the "disabled" attribute to make a field unclickable, or Javascript to validate and limit user input. By implementing these techniques, you can streamline data entry processes, reduce errors, and enhance the overall efficiency of your HTML forms. -
How do you make text fields non editable in HTML?
To make text fields non-editable in HTML, you can use the "readonly" attribute. By adding this attribute to the input tag, you prevent users from modifying the content of the field. This is particularly useful when displaying information that should not be changed, such as pre-filled forms or read-only documents. The readonly attribute ensures data integrity and maintains the accuracy of the information presented. airSlate SignNow is the perfect electronic signature solution for small/medium businesses looking to increase productivity and efficiency in their document workflows. With airSlate SignNow's high-volume eSignature features, users can seamlessly send and eSign documents, saving time and eliminating the need for printing, scanning, and manual processing. By streamlining the signing process, businesses can impress customers with quick and secure transactions, while also saving money on paper, ink, and storage costs. With a focus on maximizing ROI, airSlate SignNow empowers managers and employees to confidently manage their document workflow, trusting in airSlate SignNow's expertise and customizable eSignature workflows. -
How do you make an input box in HTML?
To create an input box in HTML, you can use the "" element with the "type" attribute set to "text". This allows users to enter text or data into a form on a web page. For example: ``` ``` airSlate SignNow is an exceptional electronic signature solution that empowers companies to streamline document workflows and achieve impressive productivity gains. With high-volume eSignature features, businesses can effortlessly send and eSign documents, impressing customers with efficient and professional processes. Not only does airSlate SignNow help save money, but it also maximizes return on investment by providing a reliable and customizable eSignature solution for small/medium businesses, managers, and employees accountable for their crucial documents.