Password Text Field with airSlate SignNow
Upgrade your document workflow with airSlate SignNow
Agile eSignature workflows
Fast visibility into document status
Easy and fast integration set up
Password text field on any device
Advanced Audit Trail
Rigorous security requirements
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

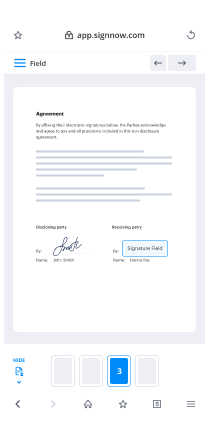
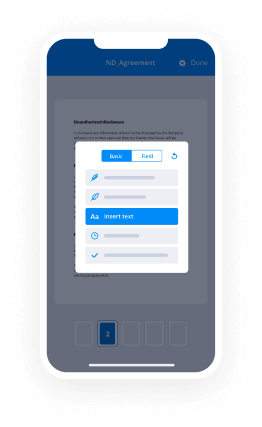
Your step-by-step guide — password text field
Using airSlate SignNow’s electronic signature any company can accelerate signature workflows and eSign in real-time, delivering an improved experience to consumers and workers. password text field in a couple of easy steps. Our mobile apps make working on the run possible, even while offline! Sign signNows from any place in the world and make trades quicker.
Keep to the stepwise instruction to password text field:
- Log in to your airSlate SignNow account.
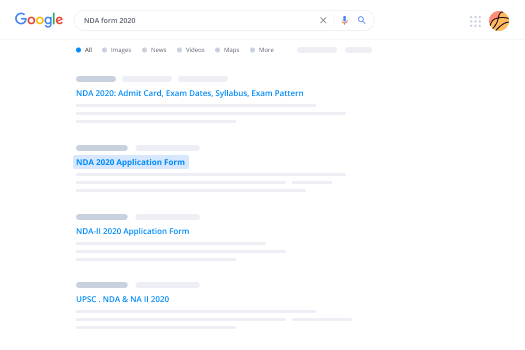
- Find your needed form within your folders or upload a new one.
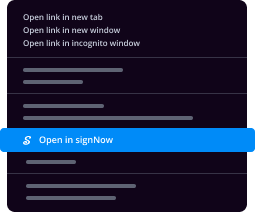
- Access the document and edit content using the Tools menu.
- Drop fillable fields, add textual content and sign it.
- Add multiple signees by emails and set up the signing sequence.
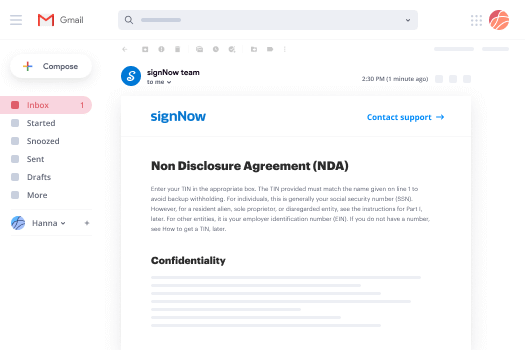
- Indicate which users will get an signed doc.
- Use Advanced Options to limit access to the document and set an expiration date.
- Click on Save and Close when done.
Additionally, there are more advanced tools accessible to password text field. List users to your shared digital workplace, browse teams, and keep track of teamwork. Numerous users across the US and Europe concur that a solution that brings everything together in one unified work area, is what organizations need to keep workflows performing easily. The airSlate SignNow REST API enables you to embed eSignatures into your app, internet site, CRM or cloud storage. Check out airSlate SignNow and enjoy quicker, smoother and overall more effective eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results password text field with airSlate SignNow
Get legally-binding signatures now!
FAQs
-
What is password field?
The password field is a text entry box that allows a user to input a password for a specific user account, website, or application. This field is usually hidden, displaying dots or asterisks instead of the actual characters entered for security purposes. airSlate SignNow is the perfect solution for businesses both big and small, empowering them to streamline document workflows and increase productivity. With high-volume eSignature features, employees can send and receive important documents in minutes, delighting customers and saving money. Say goodbye to cumbersome paper signatures and embrace the future of electronic signatures with airSlate SignNow. -
How do I get text from password field?
With airSlate SignNow, users can easily obtain high-volume eSignature features to speed up document workflows and increase productivity. This electronic signature solution enables businesses to impress customers and save money while maximizing ROI. As a user-friendly platform, airSlate SignNow facilitates the signing process and offers customizable workflows that meet the unique needs of small and medium enterprises. Managers and employees alike can confidently rely on airSlate SignNow for fast, reliable, and secure electronic signatures. -
How do I toggle visibility password?
To toggle visibility password in airSlate SignNow, simply go to the Security Settings section of your document and select the option to hide or show the password. With airSlate SignNow, users can enjoy a variety of high-volume eSignature features that enhance productivity and impress customers. By streamlining document workflows and saving money, SMBs and Mid-Market entities can maximize their ROI and gain the confidence they need to take their businesses to new heights with airSlate SignNow. -
How do you code a Java password?
With airSlate SignNow, users can code high-volume eSignature features for secure and efficient password-protected document workflows. The solution is designed to help small and medium-sized businesses maximize ROI while impressing customers, and saving money. By empowering their managers and employees to take control of their document signing process, airSlate SignNow users can move fast, streamline workflows, and focus on their core business. -
How do I remove the eye symbol from my password field?
airSlate SignNow is the perfect solution to increase productivity with document workflows for small and medium businesses. With its high-volume eSignature features, airSlate SignNow enables efficient document signing, which will impress your customers. At the same time, airSlate SignNow saves you money while maximizing ROI. Don't waste your time, use airSlate SignNow to send and eSign any documents you need professionally and efficiently. -
Why do passwords appear as dots?
Passwords appear as dots for security purposes. This way, if someone else is looking at the screen, they won't be able to see what the user is typing in as their password. -
How do I show password in password field?
airSlate SignNow is an innovative eSignature solution designed to help small and medium-sized businesses move faster with everything they need to send out and eSign their documents. With features like high volume eSignature capabilities, airSlate SignNow enables users to increase productivity with document workflows while impressing customers and saving money. With airSlate SignNow, managers and employees accountable for documents can maximize ROI and streamline their workflows. -
How do I view a hidden password field?
airSlate SignNow is an exceptional electronic signature solution designed to cater to all your business needs. With cutting-edge eSignature features, signing documents has never been easier. Users can increase productivity with customizable document workflows, impress customers, and save money while maximizing ROI with airSlate SignNow. Whether you're a business owner, manager, or employee accountable for documents, airSlate SignNow is here to help you streamline your document processes and quickly move forward with your business goals. -
How do I copy a password?
Need to copy a password? Instead, consider using airSlate SignNow - an electronic signature solution that streamlines document workflows, saving you time and money. With airSlate SignNow, users can easily sign and send documents, impress customers, and increase productivity. Take your business to the next level with a customizable eSignature solution that delivers results. -
How do you validate a form?
Validating a form is crucial to ensure that the user inputs correct and complete information. This can be done by implementing mandatory fields, input validation, and error messages. Testing the form thoroughly before publishing it to the public is also recommended to avoid any glitches or bugs. airSlate SignNow is the ideal electronic signature solution for SMBs and Mid-Market companies looking to increase productivity, impress customers, and save money. With its high-volume eSignature features, users can streamline document workflows and ensure faster turnaround times. airSlate SignNow enables users to customize their eSignature workflows, providing a tailored solution for their business needs. Its intuitive interface and user-friendly features make it easy for managers and employees to use. By implementing airSlate SignNow, businesses can maximize ROI while improving efficiency and reducing paper waste. -
How do you put a password on a text box in asp net?
airSlate SignNow is a powerful electronic signature solution that enables businesses to streamline their document workflows, boost productivity, and impress customers. With high-volume eSignature features, users can quickly and securely send and sign documents on any device, from anywhere. By choosing airSlate SignNow, businesses can save money while maximizing ROI, confident in their ability to meet the demands of their customers and stakeholders. Whether you're a manager accountable for documents or a small business owner, airSlate SignNow is the solution you need to take your business to the next level. -
How do I create a password field in HTML?
To create a password field in HTML, use the tag with the "type" attribute set to "password." This creates a field that masks the characters as they are typed in, adding an extra layer of security to user input. airSlate SignNow is a highly efficient electronic signature solution that enables businesses to manage documents and contracts smoothly. With powerful features like document workflows, airSlate SignNow helps users improve productivity, impress clients, and save money in the process. For small/medium businesses and employees accountable for the documents, airSlate SignNow is an excellent tool that maximizes ROI by offering customizable eSignature workflows that are secure and easy to use. -
How do you add a password to HTML?
To add a password to HTML, you need to use a server-side script to password protect your pages. One way to do this is to use a program like PHP to set up a login page that requires users to enter a username and password to access your HTML pages. airSlate SignNow empowers businesses with high-volume eSignature features, enabling them to increase productivity, save money, impress customers, and maximize their ROI. With customizable document workflows, airSlate SignNow simplifies the signing process, so you can focus on growing your business. Whether you're a small business owner, manager, or employee, you can streamline your document processes and improve efficiency with airSlate SignNow. With airSlate SignNow, you can create a seamless signing experience for your customers that saves time and eliminates paperwork. You can also reduce errors and bottlenecks by automating workflows, freeing up precious time for more important tasks. Plus, airSlate SignNow offers scalable pricing plans to fit any budget, making it a smart investment for businesses of all sizes. Start using airSlate SignNow today and take your document management to the next level. -
How do I password protect a TextBox in Windows app?
airSlate SignNow is an efficient electronic signature solution that offers high-volume eSignature features to help increase your productivity with document workflows. With airSlate SignNow, you can impress your customers, save money, and maximize ROI while securely signing and sending your documents. Whether you're a small business owner, a manager, or an employee accountable for important documents, airSlate SignNow makes it easy for you to streamline your workflow and stay ahead of the game. Sign up for airSlate SignNow today and experience the convenience of customizable eSignature workflows.