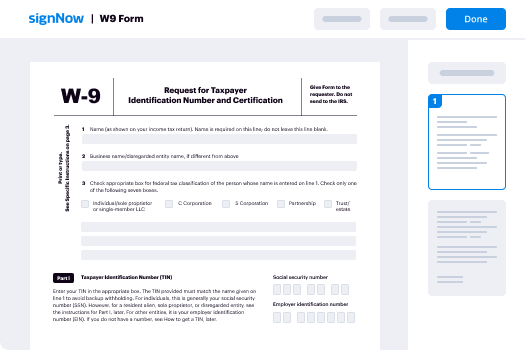
Recommend Text Field with airSlate SignNow
Improve your document workflow with airSlate SignNow
Flexible eSignature workflows
Fast visibility into document status
Easy and fast integration set up
Recommend text field on any device
Detailed Audit Trail
Rigorous safety standards
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

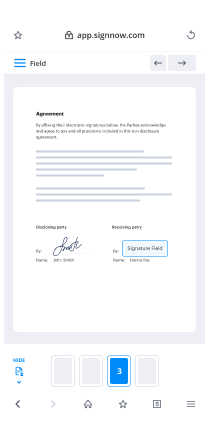
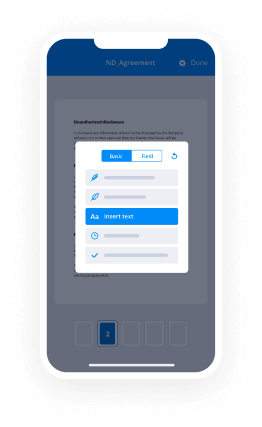
Your step-by-step guide — recommend text field
Using airSlate SignNow’s electronic signature any business can accelerate signature workflows and eSign in real-time, delivering a better experience to consumers and staff members. recommend text field in a couple of simple steps. Our mobile-first apps make operating on the run possible, even while off-line! Sign signNows from any place in the world and make trades in no time.
Take a stepwise instruction to recommend text field:
- Log on to your airSlate SignNow profile.
- Locate your record within your folders or import a new one.
- Open the document and edit content using the Tools menu.
- Drag & drop fillable areas, add textual content and sign it.
- Include numerous signees via emails and set the signing order.
- Indicate which recipients will receive an signed version.
- Use Advanced Options to reduce access to the template add an expiration date.
- Tap Save and Close when completed.
Furthermore, there are more extended capabilities accessible to recommend text field. Include users to your common digital workplace, browse teams, and track teamwork. Numerous users across the US and Europe concur that a system that brings everything together in one cohesive digital location, is exactly what organizations need to keep workflows performing smoothly. The airSlate SignNow REST API allows you to integrate eSignatures into your application, internet site, CRM or cloud. Try out airSlate SignNow and get faster, smoother and overall more productive eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results recommend text field with airSlate SignNow
Get legally-binding signatures now!
FAQs
-
How do I turn off input field suggestions?
Add autocomplete=off onto the element to disable autocomplete for the entire form. Add autocomplete=off for a specific element of the form. -
How do I turn off search suggestions?
Go to the Settings menu, which can be found by clicking the three vertical dots in the menu bar. You'll be directed to a new tab in Chrome. Select at the bottom. In the Privacy section, deselect the Use a prediction service to help complete searches and URLs typed in the address bar option. -
How do I get rid of Google suggestions?
You can right-click on suggestions in Chrome to remove suggestions that the browser displays when you type text in the address bar. The removal option is activated for any suggestion that is pulled from the browsing history. -
What is the use of autocomplete off?
Setting autocomplete=off on fields has two effects: It tells the browser not to save data inputted by the user for later autocompletion on similar forms, though heuristics for complying vary by browser. It stops the browser from caching form data in the session history. -
How do I delete unwanted autofill entries in Chrome?
Suggested clip How to Delete Specific Autofill Entries in Chrome - YouTubeYouTubeStart of suggested clipEnd of suggested clip How to Delete Specific Autofill Entries in Chrome - YouTube -
How do I set autofill in Chrome?
Click the Chrome button in the upper-right corner of the browser. Choose Settings. Scroll all the way down and click Show Advanced Settings. Scroll further until you see Passwords and Forms. Click the Manage Autofill Settings link. To input your contact information, click the Add New Street Address button. -
How do I set up autocomplete?
Click the Chrome button in the upper-right corner of the browser. Choose Settings. Scroll all the way down and click Show Advanced Settings. Scroll further until you see Passwords and Forms. Click the Manage Autofill Settings link. To input your contact information, click the Add New Street Address button. -
How do I set up autofill in Safari?
Open the Safari browser. In the top toolbar, select "Safari" and then "Preferences." Toggle over to the "Autofill" section in the pop-up. Click the "Edit" button next to the desired autofill category, like passwords or credit cards, to set up your autofill in Safari. -
How do I disable input field autocomplete?
To disable or enable autocomplete of text in forms, use the autocomplete attribute of and elements. This attribute contains two values: on (specifies that autocomplete is enabled, this is the default value) off (specifies that autocomplete is disabled) -
How do I turn off textbox suggestions?
The solution is to add autocomplete attribute to textbox tag, which will help to stop auto suggestion behaviour for that particular textbox. And if you want to stop that behaviour for all the textboxes that are present inside a form then add autocomplete=off attribute to form tag -
How do I create an autocomplete in HTML?
The HTML autocomplete attribute is available on elements that take a text or numeric value as input, textarea elements, select elements, and form elements. -
How do I make an autocomplete drop down list in HTML?
The datalist tag is used to provide an autocomplete feature on input elements. Users will see a drop-down list of pre-defined options as they input data. Use the input element's list attribute to bind it together with a datalist element. -
What is the html5 syntax to enable autocomplete feature?
The autocomplete attribute specifies whether or not an input field should have autocomplete enabled. Autocomplete allows the browser to predict the value. When a user starts to type in a field, the browser should display options to fill in the field, based on earlier typed values. -
What is the correct syntax for autocomplete attribute in html5?
HTML input autocomplete Attribute. The HTML input autocomplete Attribute is used to specify whether the input field has autocompleted would be on or off. When the autocomplete attribute is set to on the browser will automatically complete the values base on which the user entered before. -
How do I turn off autocomplete feature in browser?
Add autocomplete=off onto the form element to disable autocomplete for the entire form. Add autocomplete=off for a specific input element of the form.