Add Demand Template Autograph with airSlate SignNow
Do more on the web with a globally-trusted eSignature platform
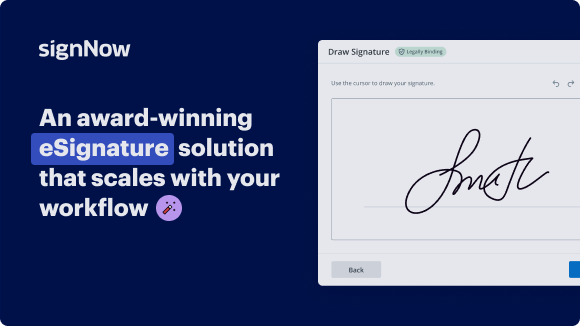
Standout signing experience
Reliable reporting and analytics
Mobile eSigning in person and remotely
Industry regulations and conformity
Add demand template autograph, faster than ever
Useful eSignature add-ons
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — add demand template autograph
Using airSlate SignNow’s eSignature any business can speed up signature workflows and eSign in real-time, delivering a better experience to customers and employees. add demand template autograph in a few simple steps. Our mobile-first apps make working on the go possible, even while offline! Sign documents from anywhere in the world and close deals faster.
Follow the step-by-step guide to add demand template autograph:
- Log in to your airSlate SignNow account.
- Locate your document in your folders or upload a new one.
- Open the document and make edits using the Tools menu.
- Drag & drop fillable fields, add text and sign it.
- Add multiple signers using their emails and set the signing order.
- Specify which recipients will get an executed copy.
- Use Advanced Options to limit access to the record and set an expiration date.
- Click Save and Close when completed.
In addition, there are more advanced features available to add demand template autograph. Add users to your shared workspace, view teams, and track collaboration. Millions of users across the US and Europe agree that a solution that brings everything together in a single holistic digital location, is exactly what companies need to keep workflows functioning easily. The airSlate SignNow REST API enables you to integrate eSignatures into your app, internet site, CRM or cloud storage. Try out airSlate SignNow and enjoy faster, easier and overall more effective eSignature workflows!
How it works
airSlate SignNow features that users love
Get legally-binding signatures now!
What active users are saying — add demand template autograph
Related searches to add demand template autograph with airSlate SignNow
Batch agree eSign
either and welcome in this quick video we're going to cover a couple topics about getting you set up with a signature as quick as possible so first what we're gonna do is we're gonna set up just the basic document as quickly as possible and for a lot of users this is only as far as you need to go if you have a typical let's say a waiver that is signed by one or two parties or something like that then you may just stop here we're also going to cover migration from WordPress we have an older plugin that should not be used anymore and all clients using that will be required to migrate soon and the plug-in will stop working soon simply because it's not as secure and it also had a lot of interference with various themes and plugins that caused interference with it so it just wasn't reliable wasn't the right path for us to take so version 2.0 is what we're covering this is the older version 1.0 that was really just kind of a proof-of-concept so if you're looking at this and wondering about the wordpress plug and don't start using it if you haven't we're just covering this for a few people that have the good news is the wordpress short codes that work like that essentially is how our new system works and most of the short codes are exactly the same so this can be really a five-minute affair then what we'll do is we'll cover some branding tips on how to make the Doc's even better and how them to make them look better and then we'll get into some advanced stuff if you are hungry for more and show you to where to get some more information so let's dive right in so if you are a brand new user you may be on a page that looks like this and we're continuing to refine this you can just copy and paste the doc this is a mock up here so I take that back this is the live version but anyway you can just create a new doc from here and just sit save you can also start from a template and you'll get to a page that looks like this and in the very top right what you want is something like this now these templates with the slightly tanned backgrounds those are specific to you nobody else can see these so those are specific only to your account and they're only there if you've created them or if you have saved something as a template the global templates which we're starting to build out and may not be live yet so obviously we're moving right along but depending on when you see this look like this you cannot edit those templates but what you'll do is just clicking of these and it'll clone a copy of in this case a new invoice into your account so then there's also the third option which is to upload a PDF typically now PDFs should only be used when the formatting is very specific don't use it for anything else and the reason is it won't render nicely on a phone or a tablet or some of these alternative devices all of our documents are responsive by nature and so this should only be used for for example like a government 1099 or a government you know w-4 w-9 some of these type of government forms a mortgage 1003 where it has to be on an exactly specific form then you can do that and if your goal is just to output to that we're working on a system where you can make a nice responsive doc and then output it into a different doc just by using the variables and effectively a mail-merge system so if that's your goal you're better off actually making a nice doc or using a template and then exporting to like a mortgage 1003 that sort of thing so that's the overview of this page but in this case now that I've give you an overview I'm just gonna close out of it and we want to go straight to the actual sort of a home page everything in Swift cloud is tied to this Drive page and if you click on these what looks like three dinner plates here that's the drive every asset you ever create or upload or anything is going to be in this folder and I want to just want to draw your attention to this gear here what you can do is click this and then click this and you've got a few batch commands so if I wanted to move this into a folder then what I could do is create a new folder and click this icon and then move it into that folder and in this case I have no folder so nothing shows here there's no folders to move it into but you get the idea just wanted to draw your attention to it let's get set up as quickly as possible so go here and click Drive and once you're on Drive click add new and on add new go ahead and click new doc and we'll just call this test demo once you do that it's going to redirect you into the doc and right here we have a quick start set up tool so this is these are all just short codes so that you don't have to remember them so in this case in all cases I just recommend hitting quick start set up just a great starting place to kind of get you going and already we've got the beginnings of a document so anybody migrating from WordPress you will notice that there's none of the the commands everything looks the same you just have to delete the signature button and the sign at the odd at the bottom because we put that in automatically so anyway you can see here or it's a swift name this is an example of a shortcode we're going to do is we're just going to save this they're going to hit preview and that's going to create a field called name so right here we also have do you like fish here are the options if you wanted to manually create that you can just go here and let's say we want to drop-down so we'll go do you like fish yes comma no the comma is what separates the options there's it go ahead and hit that will it save preview again do you like fish here your two options here we've got a special character we'll have to dig into that that's the system sometimes right now as of May 2018 is occasionally getting special characters thrown in there and having a trouble with that so let's dig that out what we've got this is an example oh it's this apostrophe so this apostrophe apostrophes are a special character so if we just take that out and then we retype it now it looks fine so what happened is this was probably pasted from word or something like that and so all we did was just delete that and then retype it and everything's fine so click this and here I can sign something and if I want there's a few options so if I wanted to make a larger signature personally I like I think that should be a little larger by default I prefer the larger one so which go here signature like the medium one personally and save and now when we reload this this is a little larger and that's it this is this is now assignable doc it's really that simple so for anybody who is hanging on for step one that's it you can just start replacing this text and just editing as you see fit quick notes you do need to have swift email somewhere in there the reason is because we are going to email this to the signer for legal reasons signer needs to have access to the document that they signed so anywhere the that's the the signatures signer the signers email of course not yours in terms of yours who gets the message that's down here under data handling so what you do is we're gonna leave this as new work room for each signer you do have an option to put this into we're still working on this as of May 2018 but it may be live by the time you see this which is one work room for all so if you've got let's say it was a school permission slip or you've got let's say 30 parents of children who need to sign it it's all really for one project you don't want to separate work room for each one then you could dump them all this is what's gonna happen with this is each signer will be named will be saved to a folder by name in an incoming folder so I'll sign this in a moment you'll see in this case I want to email this is my chunk personal testing email it can email to someone else swift cloud help let's say that is our main help if you need any help about this you can certainly email us for our paying clients we will bend over backwards and we don't have any paying non paying clients in version two we're just deciding to focus on clients who pay and then give them a great service so if you have any issues then you can certainly use that email can also send SMS as I'm I don't think this is actually hooked up yet but it will be soon and this automatically happens whether you check this or not and we're continuing to refine these options the user experience flow that's very important so you need to decide after somebody has signed this document what is going to happen so typically they go to a page that is a thank-you page a page typically on your website that looks something like this your goal is just reassure them that you've received their documents that's it so in this case it's a kind of a junk testing site champagne hospitality group forward slash Thanks so we'll do is we copy that hit control-c will go over here into the control panel we can close some of these and what we want to do is just paste that right here and just that and then we hit save and now what'll happen as soon as we've signed this document so I'll go ahead and sign it right now still Ranma mailani let's sign-extended what's gonna happen it's gonna send us over to that Thank You page that you just saw okay and here's that thanks page just redirects just as you as you saw just lets us know we've got some upcoming additional coding or who can thank them by first name and we can pass some variables we're also working on pixel tracking and and setting of marketing pixels and stuff like that so we're continuing to refine this system let me just show quickly the the upcoming mode if you see this newer version you'll notice some of these buttons at the bottom they accomplish the same thing as the older version which has had a sidebar so up here you've got privacy options so if you wanted this to only be accessible by logged in users for example you could set this to private and then you can define who exactly has access most of these most people are just going to leave this as unlisted and it means anybody with URL can sign it and typically I'll just link that from the website so the speaking of here's where you get that URL in the newer version it's the same basic idea so basically you look at click on the bullhorn and we're gonna work on continue to work on and and refining this so that you can easily email this page or you could share it on Facebook or something like that and this is your URL will show here and just click that and it'll copy it you've also got a few additional options this is this is an option to tag this asset and that can help you if you wanted to see all of your let's say real estate assets or all of your sign of assets all at once comments that's that features coming soon this is for the languages for override and that affects the email that the user gets so if you do business in multiple languages we do have clients overseas and if you are doing business outside of your default language which we'll touch on here in just moments then you can override the language otherwise it'll just revert to your default language ad printing option occasionally we want it use we have systems options for mail merge and we also have certain like timecard clients for example that want an option to print this is your data handling is the same basic ideas what you already have you can just click the and you can decide okay what are we gonna do we're gonna email to somebody and just type in their email swift cloud help gmail.com something like that and you can define whether it's plain text or HTML same basic idea and this is the same as same it does the effect the same thing as the current version it's just an updated model that'll going live soon you can decide what's going to happen okay so you could optionally just keep them on the page but see a confirmation message you could send them to download a file that's typically used in like free reports that kind of thing you could send them to a free and ecommerce and the e-commerce is pretty interesting we have some options here for depending that's why this isn't live yet it's because we're working on dynamic payments so that the box that they check so in this case if they like puffer fish then we could say a charge from 50 and if it was angelfish charge them 200 or something like that you've got some options that's kind of what we're working on so if you need something like that then let us know here you can define some users and also some permissions we've got some some options to mail merge the data or you could request a list of people like school permission slip model you could invite a specific person something like that you could invite specific people so that's the basic idea now let's very quickly cover migration from WordPress and what you could do is just copy this entire document so I'm going to go here and ctrl a hit ctrl C and I will go over here into the control panel and I'm just gonna replace all of this and then I will strip out the swift button and the swift sign if you have them in there it's not going to break anything we're just gonna ignore it and we want this to be medium the small is much too small for my champ my preference and all of these fields should be here we've got an email in there which you want to make sure and emails in there and we don't need this here this can also get stripped out so any anything at the top and that's it that's it's migrating from WordPress is really that easy we now have a working house sitter we've got a few unusual characters in your we'll just have to go through and kind of strip those out this was just actually used for somebody house-sitting for us next let's touch on a branding so what we can do is very quickly this is pretty easy go into here and go to edit profile and what we here have a we have a section here this is about use an old picture of me at a party with my lovely wife in the background and you go to branding cosmetics turn on custom branding we're gonna change this to a solid color well I like that aqua that's fine and we could hook up a logo okay here I've created a logo a record the logo needs to be 80 pixels high and the max width is to is 400 and I recommend 250 this image here is formatted to 250 right now it stretches the image which shouldn't get that fixed but it does need to be 80 pixels tall so we'll do is I'll select my temporary junk widgets logo here and just hit save it doesn't appear yet kind of still refining all the core systems the system works but we're still continuing to make all the ancillary systems better so now when we click this now we've got a solid color and a background for the logo so here's an example what it looks like so we've noticed we've got the logo at the top and this allows you to put some branding so in the the coming months we'll be adding actual URLs so you can have things like Doc's your site com or you could have clients your site com those those types of you know any kind of subdomain that's mapped and I have your has your logo and we should have a little powered by Swift cloud at the bottom other than that it should look like your site our goal is to make it look cohesive to your brand and empower you to reach your business goals and more advanced stuff an advanced an example of advanced stuff is show and hide so here's an example of that we can that's a bit of a rabbit hole we can do really comes down to your personal business goals but the best is just let us know what you want to do so if you wanted to do something like show and hide we could do is first need a question is let's see how much is your mortgage and we put in a field the placeholder hint is just what we'll show temporary and that'll disappear as soon as they they click this is the actual variable name so there's no spaces allowed and this is how it'll save so if you wanted to hook this to some external system or CRM or you know marketing offline marketing or who knows what you know mortgage point in the mortgage industry for example you send that to calyx point then you can name these fields whatever you like and we do have a variable translation system so what we're gonna do is show this mortgage only if they own a house an ax Dion house and so what we'll do is we do not want this to be required if you wanted to make this require just check this box it's going to default to no and so as a result this is going to default we want to default this to hidden because this is only relevant if they own a house if they don't own a house they don't have a mortgage so we're gonna do is we're going to show let's go to show/hide and what was the variable name it was owned home and we want the default to hide we want this set to yes so if they select yes then we're gonna unhide this and so this is the hiding section right here and so what I do is take all of this and stick it into that section okay now no there preview do you own a home no yes but uh we've got some extra characters in there for that space I think we're having some trouble with extra spaces but I will get that fixed tonight so by the time you see this video this will not be happening it's just rendering extra spaces probably change the character set to deal with foreign languages ok so now we change this do we own a mortgage and that only shows if they select yes if they select no so that's just an example of conditional logic so you can actually branch you could even nest that together so you could actually actually have you know if if it's above a certain dollar amount we could create it in such a way that it shows another question West for jumbo mortgages only for example that the amount it really just comes up to what whatever you want to do and we're continuing to refine the forms systems so in here you've got a few different options and they're continuing to grow so we've got a bunch of other assets and development and envelope is a bundle of related documents I'll show you what just that looks like and when continuing to refine the multi-user signature so if somebody has to sign in a specific order that's what we're working on right now but you can drag these into and then from here you can hit preview so to make a a envelope just call this call this an envelope it's gonna dump you into it the envelope is then blank it's not gonna have anything in it so what we need to do is select a document from our library so call this demo one hit save and add now hit save now a preview and here's that document that we were working on so let me show you a couple other things which are LIC folder just make a folder that's just really just to keep things clean doesn't actually do anything but if you wanted to you can make a folder and then we could it's got a dump you into it and there's really not much in it people in permissions we're gonna have history here of assets it's going to be so make sure and pay attention to these right now there's only one person with permissions to this if I wanted to share this folder I can you can also see the files I can also hide that file section hide this section so we're kind of preparing for some other exciting upcoming stuff up here we've got items for sale so if you've got ecommerce then what you can do is you can list hourly services you can list items for sale that are flat rate any number of things and it'll create a nice simple ecommerce system we've got invoicing coming along spreadsheets and Docs and the docs don't have to have forms in them we also have web forms we're gonna continue to work on that next week Connect that for like lead capture and stuff like that so really any form can be tied to the system already and it works reliably it's actually the same underlying system as the electronic signature there's just no sick sure in it but it does work well and a workroom is just a shared folder so if I go back to this folder and then I add some people into this section it'll become a worker that's really only the only difference and just means that they have permissions to do things with it so hopefully this helps you that I've kind of gone off the rails here at the end but I wanted to show you a little bit of the power of the system and kind of where we're headed as a company for all the simple things like waivers and stuff like that if you have any questions by all means drop us a line to swift cloud help at gmail.com and again dry.you I just want to draw your attention to this Drive icon so make sure and click that and in the coming few weeks this is a very near term the contact system will continue to get refined the basic contacts are there working now we'll just continue to refine them and our goal is to give you a really useful address book so here's an example of a detailed contact and notice that everything in here is going to be clickable so you'll be able to actually send an email right from here and that will show in the history which is right down here I'll just kind of show you some of the history so I've got all sorts of exciting things in the work in the works but for the meantime let's get your document signed hope this helps thanks welcome
Show more