Add Observer Company with airSlate SignNow
Do more online with a globally-trusted eSignature platform
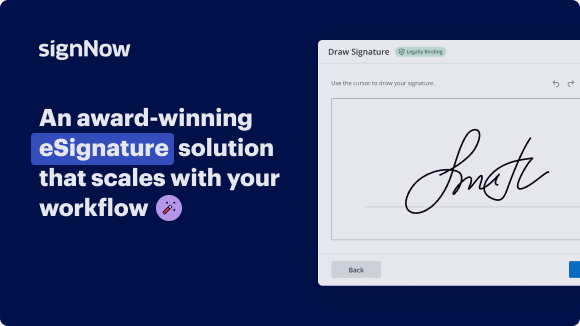
Outstanding signing experience
Reliable reports and analytics
Mobile eSigning in person and remotely
Industry regulations and compliance
Add observer company, quicker than ever
Helpful eSignature add-ons
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — add observer company
Using airSlate SignNow’s eSignature any business can speed up signature workflows and eSign in real-time, delivering a better experience to customers and employees. add observer company in a few simple steps. Our mobile-first apps make working on the go possible, even while offline! Sign documents from anywhere in the world and close deals faster.
Follow the step-by-step guide to add observer company:
- Log in to your airSlate SignNow account.
- Locate your document in your folders or upload a new one.
- Open the document and make edits using the Tools menu.
- Drag & drop fillable fields, add text and sign it.
- Add multiple signers using their emails and set the signing order.
- Specify which recipients will get an executed copy.
- Use Advanced Options to limit access to the record and set an expiration date.
- Click Save and Close when completed.
In addition, there are more advanced features available to add observer company. Add users to your shared workspace, view teams, and track collaboration. Millions of users across the US and Europe agree that a solution that brings everything together in a single holistic workspace, is exactly what businesses need to keep workflows working easily. The airSlate SignNow REST API allows you to embed eSignatures into your app, internet site, CRM or cloud. Try out airSlate SignNow and enjoy faster, easier and overall more efficient eSignature workflows!
How it works
airSlate SignNow features that users love
Get legally-binding signatures now!
FAQs
-
How do I add observers in canvas?
First log into canvas. Pull up the course your want to add a co-instructor, TA, or observer. Click on it and type in the email of the person you want to add as an observer or TA and designate their role. The person will receive an email notification. -
What is a board observer rights?
Board observer rights often give observers the right to be present and participate during Board meetings and report back on relevant happenings to other members of their investment firm; observers are not afforded voting rights. Likewise, the observer does not have the fiduciary duties that members of the board have. -
How do I observe my child on canvas?
To observe a student, you must know the student's Canvas username and password. The student must be enrolled in the course and must accept the course invitation before you can sign up to observe the student. -
Is a board observer a director?
Note that being a board observer is not the same as being a shadow director. As the term is commonly used, a shadow director is someone who is a large investor in a company and exerts control over a company's board, usually through the use of a puppet director. -
How do I add a parent observer in canvas?
Click to Register. Click the account link at the top of the page. Sign Up As a Parent (Free Account) Click the Parents sign up here link. Enter Signup Details. Enter the following information: ... Begin Observing. You can begin observing your student in Canvas immediately. -
What does a board observer do?
An individual who is permitted to attend and participate in meetings of the board of directors and to receive all information provided to members of the board (including minutes of board meetings), but who is not permitted to formally vote on matters submitted for a vote. -
What is the role of observer?
The observer has, rather, only the function of registering decisions, i.e., processes in space and time, and it does not matter whether the observer is an apparatus or a human being; but the registration, i.e., the transition from the "possible" to the "actual," is absolutely necessary here and cannot be omitted from ... -
What can a parent observer see in canvas?
Parents can sign up as an observer in Canvas. Observers can link their Canvas account to their student's account so they can see assignment dues dates, announcements, and other course content. Observers can view the course content but cannot participate in the course. -
How do I edit a group in canvas?
Open People. In Course Navigation, click the People link. Open Group Set. Click the Settings icon [1], and then click the View User Groups link [2]. Or click an existing group set [3]. Edit Group Set. In the group set, click the Group Set Settings icon [1], then click the Edit link [2]. -
Do board observers get paid?
Board observers are generally not compensated unless their role is such that they are actively engaged in helping the company on a regular basis, and even then payment may or may not be offered. -
What is the observer role in canvas?
In Canvas, the Observer role can be used to enroll parents, mentors, and guests who would like to participate in a Canvas course but do not need to earn course credit. ... Like students, Observers cannot view a course until it is published and the course has started. -
How do you add people to a canvas group?
Open People. In Course Navigation, click the People link. Add Group. Click the Add Group button. Invite Users. Invite users to join the group by clicking the checkbox next to each user's name. ... Save Group. Click the Submit button to create a new group. View Group. -
What can parent observers see in canvas?
Parents are often enrolled as observers and linked to students, especially in K12 environments. Observers cannot submit work on behalf of the students they observe, but they can see student grades, assignments and events, and course interactions. -
What is observer in Swift?
Observer is a behavioral design pattern that allows some objects to notify other objects about changes in their state. The Observer pattern provides a way to subscribe and unsubscribe to and from these events for any object that implements a subscriber interface. -
How do I add students to a group in canvas?
Open Group Set. Click the name of the group set. Confirm Groups. Confirm you have created all the groups for this group set. ... Manually Assign via Drag and Drop. In the Unassigned Students section, find the student you want to add to a group [1]. ... Manually Assign via Add Icon. ... View Groups. -
What is KVO in Swift?
KVO, which stands for Key-Value Observing, is one of the techniques for observing the program state changes available in Objective-C and Swift. The concept is simple: when we have an object with some instance variables, KVO allows other objects to establish surveillance on changes for any of those instance variables. -
What are the roles in canvas?
Teacher. Primary use: For instructors who need full access to the Canvas features for instruction. ... Student. Primary use: Students enrolled in a course site. ... Course Support. ... TA (Teaching Assistant) ... Designer. ... Facilitator. ... Peer Reviewer. ... Observer. -
How do I add a parent as an observer in canvas?
Open Canvas URL. ... Create Canvas Account. ... Sign Up As a Parent (Free Account) ... Enter Signup Details. -
What is a canvas Observer account?
Parents can sign up as an observer in Canvas. Observers can link their Canvas account to their student's account so they can see assignment due dates, announcements, and other course content. Observers can view the course content but cannot participate in the course. -
How do I add an observer in canvas?
Next, select the "Add People" button. Add the email address of the person you would like to add to your course. ... Select the appropriate role for the individual: Teacher, Grader Role, TA, Designer, Librarian, Observer. -
How do I add an observer in Swift?
Declare a notification name extension Notification. Name { static let purchaseDidFinish = Notification. ... You can add observer in two ways: ... Post your notification NotificationCenter.default.post(name: .purchaseDidFinish, object: "myObject", userInfo: ["key": "Value"]) -
Do board observers have fiduciary duties?
Because board observers are not formal members of the board, they do not owe fiduciary duties to the company. However, a board observer typically has the same confidentiality obligations as members of the board. -
What is pair with observer in canvas?
Students can generate a pairing code to link an observer to their Canvas account. An observer can enter the pairing code in their User Settings Observing tab. ... An observer may be a parent, guardian, mentor, counselor, or another individual who needs to view a student's Canvas courses. -
What is NSNotificationCenter in Swift?
Unlike push or local notifications where you are notifying a user of any content you would like them to receive, NSNotificationCenter allows us to send and receive information between classes and/or structs based on an action that has occurred in our app. -
How do I manage groups in canvas?
Open People. In Course Navigation, click the People link. Open Group. Click the Manage link [1] to edit the group name and add or remove members. ... Manage Group. You can edit the group name by [1]. ... Add or Remove Group Members. You can add or remove group members by clicking the checkbox next to the name. ... View Group Changes.
What active users are saying — add observer company
Add observer company
[Music] hello friends today we are going to discuss observer pattern this comes under behavioral design pattern we will understand this by working on this real-time use case the use case goes something like this we have this internal website of our company tech solution at present it has two departments id and finance right now they are in the process of automating employee separation workflow it means they need a system where once any employee resigns then this system should notify all the existing departments and yes very importantly we have an additional very important non-functional requirement as well the employee separation system should be loosely coupled so that in future if any new departments are introduced then we should be able to easily plug in this notification mechanism without making changes in our existing code we will see how efficiently and beautifully observer pattern can fix this problem i will be using asp.net core mvc application for this but if you are not aware of web application development do not worry i will write just few lines of code to achieve this and i will ensure that you are able to follow along with me by end of this video you will be completely comfortable in implementing this in your real time projects so let's get started [Music] so i'm in my visual studio let me create an asp.net core web application let's name it as observer so scuff folding has given me this default website code in this default code base i will just add few html in index view and few sharp code in controller but before that as our use case contains departments let me create a folder called departments and add two classes it and finance as the existing department let me create that and come back so i have created the two departments finance just has an interface i finance and a blank implementation of calculate salary similarly for it and interface i asset and its implementation now let me go ahead and update our ui let me write few css and html and come back so i have these few css here if you are following it along with me then you can pause the video and type it quickly do let me know in comments if you want this entire source code i will upload it in github and provide the link so down here i have the body section header text as departments two post buttons for two departments id and finance displaying a text to notify which button has been clicked that's it for view hope you found these htmls to be pretty simple now let's go ahead and write two action methods for these buttons in controller so i got these two action methods let me inject the instances of my departments through the constructor let me call the respective department methods from the action it dot allocate assets short message for the view let me just do the same thing for finance now let's register our dependencies to the asp.net core dependency container let's go to our startup class let's go to configure services method services dot add singleton when i ask for i asset give me it instance and similarly when i ask for i finance give me finance instance with this i am done with my existing implementations let me run this and see let me quickly change this name to text solution let me go to layout view let me change the font family and text color with this let's run it again looks good let me click id so we get this message allocated assets let me click finance we get the message calculated salary perfect it means our functionality is working fine now do you remember what is pending yes we have to implement our new requirement of automating employee separation process and i hope you remember that we have a non-functional requirement attached to it that is the system should be loosely coupled and we are going to implement this using our best suited observer pattern now how does observer pattern works to understand observer pattern first you need to understand the subject and the observer object let's see this so there is something called subject that implements an interface i subject this is the class that contains r is associated with the class that has the event or state change that others are interested in it means it must have a code that is responsible for notifying all other classes those are interested in the state change of this object if we correlate subject with our code implementation then it would be controller or it would be a class that the controller will use to notify in our case controller class will receive the first communication related to employees resignation and this is the class responsible for notifying all other classes interested in employees resignation now what are those classes known as who are interested in this state change they are called observers these are the classes interested in the state change of our subject again if we correlate this with our implementation then these are the departments remember it and finance departments who are interested in employees resignation now since subject has to notify observers the subject must contain the local collection of all its observers right but there may be hundreds of observer how can subject maintain this list yes for that we create an abstract observer as a contract in the form of an interface and because interface is a contract the subject can now safely rely on any class that implements the observer interface with a method notify and can use this method to notify all its observer subject also contains a subscription mechanism that allows adding and removing of the observers these two methods are the part of isubject interface as these methods will be accessed by the observers to add themselves to the observer list maintained by the subject now with this class structure when the event actually occurs the subject can notify each of the observer in the collection by calling one of their methods in our case that's notify i hope you got some idea how it works if not don't worry the code example will make everything clear let's implement this notification mechanism in our code let's add few html for this view and an action method in our controller again just couple of lines of html header tags employee separation a text box for employee id and a submit button let's go ahead and add our action method in controller so this is our action method employee separate which receives an employee id let me just quickly debug and see if this action method is getting fired from ui ui looks to be okay let me give some employee id and click employee separate button so it hits our action method with the appropriate employee id so till now we are doing okay now let me create our subject and observer interface let's create a folder called subject let's create our subject interface let's name it as i resignation now let's create our observer interface let's name it as i resignation observer now let's go ahead and add our subject interface methods remember it should have a method to add and remove observer add observer what it will add it will add our observer right and that's of type i resignation observer let's add a method to remove observer as well and a method to notify observer with an employee id so we are done with our subject interface let's go ahead and add a method to our observer interface void notify and parameter as employee id now let's add our concrete subject implement eye resignation so we have a list of type i resignation observer to hold all our observers we instantiated the list in the constructor let's add the observer to the observer list let's remove it as well now let's implement our notify observer so we have to look through our list and notify each observer right so let's write a for each loop for each item in our observer list item dot notify and our employee id so what we have done here we have an observer list adding incoming observer instance to the list looping through each observer and notifying the observer class by calling a method init let's rename item to observer that makes more sense now let's go to our observer class and implement our observer interface so i resignation observer we got this method let me put some text for now whenever employee resigns the notification will come here and accordingly finance department is supposed to take necessary action it is also interested in employee separate action so let's go ahead and implement our observer interface to it as well so we are done with our observer class implementation now let's inject our subject interface to controller let's call our notify observer method okay let's do a short recap of what we have done till now so we have created our subject interface i resignation with following methods then implemented the interface in our concrete subject resignation and then we have our observer interface with the method notify and then injected eye resignation in controller and calling our method notify observer now we have to register our new types to dependency container for appropriate instantiation let's do that so we are done with our initial implementation let's see the flow once user will click this submit button control goes to this action method and will call our notify observer and in that it loops through all the observers and notifies hey yes a very important step we are forgetting here that's to add our observer to the observer list maintained by our subject let's do that inject our subject interface here and add this instance to our observer collection list let's do the same for it as well now we are done basically whenever this class will get instantiated the instance will get added to this list now just for demonstration purpose let's create an xml file and add the department and employee id to it whenever the observer gets notification so i have added this xml file with a root node department let me create a helper class and add some code to update this xml so this code will just add the department and employee id to our xml let me change this hard-coded value to incoming department okay now let's go ahead and call this from our observer classes department name and employee id let's do the same for the other observer so now let's debug our application let's give some employee id ep234 so it comes to our action method see we have to observe a list i t and finance so the first observer is i t notification goes to i t and i it writes the department and employee id to our xml and then the second observer is finance it goes to notify and again the details are written to our xml let's check our xml so the employee id is properly written under the departments let's give another employee id see that is also written it means our notification mechanism is working fine now as we discussed the application should be loosely coupled so that addition of new departments should be easily pluggable without making changes to the existing code let's see if our application is loosely coupled let's go ahead and create another department library since the class is also interested in the state change that is employee separation let's implement observer interface i designation observer let's write to our xml whenever it gets a notification with a department id as library let's add this instance to our observer collection of our subject let's introduce an interface just to be in sync with our other observer that's it now only instantiation of our library class is pending rest this class is all good to get the notification of employee separation let's go ahead and instantiate it via our dependency injection container let's inject the library interface to our controller and add new type to our container we are all done let's run it and see if our new department library also gets a notification let's give the employee id as ep0002 see now our new department library also gets the notification have you realized how extensible the code is we can plug in new departments without touching the existing code so the main benefit that we get from this pattern is it supports the principle of loose coupling between objects that interact with each other and also observers can be easily added and removed at any point in time though one prominent disadvantage i see with this pattern that we should take extra care for memory leaks as it might happen because of explicit resistor and unregistering of observers especially when this pattern is implemented using events so that's all for today i hope i was able to make you understand the observer pattern if you liked the video then consider subscribing the channel for all my upcoming videos on g sharp and other technologies thanks
Show moreFrequently asked questions
What is the difference between a signature stamp and an electronic signature?
What do I need to sign a PDF electronically?
Where can I sign my documents?
Get more for add observer company with airSlate SignNow
- Decline countersign Affidavit Templates
- Comment signed electronically Motion Graphics Design Contract Template
- Notarize eSign Restaurant Business Plan Template
- Allow signatory Candidate Resume
- State countersign Confidentiality Agreement Template
- Reveal mark Supply Agreement
- Warrant eSignature Job Application for Teachers
- Ask signature Cleaning Service Contract Template
- Propose initials Sales Invoice Template
- Solicit autograph Car Lease Agreement Template
- Merge Horse Bill of Sale countersign
- Move Training Record sign
- Populate Catering Proposal Template electronically signing
- Boost Compromise Agreement Template eSign
- Underwrite Commercial Photography Contract eSignature
- Assure Quality Incident Record autograph
- Request Leader Training Application Template for Summer Camp electronic signature
- Insist Service Contract Template signed electronically
- Tell Service Invoice electronically sign
- Save tenant EIN
- Display guest required
- Mediate heir us state
- Buy Drama Scholarship Application template signatory
- Size Hotel Receipt Template template initials
- Display claim template eSign
- Inscribe Directors Agreement template esigning
- Subscribe Product Quote template digisign
- Build up Construction Joint Venture Agreement Template template electronic signature