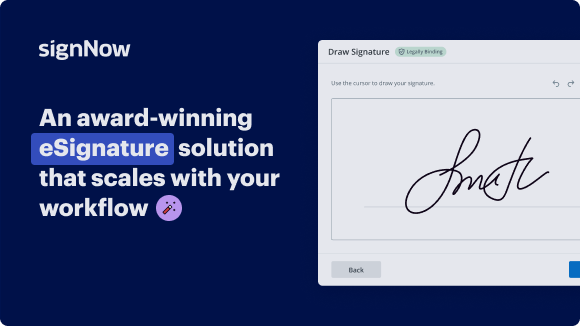
Add Similar Image with airSlate SignNow
Improve your document workflow with airSlate SignNow
Agile eSignature workflows
Fast visibility into document status
Easy and fast integration set up
Add similar image on any device
Advanced Audit Trail
Rigorous protection requirements
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — add similar image
Using airSlate SignNow’s eSignature any business can speed up signature workflows and eSign in real-time, delivering a better experience to customers and employees. add similar image in a few simple steps. Our mobile-first apps make working on the go possible, even while offline! Sign documents from anywhere in the world and close deals faster.
Follow the step-by-step guide to add similar image:
- Log in to your airSlate SignNow account.
- Locate your document in your folders or upload a new one.
- Open the document and make edits using the Tools menu.
- Drag & drop fillable fields, add text and sign it.
- Add multiple signers using their emails and set the signing order.
- Specify which recipients will get an executed copy.
- Use Advanced Options to limit access to the record and set an expiration date.
- Click Save and Close when completed.
In addition, there are more advanced features available to add similar image. Add users to your shared workspace, view teams, and track collaboration. Millions of users across the US and Europe agree that a solution that brings everything together in a single holistic enviroment, is what organizations need to keep workflows performing easily. The airSlate SignNow REST API enables you to integrate eSignatures into your app, internet site, CRM or cloud storage. Check out airSlate SignNow and get faster, smoother and overall more effective eSignature workflows!
How it works
airSlate SignNow features that users love
Get legally-binding signatures now!
What active users are saying — add similar image
Related searches to add similar image with airSlate airSlate SignNow
Add similar image
in today's show we're gonna talk about the powerapps camera control and the add picture control so i realize that we've never really dove into these two controls much uh so i want to do is go through those explain to you the difference in the file sizes so when you upload with one versus the other what's happening with the picture resolution the file sizes we're also going to talk about over the mobile app there is a optimized setting over there that we want to talk about how that works so really to try and break down these two controls mechanically how they work how they differ and how you should choose which one your apps to go for but first here's our intro hi my name is shane young with powerapps 911 those guys and today it's all about the powerapps camera control and ad picture control or add media controls i'll probably call it at some point but the idea is i realized i've never made a video that went through the mechanically those two controls how they work and more important than like how they work adding your screen you probably figured that out before but i want to talk a little bit about the different ways that they capture images and how that affects your image resolution and that type of file size there's little things like that that i think are important that a lot of people miss out on and they get really frustrated when i start taking pictures like why is this picture always blurry or why is this picture take 12 minutes to upload or why is this picture rotated sideways so we're going to talk about some of those different things today hopefully you enjoy it the other fun part is we'll start this instead of switching on my desktop let's switch over to me walking around my camera and taking some photos of chewy and then we'll kind of come back over here to my desktop and talk about how those different photos work and what are what's important about those so let's do that okay so here we are on the phone and we're going to start by taking some pictures of chewie and so the first thing to see is i can use his back camera or i could switch to the front camera look at my cute chewy sweatshirt but we're going to use the back camera and so chewie is sitting there and we're just going to label this picture a okay and we're going to press on it that's how you take a picture by default and then we're going to say save and then that's going to upload it up to sharepoint for us perfect okay now we're going to switch over here and so this is the add media control and so we're going to say hey here i want to add a picture and it's going to say oh what do you want to do i want to take a photo and then look there's chewy again now notice here we could use the flash and we could also use this button here to switch it and then of course the color's phone has a ability to kind of jump in and out but we won't do any of that so there you go and we'll take basically the same picture chewie is leaving us though all right so we'll do that and then we'll tag that one as a b and then we're going to say upload that one okay so that's taking pictures the default way we can also go over here say change picture and we could use a photo from the photo library we can click on nicola's favorite new shirt right here let's grab this picture of hey look it's my new jacket right so 3.8 megs she's like do you want this i'm like sure so then you say choose and so then we're going to upload that one oh i meant to upload that as c though that's not good all right let's do it again let's just re-upload that a c and i'll delete that one so upload perfect okay now what i want to do is i want to uh change the settings so we're going to close the app by swiping to the left i'm going to click right here and you see you see the setting in the bottom left where it's green optimize image for upload so what i want to do is i want to turn that off because we want to compare what does that do to our process so there we go so now we will relaunch the app that was a lot of work to get out of there okay so now chewie has moved he's mad so we'll take a picture like this and so we'll set this one to be d we'll click on the photo again right this is the camera control and then we will save that picture and then we'll go right here we will now add another picture we'll take one again so we're going to take the same photo all right we'll use that photo and so then that will be e and we'll upload that one all right and then last but not least we're also going to upload that same photo out of the photo hybrid of my pretty new orange jacket so we will choose that we will set that to be f and we will upload perfect everything's uploaded now let's switch over to the desktop and let's look at the photos that we took and talk about their file sizes and resolutions and all of that important stuff and then once we get done with all that then we'll talk about how we built this app and talk about some of those settings so let's switch over there back over here on my desktop i grabbed the six files from sharepoint and i put them up into sharepoint so i need to get them off the device and into a data source and we'll talk about how that works in a few minutes but i put them into sharepoint so i just grabbed them and threw them in a folder so we could now quickly analyze them without all the sharepoint extra okay so look at this you can see we got our a our b our c our d our e f perfect it's what we expected and now what i want to understand here though remember you can see the names so we're going to switch to detail mode and so remember in the beginning we had that optimized setting set right so that optimize setting notice that when we took it with a camera control we got about a 54k image and oh if we hover here you're going to see the resolution right dimensions 480 by 640. so a pretty low resolution photo that it took but it did take the photo and got it out there now if we go to the second file you can see that's the one we we took the photo but we use the add media in that case it is a much larger photo right 907 pixels by 1209 more importantly it's 500k it's about six times bigger so you're like whoa that's bad but if it's it's telling you there's more information in the photo it's a better photo and then we uploaded the picture of my pretty jacket even though it was a three meg file you can see that they shrank that down to 279k so the idea there what was happening was that optimize setting basically says that hey don't everything that they try to upload as far as an image compress that image down and it's always going to be roughly 300k or less right you can see 304 there but it is always going to be a smaller image and if we switch back to the detailed view here so let's open up this photo of chewie here and if we scroll zoom in you can see the chewy is fluffy but little furry right you know it's not perfectly clear but it's it's tolerable okay but if we go here and we look in this one so this is the one we took with the add media the b and if we zoom in as far as it let me in again notice here that when we're at that same level of zoom it's a little bit clearer of a photo right the foreground stuff's a little clear chewie was moving so it's a little but we get more details in the photo still not awesome right it's not iphone quality what you'd expected but it's a decent photo and then of course let's just zoom in on the last one here the the ad this is that remember this was a really big photo that nicole had taken with her phone weeks ago when she bought me this pretty new jacket right it keeps me nice and warm and if we zoom in on this one all right you can that's that's pretty good right you can read that little logo i mean this is it's pretty nice it's getting a little blurry but not bad okay so those were three ways of taking it but that had that optimized setting on and that optimized setting is on by default so if your users have never touched it it's on on their phones so then what do we do we said hey let's turn off the optimize setting and let's take those same photos so let's go ahead to details so photo d here it is still also very fairly small and if we hover you're going to see the resolution 480 by 640. so the camera control is always going to spit out a 480 by 640 image no matter what you can't change it that's the size whether you have the optimize on or not not going to affect how that control spits out because it spits out such a small photo but then now this is that um the next photo should make it bigger for you to read it there you go so the e and so this is where we use the add media and we took the photo look at this it is 3 000 by 4 000 and it is 2.73 megs that is a much larger photo and then finally where we attach the picture in my jacket we attached a 3meg file it gave us a 3 meg file and it is also that very high iphone resolution so let's switch back and let's look at these now so if we open up the chuwi and we zoom in right we're like all right same type of thing it's chewy yep and that's what i think of the camera control if you need to take a picture and be like all right there's a dog on the couch taking a nap then you got that out of camera control but you're not going to get any details right my kids artwork over here it's this fuzzy and terrible it's probably fuzzy and terrible either way but if we go to the add media controller we took our own picture right so not using the camera control let's go to that one and now if we zoom in you can see man look at that look how clear chewy still is and look you can see my kid's artwork it's it's not fuzzy and terrible but see the image quality difference this is really important in a lot of scenarios because you know it's one thing to take a picture and be like hey chewie was on the couch there's another one to be able to zoom in and be like hey what did shane's kids draw pictures of what looks like um some different superheroes right these look like avengers type of stuff and then that looks like uh who's that rafael right so one of the ninja turtles because we've got the uh the size in his hands all right so much better right and compare that to the camera control again let's go back to the camera control let's zoom in as far as we can well that's as far as i can go in anyway you couldn't tell me that that was raphael if you even know it right it looks like maybe somebody kicking a big red football i don't even know that's that's the difference same type of thing goes over here so we added the picture where nicole uploaded the photo from my pretty jacket she bought me right and if we go into this one i mean we can zoom in on the north face but i mean we can get in there and like you could probably i can't quite see the stitching pattern but it's pretty close but i mean look look at the detail over here see that's that's pretty amazing right and so that's one of the reasons i want to kind of show you guys this is basically this idea that add media lets you take a much higher resolution photo but we didn't have all the cuteness of having the whole photo on the screen you know the camera control and all that so that's the main lesson here okay so now that we understand how all that works let's switch back over to power apps and let's talk about how to build or how these apps are put together so we can kind of start to understand so you can build your own all right welcome to the app that i built not a very complicated app a couple of things though i want to talk about with this app and so probably the first thing let's do is just start a new screen and let's throw the camera control in here right so insert media and then the camera control right here so when you add the camera control you're gonna see that it's like hey your camera isn't set up that's because it's using what we call the camera number right here and so if i change this to one it would use that camera way over there instead of you guys are recording on that camera and there's that camera i have lots of cameras but what um first cool little thing i did here was i wanted to have the ability to control which camera if the user had multiple i remember on my iphone i could switch between the front and back so what we're gonna do is you can throw a drop down in here and so when you throw the drop down right here unbeknownst to most of the world is there is something here you can do a this is camera two so camera two and then dot available devices and so this will actually interrogate your system and ask it what are the different cameras that are available and so then now if we go up here and say hey you i want you to use drop down 2 dot selected dot id then whatever camera i choose so the 922 is in use that's why you can't see that one but if i say that fhd camera way out there hi or if i change this to the little one right here it's super zoomed in hi um or in the other ones we'll go back to that one that was a little less overwhelming but so now that we have um done that that gives us a way to have the camera and you saw my iphone it just automatically said oh shane's got a front and back and it showed us front and back so very neat little trick to let your users choose which camera they want oh fun thing so when it comes to the camera control you throw it on the screen now what's interesting here is if you just wanted to like take photos like what i had set up over there what we're going to do here is we're going to do an image control to be able to see what we do if we put an image control right here you can set this to be camera 2 dot photo and so now the way that you do it all your user has to do but this is kind of weird to teach them this they have to click on the photo but when i click on the photo hi then it will take that photo right away and that is the photo that they're going to use i don't do this very often because i don't i don't i don't know that to me seems weird so i don't actually like to do them that way what i prefer to do is that on a camera control you have something called the stream rate so this is how often it sends out um or how many times or how many milliseconds it uses between uh refreshing what it sees and so right now it is 100 milliseconds so every 10th of a second it's updating which almost looks like real time right but the idea is that if i change the stream rate then you can throw a little it's just a camera icon on here right let's be fancy shane and if you're like hey i can't find it no big deal go over here and then search for camera there it is little camera icon down here and i'm gonna say hey camera icon when they select you i want to set var so i'm gonna create a variable var taken photo and it's going to be camera2 dot stream so that's how you capture what is being streamed by the camera and so now we're going to change this and say instead of being camera2.photo i want you to be var taken photo and so then now when they press the button it takes a photo that to me feels a little more natural to your users so i always when i have to do cameras i always just give them a button to press and i just put the stream into the variable and then that will uh take a photo form either way either way captures the photo and that's what you're after other than that the camera doesn't have a lot of crazy settings here like you know you're like hey where do i change the image resolution that's 480 by 680 thing you're showing me you don't right there's no changes for that um it has some of your typical you know your settings around colors and styles and that type of stuff but nothing you're really going to use um there is this ability on stream so remember right now i told you it's because i chose 100 it's streaming once every 10th of a second so you could have on stream trigger so i would say every time that changes so 10 times a second in my current config yikes it would do something so like if you want to take a time lapse photo maybe you said that instead of once every 10th of a second you set it to every minute and then their phone will just take a picture every minute and so then you could say on stream go ahead and update that variable it would be very i don't know i've never done that but i know it's possible so i want to point it out to you guys i that to me seems like overwhelming in reality i just want my users to press a button to take a photo yay there you go so that's how the camera control itself works now the other option here all right so that was how i made all this yeah yay was i had this upload i called it upload screen but so the other way we do is we add media now what's interesting is that with the camera control you can see that this is working on my pc this works in a browser and it works in most modern browsers it doesn't work in all browsers so if i remember i'll put a link below to the documentation that tells you which browsers it does and doesn't work in but just kind of know that it's you know all your modern ones it works so this works pretty well on a pc what's important to understand though so let's go over here new screen blank again so the other way that i was getting pictures on my phone was remember we clicked on this uh add media and then give us that menu to choose whether we want to use the photo library or if we want to use uh take our own photo right or browse if we go over here and let's add that same control so media add picture let's hit the preview when you press this button on my pc i do it does not invoke the camera right so that is going to be different on using a browser it lets me choose a photo but it is not going to invoke the image so you're like well but shane i want them to take a photo on the pc now if you want to take a photo on the pc they're either going to need to use the camera control you'll get that low resolution 640 by 480 or you're going to need to capture the image outside of powerapps and then attach it here um i don't know a lot of people that use their pcs to take photos but i want to point that out now if you're thinking well not pcs maybe like they're a tablet or something remember you can also always run the powerapps app right that desktop app that you can get from the microsoft store run that on the pc and then it acts a lot more like a phone than a um a pc this way okay but i wanted to kind of point this out so you guys would kind of wrap your head around how add media does behave completely different when you're playing with it on your pc versus your phone and now you've seen both sides so you should understand it but that's a point of confusion for a lot of people when i talk to them early on but now if we add you know this picture of chewy wall whatever it doesn't matter you can see that the add media control actually has two parts one was the button that took the picture and then this one was uh it's actually just an image control that is the uploaded photo that they took you can separate them out you can get rid of it a lot of my cases i end up deleting this out so we're just adding the picture directly without them seeing it undo that okay so that is the add media now the add media so you'd go here to add media button so in here you're going to notice that there's not things about like what camera and all that right because remember what happened on my phone when we clicked on the camera and we said take a photo it then dropped us into more like the ios or android feeling camera app and i was able to switch the camera with kind of their built-in controls are they able to control the flash all that fun stuff um so you know here really you're concentrating on things like changing picture text you know like so what text do you want to show up that type of stuff you know are they allowed to use the camera um all those things which is a weird setting i don't actually know what that setting does um pause let me go look unpause i don't know what that setting does i've never changed in my life um and it's set to false but clearly if we go over here and look we'll see that this one is probably also set to false the one we just used and it worked so i i don't know if that's a deprecated setting i don't know you figure it out leave a comment below and i'll make sure that i uh fill out anything i find out there okay but so that's the way um that these two controls get added into your app now once you have the the photo taken um you know at that point you can see here that i went ahead and i was pushing these out to um i was filling in the text input and then once i had all that i was just running a flow to push the camera input so when you push the camera input over here if we edit my flow real quick the real key is that i did i push it to sharepoint and so remember that sharepoint stores files as binary files and so the image control returned it as a data uri so i said hey data uri to binary so this is an expression i have a whole video that talks about this so i'm going to link to that video the video is a little bit older but the this portion if you're like whoa how did you save it to sharepoint that portion is in that video covered in detail i don't want to repeat all that again so we're not going to um and then if we go back over here so that's how we got the file out of the camera control over to sharepoint and if you're like hey i want to get it out of the uh add media so that one was a little bit more complicated so i had to um attach it and then handle kind of clean up the file a little bit so that is in here and then i did that so there's the formula remember if you're a subscriber over at training.powerapps911.com to the curated library you can just download this working app you can steal the code directly so you wouldn't have to recreate all this yourselves but if you didn't there is uh the code really what it was doing is it takes the the output from the add media's uh the image part and then it uses a json function to encode it and then once the json function encodes it it has double quotes on the end and so this line here takes those double quotes away and then once it's taken the double quotes away then it's pushing it back over there to the float so so that's how i did that now the last little piece here i wanted to show you guys i'm going to attach a photo let's do this so let's say play we'll add a picture and we're going to try and grab that one i just did and here's the photo now you notice when we add it it looks right okay but notice here i had this little thing said apply exif orientation to image control and i'm going to turn that off and so this is one of the things that happens to a lot of you is your photos come in sideways especially those of you using like samsung devices for whatever reason those samsung s9s f10s whatever they are they all have challenges around with this the reason i bring this up to all of you is because if you look at the image control so uploaded image image control the default setting for these is going to be um or is it up to the top apply exf orientation the default setting is going to be true so if we take that same photo let's go back over here let's just let's add another new screen boop or no we'll use the screen too that works okay so change picture we'll hit play we'll choose that same chewy photo or this e it comes in sideways by default this will drive you bonkers that's because by default the image control right here is apply exif orientation to true and so if we look back over in my uh folder i added the column orientation so i could see and you can see that those two photos when they got added their default rotation is set to rotate 270 degrees so even though the photo was taken the way we wanted it defaults to rotating 270 degrees so if we go back over here and when this is on so apply that orientation right it looped it around a whole bunch of degrees blue so most of the time the answer is you set this to false but i can tell you that after spending hours of my life on it like there's no like perfect one answer if you are going to find yourself doing this and you're running into issues i want you to know that the setting was here and that's why on this screen i just gave myself a little toggle so then that way the idea is the user would be oh i want to see this you know turn off the rotation stuff so i see it the right way and remember it didn't happen on my phone but it was off on my phone but it happened here so i don't know i i don't have an answer for you here but i could show you i want to expose you to the yes this is a common thing and the key reason that this is happening you can find for yourself by going in here and adding the orientation column you can see that they're rotated and then once you see that they're rotated you can also then start to figure out all right well if i go it can upload an image one it has the supply ex if orientation do i want my users to toggle it do i want to always default it to false and it only happens on susie's device or only happens on bob's device i don't know i i don't have an answer i just have the buttons that you guys can press here because it drove me and my team crazy because the problem we had was we could get them to look straight yay uh for my clients like s9 but what we couldn't do was um when we converted it to pdf they were rotated back sideways again so then we had to find a flow action to rotate them back the right way and it was a real back and forth um and the customer ended up buying a new iphone um to get away from the problem it was such an annoying problem not saying it's a requirement but those samsung devices they do some goofy things um speaking of that i just bought myself a new iphone shh my uh when i'm making this demo uh my phone just finally my old iphone finally died so yay me i have a new iphone but it's upstairs i won't let myself open it until i finish this video so i can get done and speaking of getting done i think we are done hopefully this video helped you guys to kind of start to figure out a little bit more details about the camera control and the add media control someone on twitter wanted me to remind you i wish i remember your name i would say your name if i could but i don't remember it but someone on twitter wanted me to remind all of you that also that the ad or the camera control only works in very specific scenarios with dataverse for teams today it's one of the known current limitations so i'll try to link to that below as well so you can go read about that but hopefully this gets you moving the right forward and remember we didn't spend any time talking about saving the files up here right this was really about exposing you to how these controls worked and how to do it but i've got those other videos that i'm going to link to that kind of talk you through the different portions of adding files so check those out to keep yourself learning if you have any questions comments leave them below i respond to all my comments sometimes it takes me longer than it should like usually like a week or so but i'm always perpetually a week behind so anyway with all that i'm gonna say thanks and have a great day before you go be sure to click on the subscribe button over here so that way you'll be notified when new videos come out if you need any help or you want to work together whether your problem is big or small check us out at powerapps911 we do it all i rhymed or if you're looking for more formal training offerings we have those linked up here somewhere so check them out thanks and have a great day
Show moreFrequently asked questions
How can I sign my name on a PDF?
How do I sign a PDF online?
How can I add a personal signature to a PDF?
Get more for add similar image with airSlate SignNow
- Confirm eSignature New Client Onboarding Checklist
- Print eSign HR Outsourcing Proposal Template
- Cc countersign Product Marketing Proposal Template
- Create electronic signature One Page Proposal Template
- State byline Professional Employee Record
- Accredit electronic signature Parking Ticket
- Warrant countersignature Medical Power of Attorney
- Ask esigning Restructuring Agreement
- Propose signature block Landlord Rent Receipt
- Ask for sign Medical School Letter
- Merge Church Event Promotion Request initial
- Rename Finder’s Fee Agreement Template signature
- Populate Home Services Contract email signature
- Boost Contractor Invoice digital signature
- Underwrite Job Application for Teachers electronically signed
- Insure Startup Business Plan Template byline
- Instruct Sponsorship Proposal Template esign
- Insist Free Certificate of Achievement signature block
- Order charter signature service
- Fax seer name
- Verify viewer currency
- Ink looker-on zip
- Recommend Speaker Agreement Template – BaseCRM Version template electronically sign
- Size PC Voucher template countersignature
- Display Motion Graphics Design Contract Template template digital signature
- Inscribe Assignment of Partnership Interest template signed
- Strengthen Trademark Assignment Agreement template digi-sign
- Build up Travel Booking Request template esign