Allow Radio Field with airSlate SignNow
Do more on the web with a globally-trusted eSignature platform
Remarkable signing experience
Reliable reporting and analytics
Mobile eSigning in person and remotely
Industry polices and conformity
Allow radio field, quicker than ever before
Useful eSignature extensions
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — allow radio field
Using airSlate SignNow’s eSignature any company can speed up signature workflows and sign online in real-time, supplying an improved experience to clients and staff members. allow radio field in a couple of easy steps. Our mobile apps make operating on the go achievable, even while offline! Sign contracts from any place in the world and make deals quicker.
Take a stepwise guide to allow radio field:
- Log in to your airSlate SignNow profile.
- Find your document in your folders or import a new one.
- the record and edit content using the Tools list.
- Drop fillable areas, add text and eSign it.
- Include numerous signees by emails and set the signing order.
- Choose which users can get an completed doc.
- Use Advanced Options to limit access to the record add an expiry date.
- Click on Save and Close when done.
Additionally, there are more innovative features available to allow radio field. Include users to your collaborative workspace, view teams, and keep track of teamwork. Millions of users across the US and Europe concur that a solution that brings people together in one holistic work area, is exactly what enterprises need to keep workflows working effortlessly. The airSlate SignNow REST API allows you to embed eSignatures into your app, internet site, CRM or cloud storage. Try out airSlate SignNow and enjoy faster, easier and overall more efficient eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results allow radio field with airSlate SignNow
Get legally-binding signatures now!
FAQs
-
How do I allow multiple radio buttons to be selected?
You can create a radio button option by using the element and specifying the type attribute as 'radio'. When you create multiple radio buttons offering different choices, you can group them together so that only one of them can be selected by setting the 'name' attribute to the same value for all the choices. -
What does radio Select mean?
A radio button is one type of selection indicator in a list of options. If an option is selected, the circle is filled. If the option is not selected, the circle is empty. When one circle is selected, the others are deselected, so that only one option may be selected at any time. Radio button example. -
How do I create multiple radio buttons in PDF?
Suggested clip Acrobat Pro DC Creating Radio Buttons and Checkboxes - airSlate SignNow ...YouTubeStart of suggested clipEnd of suggested clip Acrobat Pro DC Creating Radio Buttons and Checkboxes - airSlate SignNow ... -
How do I make multiple radio buttons in HTML?
You can create a radio button option by using the element and specifying the type attribute as 'radio'. When you create multiple radio buttons offering different choices, you can group them together so that only one of them can be selected by setting the 'name' attribute to the same value for all the choices. -
Can an option in a select tag carry multiple values?
4 Answers. You cannot have Multiple values in an Option Tag. Can an Option in a Select tag carry multiple values?
What active users are saying — allow radio field
Related searches to allow radio field with airSlate airSlate SignNow
Send radio button field
hey everyone welcome back to another premise like episode my name is Jonathan and today what I'm gonna do is show you how to create an advanced custom fields for Peter to create a restaurant menu but more specifically the point of this video is to show you how to use the conditions feature in oxygen to show something like a spice level of different dishes and this is something that you don't have to add manually each time and thanks to the way that the conditions and ACF kind of connect with one another we can have a little radio option that says the spice level of each particular dish you click on it and then let's say you choose no spice you can see there's no little pepper icon here if you choose medium there's one little pepper and then if you choose hot there is two little peppers and of course you're probably going to set your menu up completely differently than this both in terms of layout and the actual options like the spice level and so on but the idea here is that you can take sort of the principle of this tutorial and apply it to your use case and it should work totally fine I'm also going to show you how to create a second repeater so if you have another portion of your menu you can create different segments so like in this case you can see I have pad thai as one section and then curries up here at the top but if this was like you know burgers and like chicken or something whatever would be applicable and the other thing to keep in mind is that this is not just applicable to a restaurant menu these options that we're gonna set up in the backend are completely flexible it can be literally anything it just is in this case I got this request for a spice level option and so I figured I'd go ahead and satisfy that particular request and also just show you how to use the radio options in ACF to create something custom like this so just to show you in the backend this is what my menu repeater looks like on the actual wordpress back inside so this would be perfect for someone who's non-technical to be able to come in here and be able to change this stuff without having to touch oxygen and also without having to bother you to make the changes for them so if this is a website you're building for a client they can come in here and add the items they can add descriptions add the price and then choose the spice label as you can see here if they decide they want to get rid of a particular menu item all they have to do is just click this remove row and there we go there's no longer that menu item they can add as many items as they want and then whenever they're done they just simply hit update and then now if I go refresh this on the front and we're gonna see the vindaloo period disappears now the thing is I have a couple other blank rows in there which is why you see that obviously you wouldn't want to leave blank rows in here but the point remains that all the person has to do in the back end is basically just come make their changes click update and they're done there's nothing to do in oxygen what I'm going to do now is show you how to set up everything from the advanced custom fields all the way up to the content in oxygen so what I'm gonna do is actually go ahead and keep the menu page open here so I have my text and some of these prices so that I can reuse them so I'll go ahead and close these two tabs and we'll move over here into this other WordPress install now I have a page on this site called menu so go ahead and make the page where you want this advanced custom fields repeater to live and we can go ahead and move into the custom fields and click on add new group here now the first thing you're going to want to do is make sure you have an advanced custom fields Pro installed and we're going to be using the repeater element which is a pro element so if you don't have the pro version of a CF installed then the repeater option will not appear and you'll be really confused so just make sure you have a CF Pro installed now the first option we're presented with up here is the inter title this is just our field group title so you can just call this menu repeater if you want really doesn't matter it's just kind of a back end label and then before we add any fields I'm going to go down here to change this field group to appear if the post type is equal to page and the page right here is equal to menu so that means this repeater is only going to appear on the menu page so that way if you have other pages you know like a store locator or Contact or whatever that repeater is not going to appear in the back end of that page now what we can do is click on this add field option and this field label here in the case of a menu you would probably want to label let's say that particular section of the menu so in our case earlier we called this one curry so we're going to just call this curry repeater the field name here if you just press tab it will automatically fill in that for you just based on the field label and then we're going to want to change this field type to repeater which is down here at the bottom so again you won't see this field type repeater if you don't have a CF Pro installed I'm gonna leave this required option set to no for the actual repeater itself and change they're required to the subfields themselves so in this subfields this is where you're going to add the actual data of each particular menu item so what we're gonna do is just call this item name then the field type of text is fine I'm going to set this to required as yes scroll down here and then we're going to add another field here which is just going to be item description field type of text again is fine if you want the description to be required change that to yes and then we're gonna add the item price text again field type is fine required yes and then let's change this to a spicy level perhaps something like that and then the field type here we're actually going to change to a radio button the reason why I chose radio is because you're not going to have a multi select option for a spicy level but you certainly could change it to like a drop-down or multi select if you wanted to but in this case we're going to use radio button and our choices will be no spice medium and hot just like that I do want this to be required as well and then this option down here that says allow null that means that basically you can have a situation where none of these three options are selected but it's going to force you to select one because of the fact that we chose required so sometimes you can see radio buttons where it will allow you to sort of deselect the option that's what allowed null is so if you want somebody to be able to kind of unselect an option you would enable that but it's kind of pointless here because our field is set to require so I'm just gonna leave allowed null set to no I also want to change the layout here from vertical to horizontal since we only have three radio options and the titles of them are not very long it's gonna look better in a horizontal layout moving down the page a little bit here the collapsed option if all of your rows are collapsed this is what field label it's going to show so I'm just gonna choose item name keeps things a little bit more organized the layout of table is totally fine and then the button label for adding a new row by default is of course add row but I'm going to change this to like add menu item so it's a bit more clear and then what I'm gonna do now is actually just scroll back up and click on publish so that you can see the next step of this so of course what we just did is create the curie repeater as its own field inside of that we have these sub-fields the name description' price and the spicy level but what I want to do now is actually add another field to the main section here so I'm going to go to add field and we'll call this one pad a tie repeater again we're gonna change this field to repeater down here at the bottom and we're going to do basically exactly the same thing so in this subfield that's going to be item name item description item price was the third one and then the spicy rating gosh I cannot type there we go spicy rating and then we're gonna change this to radio button and our choices here were no spice medium and hot once again actually going to change this to required I didn't do it on the other fields but that's okay and then I want the layout to be horizontal and this same thing I'm going to choose the collapsed set to item name and then the add row might change to add a menu item so now once again we can scroll all the way back up click on update and we have the two sections of our repeater the Curie repeater and the pad thai so at this point we're ready to go ahead and input the data into the actual repeater element on our page so go to your pages and go to the menu in this case or wherever you set your repeater to appear and in my case I already have the data in here just because of the way I cloned these installs but basically you want to input the item name put the description and the price and then the spicy level let's choose no spice medium and hot and then we're gonna do let's just choose this as like medium medium and then hot and then let's just update this so now our data is setup in the back end here but we need to go create the repeaters on our menu page so go ahead and click on edit with oxygen now okay so I don't have an actual header and footer on this site which is okay I just have this heading here with the page title and I'm gonna go ahead and start off by adding in a new section inside of this section I'm going to create a heading that says curry I'm going to add some margin underneath this heading and then let's add and be repeater element now with this repeater the first thing I'm going to do is go to query and click the option that says use a CF for Peter and there's the - a CF for Peters we just created the first one I'm going to do is Curie click on apply query parameters and of course there's nothing set up in this repeater yet so nothing will appear here and that's okay click inside of this div here and the first thing I'm going to do inside of this div is add in a column and let's set this columns width to 60 40 in this left div here I'm going to add in a heading element go ahead and double click this heading until you get the insert data button up here click on repeater field and the field I'm going to choose item name click on insert and then it's going to automatically input the name of the item that we're currently viewing in this repeater so once again I'm going to add some margin underneath this heading I'm going to go back to add and pop in a text element and basically do the same thing except this time I'm going to double click go to insert data in the repeater field choose item description insert and now it's gonna pop in the dish's description for us on this right-hand side over here I'm gonna go ahead and add in a heading element for the price and this font size let's change to like 28 pixels or something like that and then the tag will just be like h3 we'll change this to insert data repeater field and then item price now you can see it inputs the price for us you guessed it I'm going to add some margin underneath this heading I'm going to add in a text element and then let's go to this text element and just type out like spicy level colon space and then choose insert data repeater field and then the field we're going to go to a spicy level insert and there you can see it's inputting the radio button that we had in ACF so this one we chose no spice this movie we chose medium and then that spicy level we chose hot so that's kind of nice in a situation where a particular dish doesn't have a spicy or it doesn't apply to it in let's say like a curry example we can create a condition to hide this if there's nothing in this field or if it's left blank so if you click on this text element go to conditions go to set condition add and then under the dynamic data option you would just basically go to like repeater field spicy level and then you would want to go to is not blank so that way this is only going to appear if this field is not blank it's a little bit confusing but basically the summary is if there's no selection then it's not going to appear and that way if it doesn't apply to a particular menu item then you won't see that option on the front end so I'm just gonna clear that out for the moment and then in the example of course you saw those little peppers that I had and sometimes you see those on menus to kind of give you an idea of how spicy a particular item is so what I'm gonna do is under this text element add 15 pixels of margin and then to contain my images I'm going to add in a div so that these pepper icons are side by side I'm gonna change the width of this day of to 100% and change the elements to stack horizontally inside this div let's add in an image element go to browse and then I just have this little chili pepper icon and I'm gonna change the width of this to 50 pixels to make it a little bit smaller and then I'm gonna duplicate this twice so in the case of spicy level no spice I'm not going to have any of these peppers pop up on the medium I'm only gonna have one and then on the hot I'm gonna have both of the two of these peppers show up now the beauty of this in the repeater is that even though I have this image element added twice if the conditions evaluate to false then the HTML for these images and the CSS related to all that is not going to load at all so it's not going to affect your page load time negatively when I first started doing these sorts of things I thought maybe that was going to be something bad because it was going to load these two images every single time on the repeater elements but the beauty of this in oxygen is that the conditions basically prevent the element from loading at all if it doesn't evaluate to true so with this first pepper go ahead and click on the image element and choose the conditions option here the condition type we're going to change to or and this will make sense in just a moment and then the in editor behavior make it show/hide based on conditions so under set conditions go to ad click on choose condition dynamic data repeater field spicy level click on insert and then you can just leave this option is equal to and I'm just gonna type in medium and then we're going to add in another condition here once again go to dynamic data repeater field spicy level and then you can leave it to is equal to and then we're going to change this one to hot and the case does matter so make sure you have the medium and hot or whatever your radio options are set to the correct case and then we can close out of this and then this image here I'm going to go to condition and then this time let's do a show hide based on conditions set add once again we're going to go to dynamic data repeater field spicy level insert then this one we're just gonna choose hot so we're going to close out of that and now if we click on save and go take a look on the front end we'll see how the behavior works correctly on the front end so again I said if there's no spice then I don't want any chili pepper icon to appear if there's medium I only want this one to appear and then if there's hot I want both of the two peppers to appear so with just a couple simple conditions you can see how easy it is to add a little flare to your menu like that such as the chili pepper icon now of course on the back end we also had the Pad Thai section so let's go back into the visual editor here and I'm basically just gonna clone this whole section I'm going to just duplicate it and then down here let's start off by changing this to Pad Thai and then what we're gonna do is actually select the repeater here the main repeater go to query and change this to pad thai repeater click on apply and then you can see it changes almost everything for us there's just a couple of small tweaks that we need to make so the first thing is in this text element here we're going to need to select this oxygen shortcode here go to insert repeater spicy rating and just insert that again and that'll fix the problem where it says no data found and then we're basically going to need to do the same things to the conditions on each of these chili peppers so click on this first one on set conditions and then we basically just need to walk through this again so dynamic data repeater filled spicy rating insert and then do it to the second one as well dynamic data repeater filled spicy greeting insert and you can close out of that we need to go ahead and do it to this other one as well same thing set conditions dynamic data repeater filled spicy rating close that we can save this and let's go take a look on the front end so there's our curry at the top and then our Pad Thai at the bottom so these two we set to spicy level medium and then the spicy level hot down at the bottom so it's super simple to add those little icons this could also be applicable to something like buffalo wings if you were working with something like that so really the idea here is that you can just spice up like a restaurant menu using the advanced custom fields repeater and the oxygen conditions again keep in mind these sorts of things can apply to really anything it doesn't have to be a restaurant menu the point of advance custom fields and especially in conjunction with the oxygen conditions is just that the flexibility is really wide open for you to achieve whatever it is you're looking for hopefully this has been helpful for you if you have any other specific tutorial requests or things you want to see me set up with advanced custom fields please don't hesitate to leave that in the comments or send me an email and I will be more than happy to get that created for you thank you so much for watching and I'll see you in a future video
Show moreFrequently asked questions
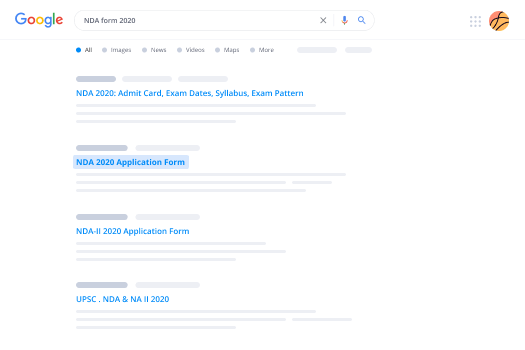
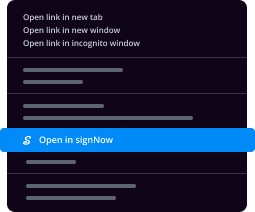
How do I add an electronic signature to a PDF in Google Chrome?
How do I use my saved electronic signature on more PDFs?
How can I sign a PDF on my PC?
Get more for allow radio field with airSlate SignNow
- Print electronically sign Summer Camp Letter to Parents
- Prove electronically signed Affidavit of Service
- Endorse digisign Graphic Design Proposal Template
- Authorize electronically sign Car Sale Agreement Template
- Anneal mark Alcohol Inventory
- Justify esign Ohio Lease Agreement
- Try countersign Lawn Service Contract Template
- Add Asset Purchase Agreement electronically signed
- Send Receipt Book Template byline
- Fax Letter to Manager for Promotion esigning
- Seal Nonprofit Press Release signature block
- Password Sales Quote Template signature service
- Pass Boat Bill of Sale countersign
- Renew Vehicle Service Contract signatory
- Test Payment Receipt initials
- Require Founders’ Agreement Template eSign
- Comment petitioner email signature
- Champion guest signature
- Call for boarder initial
- Void Affidavit of Title template digi-sign
- Adopt Change in Control Agreement template esign
- Vouch Drink Ticket template signature block
- Establish Christmas Gift Certificate template signature
- Clear Architecture Firm Proposal Template template email signature
- Complete Website Design Inquiry template signatory
- Force Meeting Minutes Template template digital signature
- Permit Daily Safety Inspection Report template electronically signed
- Customize Employment Verification Letter template byline