eSigning Website Design Inquiry Made Easy
Improve your document workflow with airSlate SignNow
Flexible eSignature workflows
Fast visibility into document status
Easy and fast integration set up
Esigning website design inquiry on any device
Comprehensive Audit Trail
Strict security standards
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

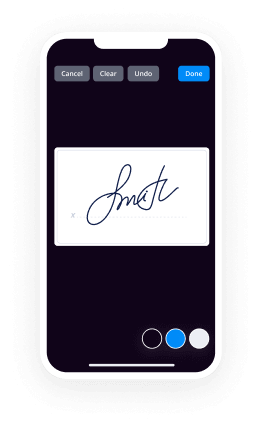
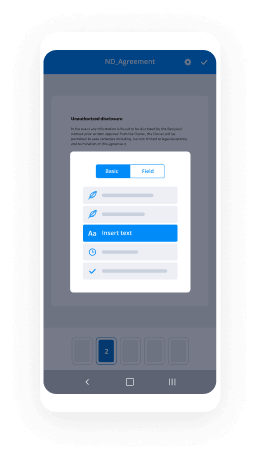
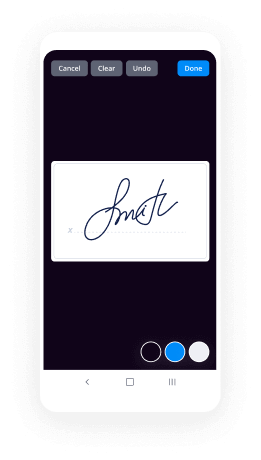
Your step-by-step guide — esigning website design inquiry
Using airSlate SignNow’s eSignature any organization can accelerate signature workflows and eSign in real-time, supplying an improved experience to consumers and workers. Use esigning Website Design Inquiry in a couple of simple actions. Our mobile apps make operating on the run feasible, even while offline! eSign documents from anywhere in the world and make tasks faster.
Take a walk-through guide for using esigning Website Design Inquiry:
- Log in to your airSlate SignNow account.
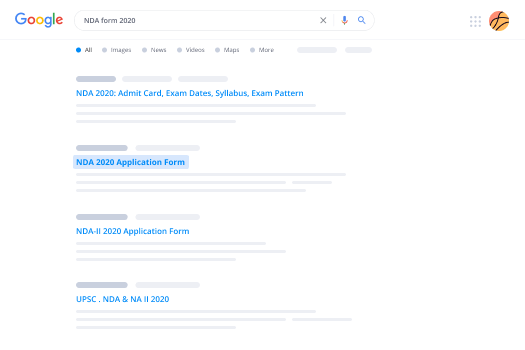
- Find your record in your folders or upload a new one.
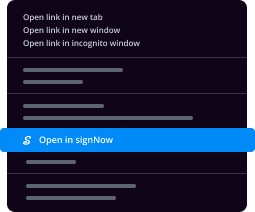
- Access the document and make edits using the Tools list.
- Drop fillable fields, add textual content and eSign it.
- Include several signers by emails and set the signing order.
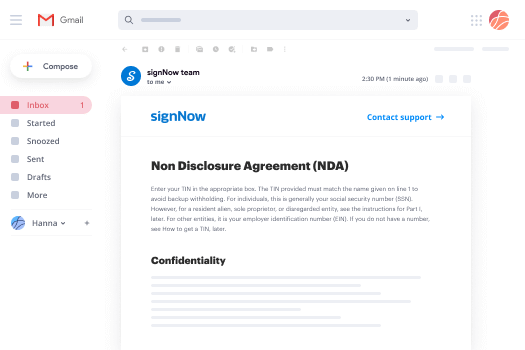
- Choose which users will get an signed doc.
- Use Advanced Options to restrict access to the document and set an expiration date.
- Click on Save and Close when completed.
Additionally, there are more advanced functions open for esigning Website Design Inquiry. Add users to your common workspace, browse teams, and track cooperation. Numerous users all over the US and Europe agree that a system that brings everything together in a single cohesive enviroment, is exactly what enterprises need to keep workflows working effortlessly. The airSlate SignNow REST API enables you to embed eSignatures into your app, internet site, CRM or cloud storage. Try out airSlate SignNow and enjoy quicker, easier and overall more effective eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results esigning Website Design Inquiry made easy
Get legally-binding signatures now!
FAQs
-
How do web designers get leads?
The best way to find new leads is to talk to everyone you can\u2014from potential clients to friends and family, work colleagues, and fellow freelancers. Ask about their problems, and talk about how you can help solve them with design. Let people know you're out there, and you're willing to help. Give free advice. -
How do web designers get clients?
Keep an eye out on job boards and marketplaces in your niche. ... Pay attention to your own website. ... Ask for referrals. ... Implement one marketing tactic well. ... Improve your skills. ... Niche and become the expert. ... Have a strong lead magnet and anchor client. ... Speak at events. -
How do I get my first web design client?
Suggested clip How To Get Your First Website Design Client - YouTubeYouTubeStart of suggested clipEnd of suggested clip How To Get Your First Website Design Client - YouTube -
How do freelance web developers get clients?
The Art of Finding Clients. As a developer your job is to solve problems. ... Contribute to Open Source Projects. ... Work For Free (For Now) ... Go Niche. ... Create a Referral Engine. ... Use the \u201cBe Everywhere\u201d Approach. ... Befriend Fellow Freelancers. ... Browse Through Select Job Boards. -
How do I convince clients for my website?
Showcase their competitors. ... Convince them with data. ... Ask them about their favourite websites. ... Address their worries head on. ... Don't be afraid of the hard sell. ... Don't be afraid to shift your attention elsewhere. -
How do you sell a website to a client?
Find a niche. A niche is a small targeted section of a particular market. ... Register a Domain. You've found a niche, now you need to buy a domain for the website to live under. ... Get Some Hosting. ... Choose a Popular CMS. ... Build It. ... Add Content. ... Publish It. ... Install Google Analytics. -
How do you design a website?
Define Your Site's Purpose and Strategy. Research the Latest Web Design Trends. Choose Your Platform. Select a Template / Theme. Decide on Your Branding. Add In and Optimize Your Content. Publish Your Website. Analyze and Improve.
What active users are saying — esigning website design inquiry
Related searches to esigning Website Design Inquiry made easy
Esigning website design inquiry
yay it is part two of our shopify series where i am teaching you how you can create your shopify store to sell your products online stay tuned hey hustle babes it is chanel the brand hustler and this is a channel for all of my hustle babes who are interested in gaining insight on the entrepreneur journey while learning essential marketing and business tips for their brand if that sounds like you go ahead and hit the subscribe button and join the hustle babe community today is part two of our shopify series where i am teaching you how you can create your very own online store to sell your products and in today's video we are covering everything that has to do with the front end design of your store so we're going to be talking about how you can design banners using my favorite tool canva we're going to be talking about how you can create your collection images how to set up your menu items and your whole entire navigation i'm going to be sharing with you some design keys that your website needs so if you're interested in any of that stuff make sure that you stay tuned for the entire video and if you just want to learn how to do one over the other i am going to be putting chapters down below so that you can click the specific chapter that you're interested in learning and start from there before we hop to the computer i want to share with you my design keys for designing a high converting website and these are the design keys that i actually share with my ehasa club members which is my monthly group coaching program where we meet twice a month for a live class and q and a session and they get a bunch of different resources ebooks and past classes and bonus classes within their dashboard so the ehos club is something that you're interested in then you definitely want to click the link in my description box and join the e-hustle club but the three design keys that i live by are that your website needs to be informative interactive and intuitive and you need to do this by making sure that your website is well branded user friendly and it's set up to be a conversion machine if you're interested in learning what i mean by any of those you definitely want to go ahead and join the e-hustle club because we actually did a class on how to design a high converting website and you don't want to miss out on that but for today's video i am going to show you the basics of how you can design a banner collection images navigational options and all that jazz now we can head to the computer so first let's go ahead and start off with our banners um to do this you're going to log into your shopify account and then you're going to click online store once you click online store your themes are going to automatically be selected and the theme that you have at the top that's published will be here but remember i added a new theme that i wanted to use which was boundless so all i would do is then click customize so that i can start customizing this theme okay so i have already clicked customize and they have already opened up into a new tab for me and this is pretty much what it looks like so once you get here there's kind of like an outline of what shopify things you should do with your store so you have like the basic banner area then you have a menu area they tell you you can write about your brand right here and then they have like your newsletter stuff and i already actually added my collection list but let's just ignore that but this is the basics of what shopify gives you with the boundless theme now every theme is going to look different when it comes to the template it just depends on what you pick i picked about this theme because i love the kind of full sized kind of view that it gave me for my banner option okay so on the left hand side are all of the sections of your actual website that you can edit so you see that you can edit your sidebar menu here you can also edit your header which is the announcement part right here you can edit your slideshow which is this empty part right here and then you can also edit your action bar which is actually kind of like on this theme it's kind of like your horizontal menu but then you also have a sidebar menu which is pretty cool and then um down here where it says talk about your brand is actually the rich the rich text and you have your home page kind of collection and then you have an area for people to join your newsletter and then like i said i added this myself now if you want to add a section all you do is click add and section and then you can pick what you want so you can add like blog posts uh collection list which is something i added already which is the list of a couple of collections i'm going to add to my site you can highlight a featured collection you can have an image with text over it highlight a featured product add another optin for newsletter add a map for your store add additional text video and then if you know what you're doing you know how to custom code you can add custom html which is super cool so you can do a lot so even though they give you kind of like a pre-determined template you can pretty much add whatever you want to it and you can also remove what you want so for me i'm not going to use this talk about your brand area so all i'll do is i'll either click this section and then click remove section or if i'm thinking i might want to use it later i can just click the option to hide it and i could click it to show it if i wanted to pop back up so that's pretty much uh what i like to do if i think i may use something in the future i'll just like hide it and then just add it back in the future if i want it if not i'll just do the remove section option by going here and then hitting remove section now nothing you do is really permanent permanent because you can add another section and add it back but just know that anything that you do so if you had typed something into the actual paragraph that was there and you saved it and then decided to delete it shopify has absolutely no recollection of what you typed so that means once you add it back you're going to have to type it over again but if you do want to keep what you typed then all you would do is toggle on and off the eye so that it could show when you wanted it to and then if you wanted to hide it you can hide it by clicking that okay but first what we're going to do is we're going to design this banner area right here i actually utilize photoshop a lot but for the sake of this video i'm going to be utilizing canva so i love canva i use canva a lot a lot a lot for a lot of different things okay so pretty much what you're going to do is you're going to go into canva and then i am going to use the dimensions of 1880 by 940px okay so make sure it's selected as px and not inches or centimeters or something else make sure that it's px if you're following this verbatim i love using 1880 by 940 because it gives me a large enough space for me to do a lot of things with um but then it just looks better to me on websites so i like to use 1880 by uh 940 um for the most part sometimes i'll do 1280 by 720 but it just really depends on what i'm designing but for today i'm going to use 1880 by 940 so once you're in canva all you have to do is hit create a design and then it will pop up and you can either select from templates that they already have or you can actually put in your own custom dimensions so for the sake of this i'm putting in my custom dimensions and then i'm going to hit create a design once i hit create a design it's going to pretty much load up kind of like a blank canvas for me to utilize so it's going to load up a blank canvas i have already put in my colors into this canvas so but yours would be completely blank so these are specific color codes that i've already predetermined i wanted for my brand and i've already came into canva making sure that i put in i inputted these colors okay so the way that you would know your exact color codes for your brand is by selecting them but what you want to do is you want to make sure that you think about what your brand stands for so my brand stands for um kind of like upper class but not really kind of like bougie-ish where you are buying luxurious items but you sometimes don't want to spend that amount of money but you still want to live that type of lifestyle so my brand is all about giving you that luxury experience without necessarily giving you the extremely high price tag it's super feminine super girly so what i am going to do is i wanted to utilize two different shades of pink one is more of a mauve one is a lighter pink then i have gold to touch on that luxurious type of feel i have a neutral here as a cream and then i have a white and then i have another neutral here which is my black so it gives me some contrast between white and black but then i also have a nice neutral shade of cream and then i have my main colors which are going to be these two shades of pink and then my metallic gold okay now if you are concerned with okay chanel well how in the world did you just decide that um off the top of your head that's because i've studied colors i i basically know how to connect certain colors with certain brands to evoke a certain a certain emotion so if you need help with that you can go ahead and book a brand strategy session with me and we'll talk more about your brand and we'll go from there to kind of hash out what your vision should be your mission talk about your target audience your colors your overall look for your brand etc and like i mentioned before these are exact color codes so i didn't come in here guessing what colors i wanted i came in here and i put in the colors to be exactly what i want so let me show you what a color code is so if i were to click this and then hover over this and click this you see how this is telling me this is pound f five nine two nine one it means that i can literally copy this code and change anything to be this color so let's say i added a new page and i wanted the background to be that same pink right all i have to do is hit this and then all i have to do is type in the code right here into canva select this and boom it is the same exact pink as this right here and that is the purpose of color codes is to get the same exact color no matter what all right so once you're in canva and you've already set up what you want your dimensions to be which we're doing 1880px by 940 what you're going to do is you want to upload all of the images that you want to use now i've already pre-uploaded most of my images that i'm going to use for today's tutorial but i left two to upload just so that i can walk you through the process so you click upload an image or video and then you will select from your location on your computer what um image you actually want to upload okay so i am going to choose the two i want to upload um from my computer and then canva is gonna go back and it's gonna show you that it's uploading so i'm uploading the remaining two images up here so all of my images are uploaded right here that i'm going to use for this tutorial now what i'm going to do is i'm going to start designing my banner so i'm going to do two different banners and one of my banners is going to have more of a slogan so first things first i want to get my image that i want to use on here so looking at this i'm probably going to use the most bougie image on here and i'm going to use this lady right here okay so this lady super bougie with the entire outfit so all i'm gonna do is size it to be whatever size i want and what i love to do is i love to kind of get a vibe of where she could be and then i'm gonna place her on a different background so how i'm going to do that is i'm going to click effects and then i'm going to click background remover now canva has a free version and a paid version the free version does not include the background remover at least last time i checked it didn't you're going to need to upgrade to canva pro to do that but there is the link in my description box if you want to test out camera pro for free for 30 days you can do that and then you can upgrade after because some of the things that i'm going to be using today are only going to be available on the paid version now a lot of what i'm doing today will be available on the free version but if you want the extra kind of pizzazz you're going to need to upgrade to the paid version okay but i do have a referral link down below that you can go ahead and click if you want to sign up for canva so i'm going to go ahead and i'm going to remove the background and it's going to take a while to kind of load and then what i want to do to double check to make sure the background is gone is i'm just going to change this to a random color let's do blue and i'm going to see where the fur kind of ends and then i'm going to go back here to background remover and then what i'm going to do is i'm going to hit this erase tool and i'm going to kind of zoom in to kind of see let's do 75 to kind of see what areas i need to remove [Music] so i'm going to change it back to white and now what i'm going to do is i'm going to add my text here okay so i like to just type my text and then i like to edit it afterwards um so i'm going to type whatever text i'm feeling like should be on here so because um this is gonna be one of my main banners i'm gonna put turn up the and then i'm going to make a separate word for heat and then i'm going to make a separate word for in the latest so turn up the heat in the latest so pretty much i'm saying it's cold outside but you can still bring the heat because you about to look fire that's pretty much what i'm going for now what i want to do with these words is i want to make this cursive and i want to make this uh be like my bold okay so for the cursive words all right so i'm just going to change this to be um a script okay and the good thing about this is you guys are walking it through with me so that you can kind of see what it looks like i'm testing out stuff as i'm doing this to show you guys that you know um it's nothing wrong with having to go through a couple of things to see what you like so i am going through a couple of different uh kind of script options that i like to see what's my favorite let me check out amsterdam something yeah i think amsterdam four that's a little hard to read let me see what happens when i make it bigger oh okay perfect this is actually fine for me all right so i'm gonna make it a little bit bigger so you can see turn up the and i'm gonna change heat so what i'm doing right now is i'm trying to pick uh kind of fonts that complement each other so whenever you're doing a script you wanna do uh you wanna use like a serif is what it's called because that usually like complements script very well um so you can type those things into canva to kind of find um ones that you like and you can test out what it looks like um with each other there okay so i'm just going through this one is kind of okay turn up the heat that one's kind of okay so i'll probably do that and then what i'm gonna do is i'm gonna turn this into a serif as well why can't i talk today let me see something and this is me going off of already knowing somewhat about fonts and i'm gonna then change this to all caps by just clicking these dots next to effects and then switching it to this and then what i'm going to do is i'm going to make it align with everything else so as you see although these are very different font sizes i'm making them a line because that just makes it look somewhat symmetrical okay so i want it to be like this and then i think a line would look really cute underneath the word heat so i'm going to add a line underneath heat and then it's going to have the latest under it so already this is looking really good without me even adding the colors like this is already looking bomb.com even on a white background like and i just did that in probably like three minutes okay but i'm gonna take it a step further and i'm going to make it look just a little bit better by adding some of those metallic elements so something that i love to do is i love to make my metallic stuff outside of canva and upload it to canva canva does have some of uh metallic some metallic elements within there so if you wanted to look for things that are already in canva you would click elements and then you would search elements pro um and you can type in like metallic gold and you can see what they kind of bring up for you they'll bring up like a couple of different options and you can go through this to see if there's something you want to use something else you can do too is just type in gold or whatever metallic you're looking for silver and they'll bring up just different abstract items that you can utilize um and you can make you know something from nothing pretty much so if i wanted to use this line that they already have i can pretty much add it and then i could put it here and i can size it to be whatever size i need it to be to make it look good um you know what i'm saying you can do pretty much whatever you want but because i already have the metallic that i want to use i'm going to go to my uploads because i've uploaded it already and i'm going to add it right here and then what i'm going to do is i'm going to make it into its own kind of line so all i did was reduce the size by doing this and now i'm going to drag it under the word heat and i'm probably going to make this i'm probably going to make it right underneath the heat so i'm going to bring it in a little bit and then i'm going to bring this down some then i'm going to put it right underneath heat so now it has like a little metallic pop to it okay now something that i love to do is i love to add like elements to the back okay so remember what my colors are they're pink gold uh light pink well not light pink kind of like a mauve black and then cream okay so what i'm going oh and also white so what i'm going to do since i have white and black here i'm going to see if i can play around with the background a little bit so i've already pulled out the background out of this image so what i am going to do is i'm going to look in photos so canva when you're on camera there are a couple of different things that you can utilize um you can upload all of your stuff which will live under uploads you can utilize their photo bank right which you have more photos if you pay for canva versus the free version you can utilize different elements that they already have for you and then they have text options you can also upload your own if you use the paid version you can utilize like music videos different backgrounds things like that right it's a lot right and i actually um have a camera class that i've already pre-made that i'm going to be releasing really soon so if you're interested in that comment down below and let me know that you're interested in the canva class um and if you're watching this and you're like oh my goodness this is so much i don't think i can do this by myself then definitely book a call with me and we could talk about it and we can possibly talk about my agency doing it for you or i can help you out okay so pretty much i'm gonna go to photos i'm going to google like a background i think would look cute here so first i'm just going to type in luxury and i'm going to see what canva gives me when i type in luxury all right and i see that they're giving me vacation vibes mostly okay like let's talk about it this kind of looks cool it kind of looks like a vacation house so what i'm gonna do is i'm gonna drop it behind here and i'm gonna see how it looks um it's all right it's all right so i'm going to keep going to see if that's what i want to use i see another one here that's more like a hallway so i'm going to drag and drop it behind oops dragged and dropped it in the wrong place y'all i'm going to drag and drop it behind here to see what that looks like and that kind of looks good a little bit so now what i want to do is i'm going to fade it out a little bit because i don't want it to dominate so much so i'm just going to click right here so what i did was i clicked up here i click the actual image then this popped up this means transparency and what i'm going to do is i'm going to reduce it just a little bit all right and then i don't like how the arm cuts off here so i'm probably going to want to move my text so i'm going to select all of this stuff wait let's do it this way let's lock the background and then let's select all of this text like this i'm probably going to move some of this over so that it looks like my text is cutting it off a little bit um i don't know if i like that kind of like it being far away hmm oh i know what i'm gonna do i'm gonna make it to a size or actually let's see how it looks when i flip it so i'm gonna flip it horizontally bam so now the part that i don't like is on the other side so i'm gonna move my text back over to where it was because i kind of like it over here alright so now what i did was all i did was flip the image horizontally and then now the arm is over there that i don't like so now it says turn up the heat in the latest yes and now i'm going to make it just a tad bit bigger because this is like a good chunk of my banner all right so turn up the heat in the latest and i am going to change this to be some type of metallic feel with canva unfortunately you can't like change it like to t to be metallic but what i like to do is i like to use the different shades of the metallic object i've already uploaded and then turn each letter into a different shade so for example what i'm going to do is i'm going to go light with the h and then i'm going to go dark with the e or at least darker with the e then i'm going to go even darker with that e and then i'm with that a and then i'm going to go back light with the t i think it was this like no it was probably this one i'm going to go back light with that so now it looks semi kind of uh semi kind of metallic and then what i'm gonna do is i'm gonna click effects and i'm gonna add either a shadow or a lift let's see how it looks with a lift don't like it so now i'm gonna add a shadow and i'm gonna make the shadow black and i'm gonna adjust the transparency to be very dark and i'm actually going to make the offset less because i want it to be more behind and make it all the way black so transparency at a hundred percent means that it's not transparent at all zero percent means it's the most transparent so now i have turn up the heat in the latest and i kind of like it how it is i'm gonna see how white looks just to check and i don't really like it so i'm going to turn this back to black i'm going to see how white looks with this wording um and let's see what happens if i add a lift nah let's see what happens if i add a shadow that's black uh it could work all right so now i got turn up the heat in the latest and this is my banner okay so this the reason why i chose this these words is because like i said i'm all about being warm and bougie so i'm telling you that although it's cold outside you're gonna look so fire that you are turning up the heat and pretty much when they click this banner i'm going to take them to my latest collection so if i wanted to i could add a button here um or i could just leave it how it is and just have it just rotate and then you can click the banner i'm going to leave it how it is now all i want to do is i'm going to do the same thing with this time i'm not going to talk through it i'm gonna do the same thing but i'm gonna do a different banner um that says uh probably something about luxury looks without the cost okay so i'm gonna add another page same size so when you add a new page it's the same exact size it's just going to be blank i'm going to go to uploads and i'm going to use a different image same girl and just for context because my slideshow my banners are going to be rotating i'm going to put this on this side alright i'm going to make my background blue and let's start walking through this process [Music] [Music] [Music] and bam now i have a banner and then now all i have to do is hit download on canva right and so all of these options are available to you if you pay for the canva pro um some of these download options will not be available to you with the free version but most of them will be available and i'm going to select the pages i want so the pages i want are page 2 and 3 because that's where i design my banners at and then i am going to download all right so i'm going to go ahead and download these banner images and then once they are downloaded they're going to ask me where to save it to you pick whatever you want all right i've saved them all right so now that we have our banner saved i'm going to go ahead and upload the banners to the website theme so i'm going to go back to the customize page um which is this page right here and now what i'm going to do is i'm going to upload them to the slideshow portion of my website so all i've got to do is click where it says image click upload select the images that i want to upload all right and then once i upload them all i have to do is hit select i then have them arranged to be in the middle um the way that you link the banner is by just in the area where it says button link you're just going to put whatever you want it to link to and you can link it to a collection products a page etc um right now i'm not going to link it to anything so i'm going to leave it where it's at um and then i'm going to add another image because we created two banners and i'm gonna upload the second image right now i'm just gonna load i'm gonna hit select now what we're gonna do is we wanna get rid of this slide right here so all i'm gonna do where it says slide it's because the heading says slide i'm just gonna erase it and then that word is going to automatically go away i'm all once again i can link this to something if i wanted it to but i don't have any products on my store so i don't need it linked but that is where you would link it to a collection or something else okay so now i am going to go to the first slide make sure the words aren't there super cool it's not now you see how this looks like there's something hovering over my image there's a dark overlay that's because the overlay is set to black and it's actually on if i wanted to increase the overlay i would drag up the percentage a little bit more to make it darker if i wanted to reduce it i would take it away i don't want an overlay on my stuff so i'm just going to leave it at zero i'm also going to click the auto rotate slide so that my banner can automatically rotate now something to note about this theme that i'm using right here which is boundless is that you'll see when i hit save um the preview is going to look different on different devices so right now it is cutting off a little bit of her arm if i were to preview it as a phone it's cutting off majority of my banner only when i preview it as a desktop which is this right here it now shows me the full image so what you need to do so that it can automatically adjust with this particular theme is you need to switch from full screen to adapt to first image then hit save and so what that is going to do is it it's going to make the image adaptable no matter which platform you're on so full screen on an actual desktop it will adjust like this and then on a tablet it will adjust like this and on a phone it will adjust like that alright um now unfortunately with this theme there's only so much that you could customize in terms of the banner but either way even if you had to use this free theme and you utilize the steps i just gave you you can still create a pretty good uh website banner okay so now what i'm going to do before i continue on to make the website collection images is i'm actually going to show you how you can change the colors of your navigational menu and different things on your website okay so all i'm going to do is i'm going to go here where it says theme settings and i'm going to click colors you can then edit the colors right here so it tells you what the colors are for and you can edit it okay so you can go through and edit all the colors to be something that obviously complements your brand once again my my brand is the pink gold darker pink white and black so obviously i can like say okay well i want my navigation menu to be like all like hot black like how it is right there i want maybe my buttons to be like a certain pink and then what you would do is that same code remember that code that i told you existed within canva so if we go back to canva and i wanted to put maybe my buttons in this pink all i need to do is grab the code which if you have your logo got your logo made by a professional designer they usually give you your color codes but then all i have to do is paste the color codes in here and now any button that i create is now going to have this this color code which is super cool okay um and then that's pretty much how you would change the colors for everything you can change the colors for everything over there you can even change the types of fonts that's on your website by just going to typography and selecting what fonts you actually want to appear so fonts are going to change everything from like your your navigational options your newsletter your descriptions you can change all of that font right here so let's say what do you want your heading text to be what you want your body text to be and the size and all that stuff okay i'm gonna leave the the basics as it is right now because the purpose of this video is to show you how to design a banner collection image and then show you how to adjust your navigational options okay so pretty much that's it you see how this button has already changed to be the pink because i typed in so i'm just going to save my changes now i'm going to show you how to create collection images so i'm going to go back to canva what i like to create my collection images are is i like to create them as squares so i utilize the instagram post kind of uh dimensions on canva or you can just put in like 10 by 10 or anything like that anything that's even length and width means it'll be a square so i have my square here i've already imported my colors um now the collections that i'm going to do is i'm going to have a trench coat collection a fur collection and i'm also going to have a leather collection so i'm going to go to my uploads once again where i've uploaded all of my images um and you can see like the different images i want to use are here first things first is i want to apply kind of like an uh gold outline to all of my uh collection images so i'm going to find my metallic gold again because that's the metallic that i'm going to use and then i'm going to make sure that this is the background so i'm going to drag it to make it lock in all right and because i'm creating three collections i'm just going to go ahead and duplicate this so that i can have that background be on all three and now what i'm going to do is i'm now going to put in my different pictures okay so i am probably going to utilize this looking back picture and i'm going to size it to be almost full and i'm going to drag it over a little bit so that it could be even on the top in terms of the border on the side in terms of the border and on the bottom now what i'm going to do is i'm going to make the rest of the white box by clicking elements and then i'm going to click box when it comes up so this box and then i am going to line it up and canva kind of gives you grid lines so that you can line things up i'm going to drag it down line it up i'm going to push this backwards and then i'm going to change this box from cream to white so that it looks like it's the full background was white it's like magic right um and then what i'm going to do again with this is i'm going to go ahead and lock it into place just so that it doesn't kind of it doesn't move really so i'm going to do that to the other two as well but i'm going to use different images okay everything's all gravy okay actually let me make this a little bit more over so now i have my images for my trench leather collection and then i have my fur collection and i just realized that my leather collection has a little gray undertone towards the bottom and i don't like that so i'm just going to pull out my background again because i want it to be white i don't want it to be any grays in there i'm just going to pull out my background so i can pull out some of those back there and now i'm just going to drag my white box to the edge where it lines up so that it can be all white now i'm going to type in my names for each of these collections and i'm going to use the same exact font i just used for my banner so this one i believe was amsterdam four and then this one is playfair display and this one is times new roman okay so i'm just gonna copy these and i'll choose which two i'm using because i'm only gonna use two fonts because i'm gonna name everything kind of like kind of like a two word names so i'm just gonna paste all of my words all of my words here and then this is cute trench so i'm gonna change this to cute all right and i'm going to make this metallic this time so this one is going to go here all right cute and i'm gonna name it trenches and i'm gonna make this black and then i'm gonna reduce the size because it doesn't need to be that big however it doesn't need to be that small either all right and i'm just gonna erase this because i'm not gonna use this font at all there we go so i'm going to put this somewhere and like i said i don't want that behind i want it to be in front so i'm just going to move in the front and i actually don't like the word trenches it makes me think that i'm in a struggle so i'm going to use cute trench and then what i'm going to do is i'm going to add a button now so cute trench and because i made the buttons on my actual website that dark pink i'm going to need to keep that up because i want some consistency okay so i'm going to add a button and so all i'm going to do is i'm going to pick the shape of the button i want um i can pick any shape out of these like there's multiple shapes that you can choose from you can choose circles whatever for the sake of this i'm going to use a rectangle oh now you have cute trent shop now okay and that's pretty much how i'm going to make all of my banner images so now all i'm going to do is i'm going to copy i'm going to copy everything that i just did and i'm going to literally paste it here paste it here and then i'm just going to switch out the actual word so for this i think i said i'm going to name this fancy fur so i'm going to switch this to fancy switch this to fur all right and i'm just going to make fur a little bit bigger because this one has a little bit more space all right and then this one i'm going to name luxe all right luxe leather and now i have my collection images all done i'm going to go through the same process of saving them so i'm just going to select the pages that i need saved you're going to need to go into the back end of shopify you're going to click where it says products and then you're going to select collections i've already added my trench coat collection so what you're going to need to do is you're going to need to create a collection for every collection images that every collection image that you created so for example we have the fancy fur collection you can name it the same exact thing or you can name it something like four fur jackets and coats if you want to be a little bit more descriptive since you have some words on your actual image you can be a little bit more descriptive with the actual title of your collection um and then if you want more details on what manual and automated means you can book a strategy session with me for the sake of today i'm just going to be uploading the image and i'm going to just be naming the collections okay now i'm going to go ahead and do the last and final collection i have within warm and boujee which is going to be my luxe leather collection so leather jackets then i'm going to add the image for it which is lux leather image and then i'm going to hit save now in order for you to have this appear on your website you'll go back to the customization page where you're at here and then remember how i told you i added a collection list to my website all i did was click add section and then i click collection list which is this right here okay so i'm going to move this up because i want this to be kind of at the top and then what i'm going to do is i'm then going to click to open it and i already have it set for three collections because i knew i was creating three collections today so what i'm going to do now is i don't want the number of products in my collection to show because that's just ridiculous so i'm just gonna remove that um and then i don't want a heading at all either so i'm gonna remove that as well and then i'm gonna just select the collection i want here so i want my fur jackets to be right here then for my second collection i'm going to put my leather jackets in the middle and then my third collection i'm going to select my trench coats so now you see that the look is kind of coming together the look is coming together and if i wanted to like you see how i put both of my banners here let's say i only wanted to use one of my banners here and then i wanted one down here all i would have to do so let's hit save all i would have to do is just add another slideshow to a part of my website so i can literally hit add section and then i can say that i wanted um a slideshow or like another featured image or featured product okay and then i can add it to that actual section there which is super cool right um and so for the sake of this video i'm just going to keep them both right here but then all i did was add my collections here and you see it says like the actual name down here but then you can see the full imagery right here okay something else that i love to do is i love to highlight like the new arrivals or the hottest collection and what you can do is you can click featured collections so add a featured collection section and then what you want to do is you want to select the collection you want it to highlight so for me i'm going to use my home page collection which is this uh jacket that i added on the last tutorial if you haven't seen that that's the back end tutorial where i showed you how to set up your shipping and all that jazz and then you would just drag that to where you want it to be so if i wanted to be underneath where my collection images were and i wanted them to list out all of the products that are in my new arrivals it would list out all right here and then i would have my subscribe to the newsletter down here but you can also kind of play with the wording by doing this and then you can also change the colors by going to theme settings and colors like i already told you now what we're going to do is we want our collections to be a part of our navigational options so let's talk about how you can edit your navigational options so that you can have everything that you need instead of it just saying home and catalog you want it to have certain things right so you want to go back to your back end of shopify and then what you want to do is you want to click online store and underneath online store you're going to click navigation within your navigation it's going to have all of your menus so we already added all of our policies to our footer menu last time now what we're going to do is we're going to edit our main menu okay so the main menu is where it says home and catalog i want to add my collection so i'm going to click link click collection and i'm going to add each of my collections as an actual menu item so i'm going to add fur coats and jackets and because i named this fancy fur i'm going to type that i want the menu option to say fancy first or maybe i just want to say fur coats i'm going to hit add i'm going to do the same thing for all of my collections i'm gonna go through leather jackets is fine i'm gonna do the same thing for the last and final collection trench coats are fine and then i'm gonna delete this catalog because i don't want that to appear so i'm gonna have my anu my menu options is this and then i'm going to hit save menu and then let's say i wanted to create some type of sub menu where you have one main item and then you have a drop down menu if i wanted to do like maybe a shop all option what i could do is i can hit i can type in here like shop all and then i can link this to like all products or something like that right so click all products and it'll hit add but then what i could do is i could then add again my different collections so leather jackets i can add again i can add again um my fur coats trench coats etc etc so we're just going to add all of these once again and you're going to see what i'm going to do in a minute and then what i'm going to do is i'm going to drag this to be underneath shop all so now you see how it's becoming a sub menu to shop all so now my menu items are going to say home fur coats leather jackets trench coats shop all and it's going to have the option to drop down and still select a collection so when i hit save and then i go back to my actual website right i'm going to go back here and i'm going to refresh this so that i can have my new changes and i'm going to show you what the full out preview looks like by extending this and moving my face out the way and now you see that you have your banner here and for some reason my thing isn't loading all the way but you have your banner here and then you have your menu items here and then if i click shop all it will go to the link but then look it pops out with all of these or what i could do is i could kind of uh toggle with shop all and then i can have my stuff kind of pop up you see that um and it will show me like what else is underneath shop all which is pretty cool right and then just go back home and this is pretty much your website now this isn't where you want to stop you of course want to add like i said a highlighted collection image i mean collection where you can highlight either your new arrivals or your hottest items and then you can add some more stuff to the bottom like follow you on instagram and all that jazz um but this should give you a basic of how to start if you do want more guidance like i said book a brand strategy session with me if i find out that you will benefit from just having our team do it for you either you're stuck you don't know how to utilize canvas still um and you just want somebody else to do it for you our agency can do that for you um so definitely go ahead and book a brand strategy call the link is in the description box and then also remember to sign up for canva pro the link is also in the description box but pretty much that is all for today's uh video i'm gonna take you to the outro and then we'll be done all right y'all so that pretty much wraps up part two of this shopify series you now know how to build your website on the back end which was part one and now you know how to design your website on the front end which was part two so you could go out there and build your own website if you still are confused or you want an expert to do it feel free to hire my agency the hustle babe agency you can click the link in the description and go straight to my website which is www.thebrandhuster.com and then click the tab that says my agency and it will take you to my agency's website where you can see some of the websites we've designed and you can also uh book a call with us to talk about your website vision if we can do it and if it works with your budget if you're not already subscribed to this channel make sure that you go ahead and hit the subscription button and follow me on instagram at thebrandhustler or my personal instagram at i am chanel q share this video with someone that you know that it can help and stay tuned for all of the bomb.com content that i have coming your way other than that i'm gonna be out of here hustle babes [Music] bye you
Show moreFrequently asked questions
How can I eSign a contract?
How can I sign a PDF created from an image?
How can I make a document valid with an electronic signature?
Get more for esigning Website Design Inquiry made easy
- Electronically signing on microsoft
- Prove electronically signing Business Requirements Document Template (BRD)
- Endorse digi-sign Online Tutoring Services Proposal Template
- Authorize signature service Website Redesign Proposal Template
- Anneal signatory Scholarship Certificate
- Justify eSignature Wedding Ceremony Contract
- Try initial Freelance Quote Template
- Add Usage Agreement initial
- Send Thesis Proposal Template signature
- Fax Professional Birthday Party Invitation email signature
- Seal Employee Recognition Award Nomination Template digital signature
- Password Commitment Letter electronically signed
- Pass Photography Order Form Template byline
- Renew Last Will and Testament esign
- Test Summer Camp Parental Consent signature block
- Require Rental Property Lease Agreement Template signature service
- Comment roomer eSign
- Boost collector initials
- Compel adult signatory
- Void Annual Report Template – Foreign Non-Profit template electronically sign
- Adopt Donation Agreement template countersignature
- Vouch Hourly Invoice template digital signature
- Establish Travel Information template signed
- Clear Storage Rental Agreement Template template digi-sign
- Complete Patient Progress Report template esign
- Force Home Improvement Contract Template template digital sign
- Permit Freelance Web Development Request template initial
- Customize Editor Contract Template template signature