Incorporate Credit Card Field with airSlate SignNow
Do more on the web with a globally-trusted eSignature platform
Outstanding signing experience
Reliable reports and analytics
Mobile eSigning in person and remotely
Industry polices and conformity
Incorporate credit card field, faster than ever
Helpful eSignature add-ons
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — incorporate credit card field
Adopting airSlate SignNow’s eSignature any organization can accelerate signature workflows and sign online in real-time, supplying an improved experience to clients and staff members. incorporate credit card field in a few simple steps. Our mobile apps make work on the go achievable, even while off-line! eSign documents from any place in the world and close tasks faster.
Keep to the stepwise instruction to incorporate credit card field:
- Log on to your airSlate SignNow account.
- Find your needed form in your folders or upload a new one.
- the template and edit content using the Tools list.
- Place fillable areas, type text and sign it.
- Include several signers by emails and set the signing sequence.
- Choose which individuals will get an signed version.
- Use Advanced Options to reduce access to the template add an expiry date.
- Click Save and Close when finished.
Furthermore, there are more innovative capabilities open to incorporate credit card field. List users to your common digital workplace, view teams, and monitor teamwork. Millions of consumers all over the US and Europe agree that a system that brings people together in one holistic digital location, is what enterprises need to keep workflows working effortlessly. The airSlate SignNow REST API allows you to integrate eSignatures into your app, website, CRM or cloud. Try out airSlate SignNow and get quicker, smoother and overall more productive eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results incorporate credit card field with airSlate SignNow
Get legally-binding signatures now!
FAQs
-
How do I start accepting credit cards?
Open a merchant account. A merchant account is a bank account with a merchant acquiring bank that businesses use in order to accept credit card and other electronic payments. ... Use a payment service provider. ... Use an e-commerce platform. ... Which payment method is the right choice? -
Do you put spaces when entering a credit card number?
Physical credit cards have spaces within the card number to group the digits, making it easier for humans to read or type in. So your order form should accept card numbers with spaces or dashes in them. -
What is the best way to accept credit cards?
Square provides a fast and easy way to accept credit card payments anytime, anywhere, and it's our pick as the best mobile credit card processing company. Getting started is simple. Just sign up for an account, download the Square credit card payment app and plug Square's card reader into your iOS or Android device. -
How do you enter a credit card number?
Type in the full number on the front of your card. It is easiest to keep your card next to your keyboard so the numbers can easily be seen and typed. Double-check the numbers you typed and the numbers on your card to make sure everything is correct. -
How do I accept a credit card payment?
Open a merchant account. A merchant account is a bank account with a merchant acquiring bank that businesses use in order to accept credit card and other electronic payments. ... Use a payment service provider. ... Use an e-commerce platform. ... Which payment method is the right choice? -
Can you use a credit card number without the card?
Virtual credit cards are unique credit card numbers that allow you to transact on your main credit card account without using \u2014 or exposing \u2014 your main credit card account number. You can limit a virtual credit card number for use at a single merchant. -
How do I set up credit card payments for my business?
Set up a merchant account. To accept credit cards, you need three things: a credit card merchant account, a bank account and a way to process payments. A merchant account allows your customers' payments via Visa, MasterCard, American Express and other cards to be transferred to the bank account you designate. -
What makes a credit card number valid?
(For example, if one of the numbers is 8, it doubles to 16, then you add 1 + 6 to get 7.) Next, add those together with the alternating numbers that you did not double. If the total you get is divisible by 10, the credit card number is likely valid. -
How do I set up a credit card merchant account?
Choose credit card brands to work with. This is the starting point of your journey. ... Figure out the payment model. ... Analyze your turnover. ... Start looking for a (local) bank. ... Prepare your website. ... Gather all the documents. ... Submit an application form. -
Which credit card processing is cheapest for small business?
The cheapest credit card processing for small businesses with small average transactions is PayPal. The cheapest credit card processing for larger businesses is Dharma. The overall best value for credit card processing for startup businesses, mobile payments, and brick-and-mortar retailers is Square. -
How can small businesses accept credit cards?
Small businesses can accept credit card payments by using an online merchant gateway like Stripe or PayPal, by setting up a POS system with a merchant account or by using a mobile card reader to accept credit card payments through a smartphone app. -
How can I accept credit card payments without a business?
Accept Payments Online Without A Merchant Account. For businesses that want to take card payments but not go through a tortuous process of applying for a bank merchant account, Nochex is a great alternative. Nochex provides a straightforward account so that you can accept card payments online and deposit funds. -
Do I need a business account for credit cards?
Set up a merchant account. If you want to be able to accept payment by credit card, you will need to set up what is known as a merchant account. To accept credit cards, you need three things: a credit card merchant account, a bank account and a way to process payments.
What active users are saying — incorporate credit card field
Related searches to incorporate credit card field with airSlate airSlate SignNow
Incorporate credit card field
[Music] glasmorphism is a relatively new ui trend and it looks pretty cool in this video we're going to build this cool credit card that looks like frosted glass and it's actually a fillable form with simple validation for the validation we're going to use a javascript library called cleave.js if you find this video helpful like and subscribe let's get straight into it so i've got a project here with an index.html main.js and style.css and then some images and all of the code and resources will be on github and the link is in the description below so in the body we're going to create a div with the class of card and within that a form form's not going to have an action it's not going to actually do anything within the form we'll have an h1 with the class of card title and within that h1 we'll say enter payment info all right after that h1 we are going to use emit and we're going to create a card row column labels and inputs so we're going to do all of that in one line we're going to say card row and then within the card row we're going to want a card column within that we're going to create a label with the class of card label and that is going to have a four attribute that is going to be equal to card number and then after that we're going to have an input with the class of card input and the class of card input large this is going to be for the card number so we want that to be the larger input it's also going to have a class of card number and then we're going to go back up and we're going to create another card column and it's going to also have a card chip class we're going to add an image to that a little bit later on ship and within that we'll have our image all right so now we're going to hit enter it's going to create all of this for us all in one shot all right so now we just have to go through and add a few extra things so in our label this is going to be the card number and then i can tab over to text that's fine and then the source for our image so that is going to be in our image directory and the source is going to be chip and that is an svg and then we'll go over to our alt and we're going to just say chip let's just save this to get some formatting and we're going to see some ugliness over here on our preview and the only thing that i do want to add to this input is a placeholder so let's add the placeholder and it's going to be xxx dash xxx dash xxx some indication as to what we want entered into this field now i'm using emmit here to write all of this html so quickly emit is a built-in feature of vs code and if you want to learn more about that check out my vs code superhero course at vscodehero.com okay so after this row we're going to add another row so we'll go right here go below this and we're going to use one more image string we're going to say card row and within that this time we're going to group it because we don't want two groups so it's going to be two groups of card we're grouping them because they're exactly the same so label is going to have a class of card label and an input alongside it with the class of card input and we want two of those so times two and then after that we want another card column with the class of card brand so we're going to display which credit card brand it is whether it's visa mastercard and then within that we're going to create an i with an id of card brand all right and so the i is going to be for an icon and we're going to actually be using font awesome for that so we'll add that in a little bit later so this first label is going to be for our expiry date so it's going to have an id of card expiry and we'll label that expiry date let's save this just to get some formatting here all right so we'll just need to add that id here so it's going to be an id of card expiry and we're also going to add a placeholder here and that is going to be xx xx so this is going to accept the month and year now the next label is going to be for our ccv so we'll say card ccv and let's label that ccv the input again needs the id so that was card ccv and we're going to put a placeholder in here as well xxx and that should be it for our html so let's go back up to the top here we do need to add our styles so i'm going to add a style sheet link for our css and i'm also going to paste in a link to font awesome so this is just the cdn link and now let's get started on our styling because right now it looks pretty terrible all right let's go over to our css and the first thing that we're going to do is import a font so it's going to be pop-ins from google fonts and then we're going to do some basic resets we're going to set our margin to zero and our padding is going to be zero we're going to set the box sizing to border box and set our font family to pop-ins and we'll set a fallback of sans-serif all right after that we'll target our body and we're going to make the height 100 vh and then we're going to display as flex and then we're going to justify our content center and align items center and we're going to set a background we're going to set the background to purple as a fallback but we're going to use a picture so that's going to be url and that is in our image directory and then bg.svg and then we want to have this centered and cover and lastly we're going to set an overflow of hidden so let's save that and that still looks pretty bad because of this chip here so let's go ahead and style that chip first just to get it out of the way so we're going to say card chip and then the image within that we're going to set the width to 3 rim let's save that okay so now we can at least see what we're working with all right let's start with our card so part of this effect involves setting a background on the container as well as setting a blur so let's start with the background so we'll say background we're going to use a linear gradient so we're going to say 2 bottom right and then the rgba which is going to be 255 255 255 and 0.2 so that's going to be what it's going to go from it's going to go from that to rgba 255 255 255 and 0.05 so let's save that now you can see a very slight background behind it the next thing we're going to add to this is a box shadow so we'll say box shadow it's going to be 0 1 rem 2 rem and rgb a of 0 0 0 and 0.5 now you can see it a little bit better and the next part is the blur so we add that by adding a backdrop filter and blur and we're going to set this to 0.8 rim now you can see this cool frosted glass effect all right let's add some padding we'll do 1.5 rem all right we're also going to add a border radius we'll do one rim give it a little bit of curve there we're going to add a couple more shadows i want a little bit of a highlight on this top left and the bottom right so we're going to do that by adding two more box shadows so we're going to say negative 1 picks negative 1 and 2 pixel spread of aaa and a 1 pixel 1 pixel 2 pixel spread of 555 all right we'll save that and now you can just barely see a little highlight here on the top left and a little bit of a dark light on the bottom right so if i open this up a bit you can see that a little bit better alright let's move on to the card row card row and that is going to be display of flex we're going to justify the content space between and we're going to set a padding on the bottom of two rim save that okay it's still not going to look very good let's keep going next we'll work on the card title we're going to set the font weight on this to 600 font size is going to be 2.5 rim we're going to add change the color here it's kind of a purpley color we're going to give it a margin of one rim on the top zero rim on the left and right and 1.5 rim on the bottom and then we're going to add a text shadow so for text instead of box shadow we use text shadow it's going to be 0 on the x axis 2 pixels on the vertical y axis 2 pixel spread and rgba of 0 0 and 0.3 all right gives it a little bit of a shadow there on that title all right next up we're going to go to the card column and the only thing we're going to do in here is we're going to add some padding on the right of two rim and that's just going to add a little bit of a separation especially for these two inputs that are on the bottom right now let's work on the inputs so card input we're going to set the background to none and we're going to change the border to none as well get rid of all these default backgrounds and borders we're going to set a border on the bottom though and it's going to be dashed 0.2 rem and rgba 0.15 we're going to set the font size to 1.2 rim we'll set the color to white and we're going to also add a text shadow on this 02 pixels 2 pixels rgba 0 0 0 and 0.3 save that all right we're getting somewhere looking a little bit better all right so we have this card input and then we also have the card input large so let's let's work on that one so card input large and we just want to change the font size on this to to rim all right makes that credit card input here a little bit larger now when we focus on it you can see we still have this outline so we want to get rid of that so let's go to card input and then focus and we're going to change that to outline none and we're also going to set the border color so we need to since we're taking away this accessibility feature we need to add some way of indicating that the input has been focused so instead of that outline we're going to change the border color make it more white so that it's apparent that that input is active so we'll say border color rgba and then we'll make it point or 0.6 okay so now when we focus on an input we can see this line gets wider and we know that we focused it all right so now let's target our placeholders so we'll say card input and then placeholder and we're going to set the color on these to an rgba value and we're also going to set the text shadow to none we don't want the shadow on the placeholder only if we're typing in let's see that's a little light let's see that point point five not zero five there we go that's much better after that let's target our labels so that was card label we're going to display these as block we're going to set the color to white we're going to give it a text a shadow and a font weight of 400. all right that's looking pretty good now the only thing i don't like this chip is right here i want it to be a little bit lower so right here we're going to say hard chip and since it's within a flex box we can say align self to flex end all right we'll save that and see now that it's a little bit lower it's more in the middle now this is looking really good let's just expand this a little bit more now when i refresh the page i want this to kind of animate up so let's add an animation so at the very bottom here we're going to add some keyframes we're going to call this card enter and then we're going to say from we're going to set the transform and the translate y to 100 vh so that's going to make it go all the way down past the bottom of the browser window and we're going to initially set the opacity to 0.1 all right and then it's going to go to transform and then translate y 0 which is its default position and opacity should go back to one okay so then we need to apply this animation so we're going to go up to our card so it's right here and we'll add it at the bottom and we'll say animation so we're going to set it to 1 seconds i'm going to add a custom cubic bezier and i'll show you where i got this from in just a second and then we'll give it the name of the animation which was card enter all right let's save that and now when we refresh we get this nice little animation so i got this this cubic bezier from easings.net so these are just a few standard animations and i think i used ease out expo so if we click on it it actually gives you the cubic bezier here and so i just copied it from here all right so now we need to work on the form validation so when i type in here i don't want to be able to type letters and when i type a credit card number i want it to automatically add those dashes in for me same thing for the expiry date and for the ccv so to do that we're going to use this javascript library called cleave.js and so here there's an example so if i start typing in a credit card it adds spaces automatically we're going to customize this to add dashes it can also do phone number formatting date formatting time formatting and so on so let's go back to our html and we need to import some javascript so right before the ending body tag i'm going to paste in the cdn for cleave js then i'm also going to add in a script tag for our main js all right i'm going to save that and now we'll go to our main js first we'll create a const called cleave and we'll call it cc for credit card that's going to equal a new cleave and we give it the id so it was card number that's the id of the input so now it's going to attach to that input and then we can set some parameters so we're going to say credit card we're going to set that to true we're going to give it a delimiter and that's going to be a dash so we want it to add dashes between the numbers then we have an on credit card type change and this is a function that gives us a type for now we'll just console.log the type and all of these options are outlined in the cleave js documentation let's save that and we'll go back over here and let's open up our console f12 so now as i start typing in here it's going to automatically format and it's also going to tell us what type of credit card this is so if we go back to cleave.js scroll down here let me just zoom in a bit probably hard to see so american express starts with a 3 4 or a 3.7 diners club starts with 300 jcb 35 and so on so it can tell us which ones of these has been typed in so what i want it to do is as we're typing it in i want it to display the the logo or the icon of the type of card that it is visa mastercard etc and we're going to do that using font awesome so we need to define all of these different types first so let's create a const and first we'll call it card brand we're going to get our element where we want the icon to go so document.getelementbyid and we called that card brand we're also going to create visa and that's going to equal the classes that we want to add to the card brand element all right so in font awesome the classes to create a visa logo our fab and then f a cc visa all right and then i'm just going to take this and we're going to duplicate that down one two three four five times okay so then i'm going to change visa to mastercard and then this one is mx the next one is diners and actually this is cmx diners-club and then jcb and the last one is discover okay so we've created all of these definitions and now we're going to use a switch in order to set the appropriate class on our element so we'll say switch we're going to pass it our type and then we'll say case so if it is visa then we're going to set our card brand dot set attribute we want to set our class to visa and then break all right so we're going to take this and let's copy that down one two three four five more times so one two three four five so visa will now be mastercard and then this one i think it was amex the next one is diners the next one is jcb and the last one is discover okay and then of course at the end of that we also need a default so default so if it's none of these then that means the type is not defined so in that case we want to remove the class from that element so we'll say card brand dot set attribute class and it's just gonna equal blank and then we're going to break all right so let's go back over here and give it a try so let's type in for there we go we have our visa logo it's not styled yet so it looks pretty ugly if we go back i think it was 300 for jcb um 54 mastercard okay so let's style this now because that looks pretty ugly go back to our css and then right before animation let's add it right here so we're going to say card brand we're going to set our font size to 3 rim since font awesome is actually a font and not an image this will actually work so we'll save that and it's already looking pretty good we're also going to set our color we'll change that to white we're going to set a minimum width of 100 pixels and a minimum height of 75 pixels the reason that we're doing this is because some of these brands are different sizes and as they change it's going to mess with the height of our card and i don't want it to mess with the height of the card all right we're going to set the text align to right and we're also going to give it a text shadow all right so now if we go back in here change it there's visa that's a diners or jcb i'm not sure okay discover is a 11 there we go there's discover all right so now we need to work on our expiry date and our ccv so back in our javascript we're going to add a couple more things here so we're going to add another const we'll call this cleave date and that's going to equal a new leave and the id on that input was card expiry and then we're going to pass it some parameters so we'll say date of true so this is a date and our date pattern is going to be an array we want our month and our year okay so now that should work so now it doesn't allow me to type any letters and when i start typing a date that's all it will allow all right so the last part is our ccv so we'll create a const we'll call it leave ccv that's going to equal new leave and the id was card ccv so here we're going to say blocks and pass it in array and say three so this allows us to only input three characters now if i wanted separate groups of characters so let's say i wanted three characters and four characters and three characters that will group the characters into a set of three four and three for this instance we just want one group of three and that's it okay so now if i go to ccv and i type in that's all it will allow is three characters alright i hope this video was helpful like this video to help me out and subscribe if you haven't already for more videos like this [Music] you
Show moreFrequently asked questions
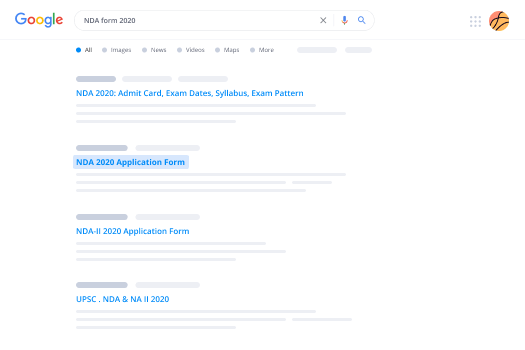
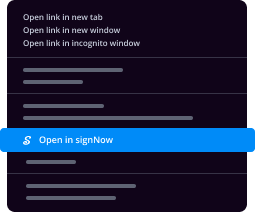
How do I add an electronic signature to a PDF in Google Chrome?
How do I sign a PDF contract?
How can I include an electronic signature in a Word document?
Get more for incorporate credit card field with airSlate SignNow
- Print electronically sign Dog Shot Record
- Prove electronically signed Boarding and Daycare Contract
- Endorse digisign Service Receipt Template
- Authorize electronically sign Construction Proposal Template
- Anneal mark Sports Camp Registration
- Justify esign Free Admission Ticket
- Try countersign Brand Ambassador Contract
- Add Indemnification Agreement eSign
- Send Outsourcing Services Contract Template eSignature
- Fax Professional Letter of Recommendation autograph
- Seal School Counseling Progress Report electronic signature
- Password Accounting Proposal Template signed electronically
- Pass Employment Verification Letter electronically sign
- Renew Music Tour Itinerary electronically signing
- Test Hotel Receipt mark
- Require IT Consulting Agreement Template signed
- Print assignee sign
- Champion patron countersign
- Call for caller signature service
- Void Hold Harmless (Indemnity) Agreement template esigning
- Adopt Pooling Agreement template digisign
- Vouch Live Performance Event Ticket template electronic signature
- Establish Tattoo Gift Certificate template countersign
- Clear Film Proposal Template template sign
- Complete Work Completion Record template electronically signing
- Force Engineering Proposal Template template initials
- Permit Multi Sectional Resume template eSign
- Customize Financial Affidavit template eSignature