Make Form Sign with airSlate SignNow
Do more online with a globally-trusted eSignature platform
Remarkable signing experience
Trusted reporting and analytics
Mobile eSigning in person and remotely
Industry rules and compliance
Make form sign, faster than ever before
Handy eSignature extensions
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — make form sign
Using airSlate SignNow’s eSignature any business can speed up signature workflows and eSign in real-time, delivering a better experience to customers and employees. make form sign in a few simple steps. Our mobile-first apps make working on the go possible, even while offline! Sign documents from anywhere in the world and close deals faster.
Follow the step-by-step guide to make form sign:
- Log in to your airSlate SignNow account.
- Locate your document in your folders or upload a new one.
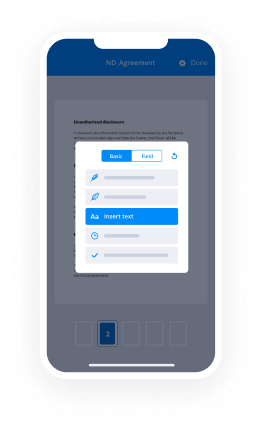
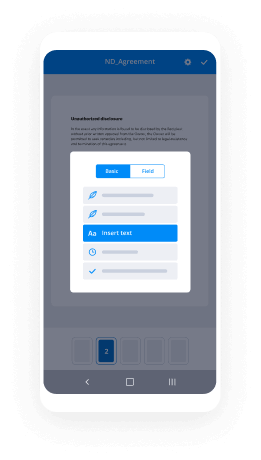
- Open the document and make edits using the Tools menu.
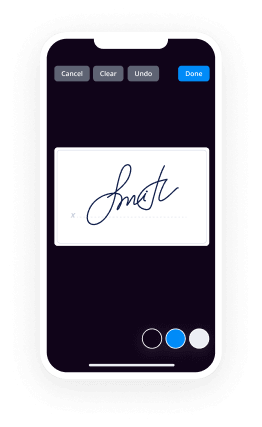
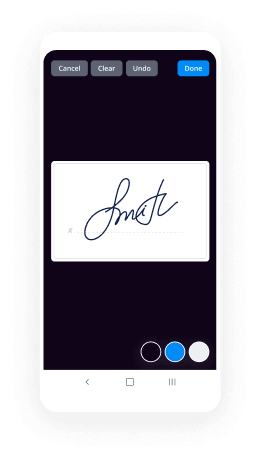
- Drag & drop fillable fields, add text and sign it.
- Add multiple signers using their emails and set the signing order.
- Specify which recipients will get an executed copy.
- Use Advanced Options to limit access to the record and set an expiration date.
- Click Save and Close when completed.
In addition, there are more advanced features available to make form sign. Add users to your shared workspace, view teams, and track collaboration. Millions of users across the US and Europe agree that a solution that brings everything together in one cohesive work area, is the thing that enterprises need to keep workflows performing effortlessly. The airSlate SignNow REST API enables you to embed eSignatures into your app, website, CRM or cloud. Try out airSlate SignNow and get quicker, smoother and overall more productive eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results make form sign with airSlate SignNow
Get legally-binding signatures now!
FAQs
-
How do I create a digital signature form?
Choose Tools > Prepare Form. Select one of the following options: ... If you want others to sign this form, select the This Document Requires Signatures check box. ... Click Start. ... Review the form fields Acrobat created. ... To change existing text or images, click Edit in the toolbar. -
How do I create a login form?
STEP 2 : Adding CSS. Step 1 : Adding HTML. ... Step 2 : Adding CSS. Add the required CSS to design the login page try to keep the design as simple as possible. Step 1 : Adding HTML. Add an image inside a container and add inputs with matching labels for each field. ... -
What is a login form?
A Login form is used to enter authentication credentials to access a restricted page or form. The login form contains a field for the username and another for the password. ... Like the search form, a login form is basically a record form whose insert, update and delete properties have been disabled. -
How do I make a signup sheet in HTML?
Step 1: Choose a HTML editor. To create HTML code, you'll need an HTML editor. ... Step 2: Create a new file with . HTML extension. ... Step 3: Type into the editor. ... Step 4: Fill in the fields and create the form. ... Step 5: Add placeholders.
What active users are saying — make form sign
Related searches to make form sign with airSlate SignNow
How to make form sign
[Music] hello everyone welcome back to the new video of easy tutorials and today in this video I'll create a signup form or registration form using HTML and CSS as you can see on one computer screen here is one demo registration form that I'll create and here we have one tutor login option also so before starting this video I will request you to please subscribe my channel easy tutorials to watch more videos like this one now let's start to create this registration form this is my HTML file and this one is CSS file and I have already connected my HTML file with CSS with this code now let's come to the body section and here we'll write one give and one class name signup form first we will write one heading here in h1 tag sign up now and after that I will create one form first I'll write input type email and one class name also input box and placeholder it will be your email that's it simply duplicate this one to create the second input field so this will be password now we'll write one message here I agree to the terms of services let's open this webpage with Google Chrome so that you can see this title and two input box and one message also now come back to the HTML file and copy this class name write it into the CSS file will write width 300 pixel box shadow background:white and padding margin Center now you can see this form in the center here will add font family and in background will use one image background sighs we'll be covered and background position Center now you can see a background image here in this p we will add one span and in this span I'll add one checkbox so I'll write input type checkbox' for that we will create one button type 'button and one class name sign BTN and text will be sign up after reference you can see this check box and this sign up button also here I'll add one HR to add one line here and after that I'll write or in P tag and one class name also that is or now you can see this horizontal line and one text simply I'll copy this button code and paste it here I'll change the button text that is login with Twitter then one more text here in P tag do have an account then I'll add one link in anchor tag the link text will be signed in let's refresh this place so that you can see this message at the bottom let's copy this class name and after that I'll write H one color and margin-bottom now you can see color for this title now I'm using this class name for inputbox water radius padding margin width water 1 pixel solid and this color outline:none after refresh this page you can see this input box with...
Show moreFrequently asked questions
How can I virtually sign a PDF file?
How do I electronically sign and date a PDF?
How can I add multiple signatures in several places in a PDF?
Get more for make form sign with airSlate SignNow
- Forward Mobile App Development Proposal countersignature
- Forward Mobile App Development Proposal initials
- Forward Mobile App Development Proposal signed
- Forward Mobile App Development Proposal esigning
- Forward Mobile App Development Proposal digital sign
- Forward Mobile App Development Proposal signature service
- Forward Mobile App Development Proposal electronically sign
- Forward Mobile App Development Proposal signatory
- Forward Mobile App Development Proposal mark
- Forward Mobile App Development Proposal byline
- Forward Mobile App Development Proposal autograph
- Forward Mobile App Development Proposal signature block
- Forward Mobile App Development Proposal signed electronically
- Forward Mobile App Development Proposal email signature
- Forward Mobile App Development Proposal electronically signing
- Forward Mobile App Development Proposal electronically signed
- Forward Consulting Proposal eSignature
- Forward Consulting Proposal esign
- Forward Consulting Proposal electronic signature
- Forward Consulting Proposal signature
- Forward Consulting Proposal sign
- Forward Consulting Proposal digital signature
- Forward Consulting Proposal eSign
- Forward Consulting Proposal digi-sign
- Forward Consulting Proposal digisign
- Forward Consulting Proposal initial
- Forward Consulting Proposal countersign
- Forward Consulting Proposal countersignature