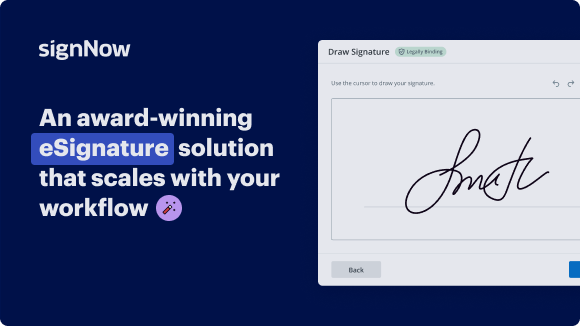
Save Visitor Radio Button with airSlate SignNow
Get the robust eSignature capabilities you need from the solution you trust
Select the pro platform designed for professionals
Set up eSignature API with ease
Work better together
Save visitor radio button, within minutes
Cut the closing time
Maintain sensitive information safe
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — save visitor radio button
Using airSlate SignNow’s eSignature any business can speed up signature workflows and eSign in real-time, delivering a better experience to customers and employees. save visitor radio button in a few simple steps. Our mobile-first apps make working on the go possible, even while offline! Sign documents from anywhere in the world and close deals faster.
Follow the step-by-step guide to save visitor radio button:
- Log in to your airSlate SignNow account.
- Locate your document in your folders or upload a new one.
- Open the document and make edits using the Tools menu.
- Drag & drop fillable fields, add text and sign it.
- Add multiple signers using their emails and set the signing order.
- Specify which recipients will get an executed copy.
- Use Advanced Options to limit access to the record and set an expiration date.
- Click Save and Close when completed.
In addition, there are more advanced features available to save visitor radio button. Add users to your shared workspace, view teams, and track collaboration. Millions of users across the US and Europe agree that a solution that brings everything together in a single holistic workspace, is exactly what businesses need to keep workflows working easily. The airSlate SignNow REST API enables you to embed eSignatures into your application, internet site, CRM or cloud. Try out airSlate SignNow and get quicker, easier and overall more effective eSignature workflows!
How it works
airSlate SignNow features that users love
Get legally-binding signatures now!
What active users are saying — save visitor radio button
Related searches to save visitor radio button with airSlate airSlate SignNow
Save visitor radio button
hello friends welcome to my channel this is charan this is react.js video tutorial series now in this video tutorial i will explain how to set a default selected radio button value and how to get the selected radio button value in react.js component now let's check the final output notice here the set we have set the default radio button is blue when i reload the browser sits blue if i select black we got the black brown we got brown blue blue if you are a first time visitor to my channel please subscribe to get the latest updates before continuing this video tutorial i sincerely recommend please watch my previous reactions tutorials you can find those video tutorials in my channel playlist now let's continue the tourist tutorial for this video tutorial i have created one new reactivities application in visual studio code now let's create a new component in our project source folder select the source folder by clicking the mouse new file and the file name is a radio button select select.js and here we got our js file now in this js file we can create our react.js component but before creating a react.js component we need to import the react class from the react library so first let's add that line import react from the react library after that in react.js we can create two types of components one is a functional component and the second one is a class component here i am creating a functional component so let's add the function and the function name is rb select which is same as my component name and this function export default or this select and this function render return so return return i'm adding one root element view in this view i'm adding my h1 tag how to set the default selected value value radio button and get the radio button value react js tutorials after that i'm adding horizontal line now after the horizontal line i am adding one simple input type is equals to radio element let's close this radio element now i want to bind this radio element using the list items so in the function i'm creating one let add some colors the variable name let's give some colors is black brown blue just for the demo purpose i have added only three colors black brown and blue and i want to bind this list of colors in this radio button so for that i'm using the map method so between curly brackets i'm adding the variable name colors dot map method in this map method i'm adding result is an object object between curly brackets let's copy this one and paste here now let's add a value is equals to between currently breakers the values we are binding from this result object and also i'm adding bold tag result let's save this file save all will check the output these colors values are binded to this input element or not before run this application we need to configure our component in react in index.js file and that file will be available in our project source folder see in the source folder there is a index.js file open that one and notice the default render component is app but i want to render my component rb select so let's add that one and we need to import our component also in reactvs file let's save this application now let's run this car application now open terminal first we need to add our application to this path radio insert then npm start enter our result is not defined so let's check current oops we need to add this here and notice here here i got some error here the reason i have added multiple html elements so to fix that we need to add one more parent component which is a dual let's close the div now we check the output let's save this file say all we got a message compiled successfully let's check the output see here we got the output black brown and blue now notice here i'm able to select all the radio buttons so make it as a group for that you need to add the property call name radio values you can give any name i can save this file save all i'm reloading the browser see here now i can able to select only one radio button now if you notice here the radio button values is displaying in a vertical order now i want to display any horizontal for that simply remove this do element but put this text empty now let's check the by save all and now black brown and blue let's put this everything in a center tag center copy this one and add this here in the center tank so this file and we'll add some style here style and style colors red save this file save all will check the output [Music] color that red color dot to head save all so now we got a new output it's just playing in the middle with the red color the radio buttons and also i can able to select only one radio button value now the selected value i want to display is so here i'm adding on change event is equals to the selected values we are getting from let's display one more constant variable is an added takes two parameters one is display the selected display color and set color and this set color will will say will choose from this radio button with the help of use state method notice here when i add the used it is added automatically to this import line colon and now this set color is e [Music] let's add the set color set color a dot target dot value and that selected target value we are holding in this display card this is the output so here we'll add one more h3 is to tag between curly brackets i'm adding display color let's put this in a green color style is equals to color colon green one more color brackets one more color bracket that's it let's save this file say all we'll check the output i'm reloading the browser let's select brown here we got the brown black blue now notice here when i reload the browser it starts showing the default selector ready button i want to set the default radio button value when and the page loads so i want to set the brown radio button value so here i am adding [Music] the brown and in the input radio button value i have a checker attribute and this checker attribute the result result is the display color color table equal store that's it let's save this file save all let's check the output node is here it's already selected when i reload the browser see it's brown suppose i want to set the blue color blue radio button as a default let's put this here blue make sure the spelling blue is capital here whatever we have written here must be same in this use state method save this file will check the output see here the blue now let's check the final output notice here the set we have set the default radio button is blue when i reload the browser sits blue if i select black we got the black brown we got brown blue blue that's it in this video tutorial i have explained how to set a default checkered radio button and how to get the selected radio button value in react.js thanks for watching and please subscribe my channel
Show moreFrequently asked questions
What is the difference between a signature stamp and an electronic signature?
How can I legally sign a PDF?
How can I sign my name on a PDF?
Get more for save visitor radio button with airSlate SignNow
- Comment signed electronically Lawn Service Contract Template
- Cc eSignature Bartending Services Contract Template
- Forward electronically signing Memorandum of Agreement Template
- Notarize eSign Temporary Employment Contract Template
- State countersign Strategic Alliance Agreement Template
- Reveal mark Confidentiality Agreement
- Warrant eSignature Photography Session Agreement
- Ask signature Hold Harmless (Indemnity) Agreement
- Propose initials Branding Proposal Template
- Solicit autograph Marital Settlement Agreement Template
- Merge Employment Verification Letter electronically sign
- Move Music Camp Registration countersignature
- Populate Social Media Marketing Proposal Template digital signature
- Boost IT Consulting Agreement Template signed
- Underwrite General Bill of Sale digi-sign
- Assure Short Medical History esign
- Request Summer Camp Volunteer Pastor Application Template initial
- Insist Online Tutoring Services Proposal Template signature
- Tell DJ Invoice email signature
- Save visitor us currency
- Display person credit card number
- Mediate assignee cc number
- Buy Delivery Driver Contract template electronically signing
- Size Receipt Book Template template mark
- Display demand template signed
- Inscribe Usage Agreement template autograph
- Subscribe Video Production Quote template digital sign
- Build up Advertising Agency Agreement Template template initial