Send Customer Radio Button with airSlate SignNow
Do more on the web with a globally-trusted eSignature platform
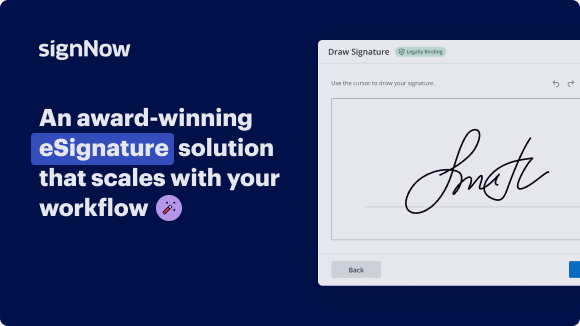
Standout signing experience
Robust reports and analytics
Mobile eSigning in person and remotely
Industry regulations and compliance
Send customer radio button, quicker than ever before
Useful eSignature extensions
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — send customer radio button
Using airSlate SignNow’s eSignature any business can speed up signature workflows and eSign in real-time, delivering a better experience to customers and employees. send customer radio button in a few simple steps. Our mobile-first apps make working on the go possible, even while offline! Sign documents from anywhere in the world and close deals faster.
Follow the step-by-step guide to send customer radio button:
- Log in to your airSlate SignNow account.
- Locate your document in your folders or upload a new one.
- Open the document and make edits using the Tools menu.
- Drag & drop fillable fields, add text and sign it.
- Add multiple signers using their emails and set the signing order.
- Specify which recipients will get an executed copy.
- Use Advanced Options to limit access to the record and set an expiration date.
- Click Save and Close when completed.
In addition, there are more advanced features available to send customer radio button. Add users to your shared workspace, view teams, and track collaboration. Millions of users across the US and Europe agree that a solution that brings everything together in a single holistic workspace, is exactly what businesses need to keep workflows performing easily. The airSlate SignNow REST API allows you to integrate eSignatures into your application, internet site, CRM or cloud storage. Check out airSlate SignNow and get faster, smoother and overall more efficient eSignature workflows!
How it works
airSlate SignNow features that users love
Get legally-binding signatures now!
What active users are saying — send customer radio button
Copy digisign radio button
hyrum welcome to GT Gordon in this video we'll create a custom radio button so here's the radio button that we are gonna design in this video here's the active state of the radio button and when we click on another radio button we can see we have this smooth transition from inactive to active state and you can also make customizations like the color and the border size and all those things let's go ahead and start by creating an index dot HTML file so let me just create a new file index dot HTML and we'll also create one more file called style dot CSS alright let's start with the HTML so first of all we will write some basic html5 boilerplate so for that in vs code you have to just type exclamation and press tab and you will get this html5 boilerplate code and we just change this title to custom radio button right in the body we need to have a heading so just create an h1 and we will type please select your OS and then we'll create a division for containing all the radio buttons so radio container and in that will create an input with the type of radio and will also give it an ID of Windows for the first one and then we'll create a label for Windows and in here we will type windows alright now we just copy these two lines of code and we'll paste it two more times and here we will type mac and Macintosh over here fuel type mac as well and here we'll type Linux Linux and Linux here as well so our HTML is pretty much complete we'll just open it with live server and here we can see our radio buttons if we click on any one of these we can select one of these radio buttons but we have a problem over here where all the radio buttons can be selected at once and we also have a typo over here we'll just change this to Linux since all our radio buttons can be selected at once we need to have an attribute called name and we need to give the same name attribute to all these three radio buttons so I will just create name OS and we'll just copy this from here and we'll paste it over here and here and now if we select one of these we can see that only one of these radio button is selected alright so we'll also link our CSS over here link style dot CSS now we'll start with the styling of our radio buttons the first thing we'll do is remove all the margins so we'll create a universal selector and we'll tab margin zero and we'll give some styling to the body so height of 100 viewport height display of flex and flex direction of column and we are using display flex over here to Center it vertically and horizontally on our screen and we will give it a background color of light gray and align items to the center and justified content to the center so we have our content in the center give it a font family of Roboto thin and sans-serif if you don't have this font installed on your system this won't work so you have to use google fonts for this i have a video on using google phones so you can watch that alright so the next thing is we'll style the s-1 and for the s-1 will give a margin of 48 pixels and a font size of 32 pixels text transform to uppercase and they will also give it some letter spacing of 8 pixels and will also align it to the centre now give some styling to the radio container and for that we'll give a font size of 24 pixels padding of 8 pixels now what we'll do is hide the actual radio button from here and we'll create our own radio buttons so we'll type input of type radio and we'll say display to none so already buttons have disappeared now we'll give some styling to the label and I will set the position to relative and we're sitting the position to relative for the label because we want to have the radio buttons positioned relative to the label and then we'll have cursor to pointer font weight to bold and padding right to 32 pixels so let me just go to the inspector and if you hover over this radio container we can see we have this padding right for all these labels and even for the last level we have the padding right so we don't want to have the padding right for the last label so we'll remove the padding right so we'll create a new selector and we'll type label and last child and here we'll type adding right of zero now if you go to the inspector we can see we don't have the padding right for the last level all right so now let's go ahead and create our radio buttons so we'll be using the after and before selectors for this so let's go ahead and type label colon colon before and for before and after we need to have a Content property so we'll type content and we'll just leave it blank and then we'll give it a border of two pixels solid dark gray and we'll set the display to inline block and we'll set the width to 30 pixels and the height to 30 pixels now give it a margin of -8 pixels and 20 pixels and also a margin left of zero and we want to make it round so we'll just type border radius of 50% alright that's our inactive radio button over there now let's design the active state so I will type label after and even for the after we need to have a Content and we'll set the display to inline block and the position to absolute and we'll set the width to 20 pixels and the height to 20 pixels and we'll get a background color off red just to see it and now we have to position it correctly so I will tap left 7 pixels top of 12 pixels and we'll also give it a margin of - eight pixels and 20 pixels and a margin left of zero alright now we have it in the center we'll also give it a border radius of 50% right this is our active state now we need to have a dark gray color for the active state so this would be the active state but when it is inactive we want to set the opacity to zero so what we'll do is we'll change the color to RGB a which contains the Alpha Channel so if you hover over the color in vs code we have this extension over here and if I click on this top bar over here we can change the color of styles so we'll select it to RGB and we'll just reduce the opacity to zero so here we can see the opacity has been reduced to zero and we'll also add a transition of all to zero point four seconds now the last thing to do is when we click on any of these we want to change the opacity to one so we'll just copy this from here and here we will type input type radio' and when it is checked we want to change the background color of the after of the label so the label is beside our input so we have to type plus over here and we'll type label colon colon after and we just paste the background color over here and we'll change this opacity to 1 so now let's see whether it works so if we click on Windows we have this radio button selected and if you click on Macintosh we have the other one selected and even the transition is working all right alright that's it for this video if you have any doubts you can ask in the comments below and I will also leave the link for the source code in the description and also don't forget to subscribe to this channel to get the latest video notifications thanks alot for watching have a nice day [Music]
Show moreFrequently asked questions
What is the difference between a signature stamp and an electronic signature?
How do I sign a PDF on my computer?
How can I get others to sign a PDF file?
Get more for send customer radio button with airSlate SignNow
- Save electronically sign Business Plan Template
- Cc eSignature Tahliye Taahhütnamesi Örneği
- Upload initials Formal Letter Template
- Allow mark Factoring Agreement
- State countersign Product Sales Proposal Template
- Reveal mark Residential Rental Agreement
- Warrant esign Sales Agreement
- Ask signature Formal Itinerary
- Propose initials Corporate Bylaws
- Solicit autograph PPC Proposal Template
- Merge IOU digital signature
- Move Camper Confidential Information electronically signed
- Populate Agency Agreement Template byline
- Boost Financial Consulting Agreement Template esign
- Underwrite Wedding Photography signature block
- Assure Medical Claim signature service
- Request Campground Reservation Record email signature
- Insist Resignation Letter Template signatory
- Tell Article Writing Invoice initials
- Save companion email
- Display visitor us currency
- Mediate person phone
- Buy Power of Attorney Form template signed
- Size Wedding Photography Contract Template template digi-sign
- Display suit template esign
- Inscribe Business Separation Agreement template initial
- Subscribe Hogwarts Express Ticket template signature
- Build up Exclusivity Agreement Template template email signature