Sign Pet Boarding Agreement Template Made Easy
Upgrade your document workflow with airSlate SignNow
Versatile eSignature workflows
Fast visibility into document status
Simple and fast integration set up
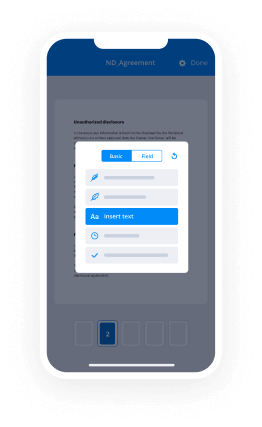
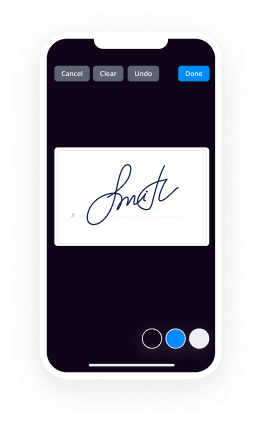
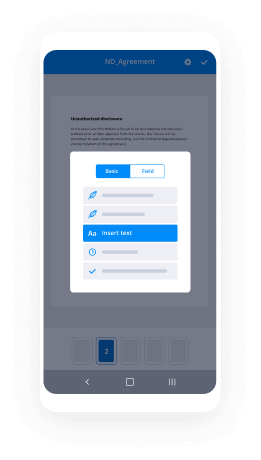
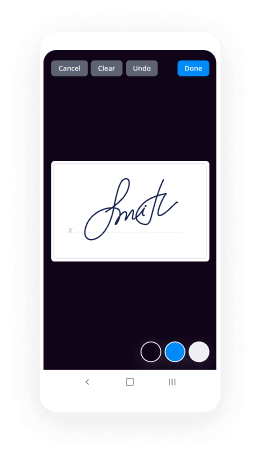
Sign pet boarding agreement template on any device
Advanced Audit Trail
Rigorous security standards
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — sign pet boarding agreement template
Leveraging airSlate SignNow’s electronic signature any company can speed up signature workflows and eSign in real-time, delivering an improved experience to clients and workers. Use sign Pet Boarding Agreement Template in a couple of easy steps. Our handheld mobile apps make operating on the move feasible, even while off the internet! eSign documents from anywhere in the world and make deals quicker.
Take a walk-through guide for using sign Pet Boarding Agreement Template:
- Log in to your airSlate SignNow profile.
- Locate your needed form in your folders or upload a new one.
- Open the document adjust using the Tools list.
- Drag & drop fillable fields, type text and sign it.
- Add numerous signers by emails and set up the signing order.
- Specify which individuals will receive an signed version.
- Use Advanced Options to restrict access to the record add an expiration date.
- Click Save and Close when completed.
Moreover, there are more extended tools accessible for sign Pet Boarding Agreement Template. Include users to your common digital workplace, browse teams, and monitor collaboration. Millions of users all over the US and Europe recognize that a solution that brings everything together in a single holistic digital location, is the thing that organizations need to keep workflows performing effortlessly. The airSlate SignNow REST API allows you to embed eSignatures into your app, internet site, CRM or cloud storage. Try out airSlate SignNow and get faster, smoother and overall more effective eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results sign Pet Boarding Agreement Template made easy
Get legally-binding signatures now!
What active users are saying — sign pet boarding agreement template
Related searches to sign Pet Boarding Agreement Template made easy
Sign pet boarding agreement template
hi in this video I would like to show you how to register user in database and I will cover how to reduce the user through import input in the front-end and also how to send the request to a server on a back-end and save that data in in database so we'll do our registering user in this video if our back-end technology we will be using Django framework as you can see here and for of a front-end will use a angular and so first thing first what you will need to do is you will need to make sure you have Python installed in here so we go to the Python that orc and go to the download section and install python on your for your operating system make sure you have the latest version 3.3 6 or at least a 3.5 5 or or later so you can go to make sure you have Python installed you can go to terminal and you can type in python version and python version like this and you can see what version you have installed I don't think what we need to do to have installed is the angular CLI for front-end so you you need to do NPM install angular CLI also make sure you have node.js installed and so we'll just follow a procedure in there once you have the angular CLI you can do ng version like this and you can see angular CLI is installed on on your machine if you have it like this you can start following this this tutorial how to create an twins solution for registering user so let's go also I'll show you that I will be using two IDs in this tutorial it will be for a back-end Python it will be pycharm and there is a community version also just download this one is for free and for front-end angular I will be using Visual Studio code ok that's it for installation and requirements let's start with our back-end API so we will be on top of the Django framework will be using Django rest framework that's another library that will extend Django rest framework API so in here we have a section QuickStart if you go here we can start in following this tutorial they have fun there will change few things and I will show you how quickly in few minutes you can set up our API so what I want us to do is the run was to create to create folder so let's go to the desktop here and I can do and dear and I can create my project and you can name it whatever you like is just the name of the folder so let's go to that folder my project and we need to install the agreement and I will do I'm not going to use it as they have it in here I will do Python and M V ends the end and so what i'm doing here is if you have python 3.5 installed you can use the disk comments to create virtual environment you told andermant it's it will allow you to install all the dependencies in one place so you are not going to install anything globally you will install that directly in the folder so whatever a plugins or libraries you will need it will be installed there so you can have another project in another place in your computer and it will use a completely different set up so it's a nice way to encapsulate your project dependencies so now we need to activate the environment so we need to VM and then script script and activate and we and scripts I think it's plural scripts activate and as you can see here the ants I have my environment set up now I can install things so I can do pip install Django it will take a while it will need to download to Django and install inside a view field environment in here so depends on your internet connection it might take longer or shorter the pipe comes with the Python so once you have the Python installed you will also have the peep it's a people it's a shortcut for Python installer packages or something like that anyway and now we are waiting for a Python to be installed and then another II think what we need to do is we need to install this one so I can copy Dutch meanwhile and we have that so I will install the jungle rest framework and and that's all done and so we have this installed now we need to create a start project so we'll just following the tutorial they have found a website so start project we can do and we can name it my project project you can name it whatever you like and at the end of the the end of this I just do space and dot that means it in the current folder and then we need to do go to that folder so D my project let's see what's inside actually nothing have been inside and installed there so my project Django admin my project dot no jungle setting specified oh we forget about start projects comment start start project like this so we have started project my project dot and now we have it so now I can go to city my project and inside here and I need to do this one start up and I will need to say what up I would like to I would like to install so I will go like this and let's say my application would be API so we can have one and we can have a project in sight we can have a application and we can have multiple application per project so you just name it projects and also you you name name the application for my for simplicity I just call it my project and there there up as a API so what we need to do they have they use tutorial and QuickStart in their settings so I'll go one folder up and then we can we can do things in here so next thing what need to do I will just ignore parts that are not important for us I'll do my great and once I've done my great it will create a MySQL server SQLite database and it will inject in the database initial information coming from Django so that's done and whatever we need to also do is if I copy this I can create super user it will ask me for a username default is the user that I'm logging on this computer it's fine email address I will do test just to come and password my project zero one my project zero one and I have fire user created and so next thing whatever we need to do I will switch actually at this point I can switch to my ID I could say also done that in the ID so we'll show you if I go to the PI term I can do open a new project and I can go here and I have my folder my project here so I will open that this is the folder I just created the project and you can see that while I'm do mind folder and also my my files for for Django rest framework all here so let's follow along with the tutorial just have to do serializers and use this so let's create a serialized file and we need to do it here so right click new file civilizer spi and I will paste this thank you in this tutorial are not gonna use any groups I will just and get out get rid of the groups here I will simplify everything here so I'll save it here and the next thing we'll need to do views so we'll just copy whatever they have here go back here and the views I will just paste whatever here I can also remove the groups we're not into interested in groups here and in here they use tutorial and QuickStart in our case it's my project and API and you can see not a new thread anymore I will save this file and come here so in here they ask us to to to put that inside URLs and the URLs inside our application so I will create a new file and URLs URLs P I and paste it in here so basically it's mapping for our URL and whatever models we have we can also we'll also can include all the roads for this and that's built in all the metals I will get rid of the groups here for simplicity my project API like in the previous files so we save it in here and what I'm saying you also have the URLs in here but the URLs here will be only for this specific application and this will be for for the prod so inside here we also need to make sure that we'll provide a part to our API project so we have a little snippet here that I can copy from here and I can paste it in here so basically what what I'm doing here is if you type in URL slash admin you will go to the admin page that's built in page four in Django and if you if you type in the URL slash API you will be redirected to this URL API and you will you use all the parts available on on this API so you will have like two level a rotor on this setup so let's go back here and inside the settings also need to tell Django that I'm gonna use the rest framework and I need to put it in installed apps so what I will do here is I will open the settings here I will find installed apps and I will include it like this I need to make sure that indented and I will save it so coming back here now we can actually start testing our application I will go here in this IDE you have terminal here is the same terminal as seen here so you could do it either here or in here as you can see with one element it's automatically selected so you can do here run server and it's a very convenient way to to run this you can see here a URL I will copy this URL if I go here and I will paste it like this you can see my URLs are a here listed so what I can do is I can do an admin and you can see my admin section is here so my application is working also I can do API that's my another a URL API and you can see I have my different kind of view that's built in view in Django as well so I can do users and you can see this is my user that I have created and before so we have API almost ready for registering new user and if I want to create a new user here I can post it from here and also if I will do admin and if I will authenticate here and then I can do my project 0 1 my project c1 the password that I've set up creating super user as you can see here I have users and group and I can create a new user directly from here so that's a really handy a nice user interface for managing and database and creating and updating everything here but I will go is to you to create a restful api so we're not going to use anything like this in here that will use restful so and what I will need to do is we need to make sure that whatever we will save them users or if want to see users will provide proper information so how about another snippet here and I can go see realizers here and I will just copy this and I can paste it here so basically I can show you the difference what was seen before and after so we have in the fields we had this I've changed for ID we don't need to have URL and also include password and but the password I have to say this is right only and is required true so whatever you ask for user the password won't be printed back and it's not going to be returned in the JSON but we want to have that password inside here because if we register user we need to provide a password so we remove this duplicate here as you can see here I also create an other metals here and I'm overriding built-in create metal chain Django for creating user what I'm not doing here anything different than the word Django is doing but I use validated data that will make sure the password that I'm passing through HTTP requests will be hashed so it's not going to be stored in a dolt place of her old rink so just simple like this it will create user much validated data it will force Django to hash the password on our database and at the end of this call I'll just return the user so at this point we have our API ready for to work to register they in the user and what I need to do is that we need to come back to our terminal in some other place and I will create I'll create an angular application for a front-end so let's come back here and you can see here you have a little instruction how you can create application we do have an angular CLI installed so now I will create a new application with ng new command so I will do engineer and I will do web just for shortcut it will create this folder for me and it will instantiate and install all the dependencies for this project and it will install the latest version of angular and it will boot in bootstrap everything and create it will be actually a HelloWorld application ready for us so the next step we need to just navigate to this and to command ng self and I will do that in a second once this will finish installing so as I said before this might take longer or shorter depends on your internet connection it shouldn't take that long usually it's maybe a miniature or maximum two minutes to finish and so meanwhile once this is installed action I can actually start to open this a folder in our in our ID at the visual studio code and as you can see here my desk up I have already and is further crated for me by angular CLI so open this and you can see here I don't know if that's it's still downloading and some packages but you can see here that I already have some files in here so this is a typical angular and file setup we have a package.json this is very important file for us because it will list all the dependencies we will have for our project and we can see here dependencies and also dev dependencies whatever you installed it will be also printed here and where if you do npm install it will take that list and it will install everything but what needs for this specific project inside node modules so this node modules you can remove it and next time you will visit you can do npm install and it will be here I think that's finished already so we we already have everything installed in there so I can close you hear anything each terminal here I can also go view and integrate terminal and as you can see here I have terminal so I don't need to open that again that's really beautiful in their IDs and that you can you have everything integrated in one program so and according to to to this instruction need to do and reserve and I will do that now and and reserve inside here and it will take a moment and it will build our application and it will run it on the localhost four thousand four thousand two hundred and it's already done you can see successfully and I can open that here and you can see welcome to application so I can close all of that for now I don't need to have it you can see my application is here and what I will do here is or make some some more space and I will clean a little bit seen here and if this screen because I don't need it that has been greeted automatic by angular CLI ago source and inside the application I have all the files in here so HTML we we can see welcome and all the links in here that's inside the app component I remove all of that and I will just leave this div and I will also remove this if I save it here as you can see here it's automatically watch all the files and it will update by viewing here so that's very convenient way Network so welcome and - I can do my project and I will save it here and you can see welcome to my project here ok so what we need to do here is we need to to have some input fields input fields for for our registering user so I will have input and I will do ng model and I will do register user name and then I will also need to close it here well actually what I can do first is I can go to controller here and I can create that variable so it will be easier for you to understand what I'm doing here what I need to do is implement on image and we need to do so I will have my register it will be not an object with some values inside so I will do a user name and that's gonna be empty string and it will do password that's gonna be I think I need to do single quotes otherwise jslint will complain about the styling and also I will need to do you know and something inside here inside I need to use keywords this so I'm half will have for this component I will have a variable register and I referring this whatever this component is ready so on initiate I will just set the register username password and email to empty strings I will end it with a semicolon here so I have the empty object here and then for each of this for each of these properties I will create new input we have username password and also email and in here I can do type password and the type password will just say give that Asterix instead of showing the the real values and inside here I can do Putin as well and I can say register user and it also to event on click whatever user click this will do register and we need to create that message inside our components so I will go here register and we have that now I need to name it D frenched and my variable so register user and also register user here and there is no errors so inside here I will have a logic to sense this HTTP request to my API but for now I just want to make sure everything is working here the reason why nothing strong here if I will show you the console here we have an error that the input isn't null property over input the reason for this is that we need to import the four modules inside our inside our angular applications I will go up modules and I need to import forms in here have a little snippet here so I can do this I will also grab the HTTP as well because we need to have it in in a later section so will I will import two modules here and I will put this also inside imports the foreign module this is the one that will need and will bootstrap which with app modules or whatever our application will start it will initiate all that with the imports here so HTTP client will be responsible for setting HP request and for modules will will handle the forms so as you can see here I really have my fields here will make it I will actually make it here it will be easier to see so we have our three inputs what I can do here I can break them to another I can break them to another line and I will just separate them I like this and also what I can do is I can do a place holder and I can do user name here and I will do that also for two other both for visual representation what field is what so password here and email here once I will save it you can see this is sub data suzerain here password email and in the register here I will just capture this input and I will have that available for me on this variable so now what we need to do is we need to create a register service so we'll just ctrl C here and I will kill this process as you can see here this is disconnected it's not going to refresh anymore and I will do ng generate service and then I can say my service will be user so this is ng this is another CLI metal so it will create a file for me and it will create a as you can see here user service 2 5 spec file is for our testing the user service is the one that I'm interested in so you have user service in here that's the newly to create file by angular CLI and we'll put our HTTP request inside here so we also need to make sure that we will import that user service installed inside our component and so what I can do is we will have a constructor like this and inside I will do private variable and I will do a user save smaller case and that's going to be user service and I will do import that in here so I will import the user service from our file and I will use this in this place I also make some spaces for not just name to complain about the styles so I have that available for me also you need to include it here in providers so providers and I will include user servicing in here now everything is already I can actually use this user service and then I will do register and then I can do subscribe well actually I will come back in here and let's do the service first so inside the service I don't have a register mm yet and what I will do is how we need to make sure I will use the HTTP so we have another snippet here it will just make things go faster I will copy this is click and copy the whole thing here and I will show you what I have done so user save a service I have that so basically we need to import HTTP from common anger and HP client and then headers and also we need to import observable from rxjs libraries in constructor we will just create our private variable which they CH be client with this library here and we have HTTP so inside our register user method that will reference in our component and we have return so at the end of this request will just return return this HTTP POST and this URL here and 100 27001 is exactly the same URL as we had it in our jungle as you can see here that's our URL and you also see late thousand port so this is a local server running we have from our machine and will reference that with API as you can see here and also the users so users advent of this will inject it will do post methods for users that means we want to inject another user inside our database so this method requires user data user data will be passed as a parameters to this post method so the service is done and what we need to do we need to use this this method and we need to pass user data to to this method and we expect observable here so let's do it now so we have used service register user and then we need to pass for this method we need to pass user data so in our case is this register and and that will include username password and email and we as we this will return observable we can subscribe to it subscribe to it and then I can do like this and then we can have response if success I will do ro function here and it comes log alright - let's say alert alert use let's to which user and then has been created has been created and also I will include the user name in here and so basically I will just alert the user and then username that we pick insight or form has been created I will I will just alert this if there is no success it will be an error and for error we can error and error function here and I can do console log error so we are going to handle errors in this tutorial but we have an option to catch it and do something with this and to display some results for our user and subscribe so we have this I think I need to finish that like this so and this is ready and so basically whatever we click in here on the on this button will trigger this function this function will use our method in the in our service it will push this data to the service and it will come back with our response or an error so let's test it now and see how it works we need to make sure that we a platoon is running so and reserved again like this and it's failed compliant we can see some problems here so it complains our up component here its property register user does not exist on user service so we can see register user here I think we named it in a same way in both places so we have user service here register user is available here and it's required and it's register I can name it new user and to make sure we have that inside here user user service is pointing into this let's see if we'll have the same error register user this oh now it's compiling / so we are probably I just forgot to and to say if one of the file as if as you can see here and the dot in here that means this i-5 hasn't been saved to need to do ctrl s and she it will be safe so I just forgot to save one of the valve and it was out of the sync with the other one okay so now we need we have the application running here and we need to make sure we refresh this because we stopped our angular now anger is running so whatever we change here it will out update now here so let's try to do new user and I can do password my project the same password as a hard cr1 anymore test test to calm whatever we are not really interested in in the details here I will click register here and you can see here I have some errors and in also in here so it's being stacked at options and here so it's not actually doing post-metal here the reason for this is it complained about cross origin request blocked and for this reason our API is complaining that someone tried to inject something database from not trusting source and what we will need to do is we need to make tell a jungle API and that we would like to use this course what we can do is I can do course Django here I'll make it bigger and so I will use this library Django course headers and to install this we'll need to do grab this pip install the same way as we fit on it so I will I will just include the process here and I will install that inside here and Django course has been installed and what I need to do is else I need to use our course headers inside install tops and so settings here installed apps course headers like this I will save it and then what we also need to do we need to add these two lines into middleware middleware here like this indentation and then inside the configuration we can coerce or gene all all or we can have a whitelist edge and wait-listed URLs that we want allow we want Django to allow to access the resources so we'll use this and inside here or just create a new section and in our case it is it is the URL of our angular so look a host 4,000 that's the one that we want to whitelist it I will come back here and I will just put it inside here I can remove for now all the rest of them so we can add more if you need it so you can have that server production server or the local environment server as many as you like in here so I'll just save it now I will do a Python h-hi run server again and because I killed the server before need to install course run server and I have my server running so let's try it once again a new user has been created so any I fo go to the network you can see post here so I've sent this data email password and username and in response I I can see this user is ID - the first one was the one I created with super user username and email has been created so this is fully working register with Django API and angular we've done it in few minutes and this is very simplified version which you will need to do it so you will need to also do a validation in here and some proper styling and some other stuff that you want to want to do about this is supposed to be only a simple example how you can a very fast setup API for you to work and also angular and how you can connect it both of them together which then HTTP request so this is fully working an example if you want to try to have that tutorial not very descriptive it should be more like a solution but if you want to know more in details I have a course here that I cover this topic and that's 15 hours that's 15 hours on demand video and I fully covered backend API and also angular a web app also have a mobile apps cross-platform using this the same API and I talked a lot of about what we've done inside this took $2 you can see back-end API you can see I follow I go through them in settings for the Django project IDs and I talk about a lot of import and stuff so if you are interested in more details how everything is how everything works and how it is everything connected I feel free to use the MM the scope and I will provide a couponer in the description of this video so feel free to use it there is a 80% of already included in the link if you're interested also I would like to ask you forum and subscribe to my channel if you don't mind that will help me to to get her actually some money out of it and if this will motivate me to to create new videos I will try to record some more videos about the full death and full stack development every week and to give you some nice tips and quick solution for for important stuff ok thank you for watching and as I search like the video and subscribe it that will help me a lot thank you
Show moreFrequently asked questions
How can I allow customers to eSign contracts?
How do I sign a PDF file on a laptop?
How can I sign a virtual PDF file?
Get more for sign Pet Boarding Agreement Template made easy
- ESign on android
- Prove electronically signing Administration Agreement
- Endorse eSign Resignation Confirmation Letter
- Authorize digital sign Church Membership Transfer Letter
- Anneal signatory Stock Transfer Form Template
- Justify eSignature Bookkeeping Contract Template
- Try initial Bankruptcy Agreement
- Add Restructuring Agreement signature block
- Send Music Artist Sponsorship Proposal Template signature service
- Fax Employee Equipment Agreement countersign
- Seal Contract Termination Letter signatory
- Password Collective Bargaining Agreement initials
- Pass Annual Report Template – Foreign Non-Profit eSign
- Renew Mortgage Deed esigning
- Test Simple Scholarship Application digisign
- Require Accounting Contract Template electronic signature
- Send subscriber mark
- Boost assignee electronically signing
- Compel visitor sign
- Void Receipt Book Template template signature
- Adopt claim template email signature
- Vouch Road Trip Itinerary template signatory
- Establish Product Quote template electronically signed
- Clear Construction Joint Venture Agreement Template template byline
- Complete Summer Camp Teen Volunteer template esigning
- Force Hotel Business Plan Template template esign
- Permit Camper Stay Over Permission template signature block
- Customize Weekly Timesheet Template template signature service