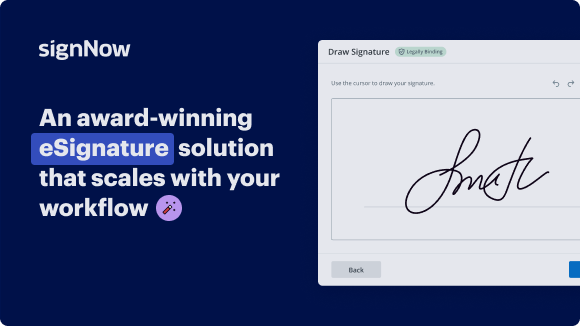
Write Signer Placeholder with airSlate SignNow
Do more on the web with a globally-trusted eSignature platform
Remarkable signing experience
Reliable reports and analytics
Mobile eSigning in person and remotely
Industry polices and compliance
Write signer placeholder, quicker than ever before
Helpful eSignature add-ons
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

Your step-by-step guide — write signer placeholder
Using airSlate SignNow’s eSignature any business can speed up signature workflows and eSign in real-time, delivering a better experience to customers and employees. write signer placeholder in a few simple steps. Our mobile-first apps make working on the go possible, even while offline! Sign documents from anywhere in the world and close deals faster.
Follow the step-by-step guide to write signer placeholder:
- Log in to your airSlate SignNow account.
- Locate your document in your folders or upload a new one.
- Open the document and make edits using the Tools menu.
- Drag & drop fillable fields, add text and sign it.
- Add multiple signers using their emails and set the signing order.
- Specify which recipients will get an executed copy.
- Use Advanced Options to limit access to the record and set an expiration date.
- Click Save and Close when completed.
In addition, there are more advanced features available to write signer placeholder. Add users to your shared workspace, view teams, and track collaboration. Millions of users across the US and Europe agree that a solution that brings everything together in a single holistic workspace, is the thing that enterprises need to keep workflows working smoothly. The airSlate SignNow REST API allows you to embed eSignatures into your app, internet site, CRM or cloud storage. Check out airSlate SignNow and enjoy faster, easier and overall more efficient eSignature workflows!
How it works
airSlate SignNow features that users love
Get legally-binding signatures now!
FAQs
-
How do you add multiple signers to airSlate SignNow?
How to add multiple signers to a document with airSlate SignNow. If you need more than one person to sign your document, simply add more signers to your eSignature invite and provide the necessary fields in the document for all your recipients to fill out. -
What is a signature placeholder?
A signature placeholder is useful if the identity of a signer will be determined at a later time. For example, when building a template. A placeholder can be assigned to a signature field just as if you were assigning a regular signer. -
How do I add multiple signatures to a document?
Sign using airSlate SignNow Open your document with airSlate SignNow. Select File and Request signatures. Add the email addresses of the signers and click Specify where to sign. Click the relevant area of the document to place signature fields. ... Once you have finished, click Send to email the recipients. -
How do you add signers to airSlate SignNow?
Open your document in the airSlate SignNow editor and click Edit Signers. Add signers by clicking the blue silhouette icon. You can customize signer names and add their email addresses in the corresponding fields (or leave them blank). -
How do I add a signature on airSlate SignNow?
Open your PDF with airSlate SignNow Reader DC. On the right-hand side, select Fill & Sign. Select Sign in the Fill & Sign menu. Choose Add Signature or Add Initials.
What active users are saying — write signer placeholder
Related searches to write signer placeholder with airSlate airSlate SignNow
Read placeholder field
hi there my name is Kevin in this video we are going to be exploring placeholder showing how it works you can see here there is a placeholder when that goes away things are actually changing I'm changing my CSS when the placeholder is showing or not showing it's a really easy thing to do there's obviously maybe not a bit of an extreme example that we're looking at now but you can change border colors you can change properties can change a whole bunch of stuff and it can help you write a little bit less CSS and be a bit more efficient with your CSS and it could really come up in some really cool situations and just before we jump into it I apologize I do have a little bit of a cold so I might sound a little bit funny in this video but the content should be just as good as usual so let's go and take a look so to understand how placeholder showing is actually working first let's look really quickly just at our placeholder so you can see I've put a placeholder in each one of these and when we have a placeholder as soon as I start typing and I put my own text in there the placeholder disappears and it gets replaced with my own text but as soon as I have no text remaining it comes back in with my placeholder right there if ever you need to style just the placeholder you could use this pseudo so the pseudo element for a placeholder place holder and that we could say like font size is 40 pixels let's just say for fun which is me really big now the interesting thing with that is it's only the placeholder so if I come in here and type the regular text is still really small so I'm only changing what the placeholder looks like a lot of the time this is what you'll use to change the color or something like that now it is with the double colon here because the placeholder itself is a pseudo element whereas the placeholder showing has a single colon because it is a pseudo selector because it's only selecting things in certain situations or certain states let's say so a lot likes a hover or active and all of those things you might put on a link so if I use placeholder showing what we can do with this is some interesting stuff so let's save that so we go back and we'll get rid of that and on my placeholder showing what this is saying is if something is showing a placeholder it's gonna get a certain style so just to make this really obvious let's give it a background color of red just so you know it's really gonna stand out and just like that it really stands out but as soon as we come in here and we start typing the placeholder is no longer showing so now the placeholder showing that this does not apply anymore no I don't think doing something like this is terribly useful but there are some times where the placeholder showing can be pretty interesting there's two options one of them is when we come in and let's say you had a forum like this one where I have my first name instead of having the placeholder there just because it is a little bit redundant with my label I don't really need them so I'm actually going to replace my placeholders here with a non-breaking space and I'm sure you've seen this a bunch of times for so non-breaking space and just like that so it's gonna come in and just pretty much be blank but it's still technically a placeholder it's just an empty placeholder you can probably just put an empty space like that as well if you wanted to so let's say we came and replace them all with this and I don't know if this is best practice necessarily but we are setting it up to have these blank ones and you can see I've put required on the first one and this last one here which is actually why I'm getting the red box surrounding that as well and let's get rid of that red background because it doesn't look very good so if you want to highlight stuff what we could do is I already have a little bit of stuff coming up here so we could say highlighted fields are required and we could highlight fields of items that are so we could say input that is required and really you could just say required like that if you wanted to but I'm gonna say input required and I'm gonna say place holder showing so if I do that it's only going to look for place holder shown that have a required that our inputs that have the required attribute so the square brackets like this is in attribute selector if you want more on that I do have a video that talks just about all the different types of really cool selectors that do exist out there and so we can take a look at doing something like border color and in this case I do have a custom property set up which is my orange color so I could have a different color if it's a required field so I need the first name I need your email address but I don't really need your last name so we're highlighting our required fields instead of putting one of those little stars or something like that it doesn't look so nice because you know that always that's not always the something that you want to do all right sometimes you want to do something kiss you know from a design perspective sometimes we want to do something a little more maybe this is a little extreme with the really the red there you might have a better color scheme or something like that but it does give you a bit of an idea of one of the things you can do with it another option is if you do have placeholders and let's say we keep that on there but what we could do is maybe you like how the font is currently right now so what I don't want to do is I don't want to say that my input has the font size of say 2 m because i let's say we want to make it bigger maybe I don't want to do that for my placeholders I only want to change this font size for when someone's actually writing inside of it and maybe this is a little bit too big let's turn that down just a scooch there we go so say we want it to be big like that but we don't want our placeholders to have that font size so what we could do is input not placeholder showing and if we do something like that and we turn this back on when the placeholders showing it's keeping the original font size that was already on there but then if I come in and I start writing it's gonna jump up and be the bigger font size it looks a little bit awkward it's jumping and changing size once we type in it and then once we shrink it down it's going to a smaller size I agree with you it's a little bit awkward maybe you don't want to change the font size maybe you want to make something bold or you want to make it a certain change to something this is a nice little neat trick that you can do where you don't have to sort of do things twice it could be the font family as well you want to change the font family between the two for whatever reason there's a few different use cases where you could use this knot selector so you don't have to first do it for your input and then do it for your placeholder you can just have it work once here if that's the certain situation this is probably not one of those things that you're going to use on every single project but it comes up in that perfect to use case where you're just like oh man I'm so happy I remembered I know that exists let me double check to see how it works and then you try it and you're super happy that you remembered that it is there so I hope you would liked this little tip if you did and this is the first video you're watching and you enjoyed it please consider subscribing by hitting the button down below of course hit that like button leave a comment down below if you've used this any cool way or have any cool ideas on how you could use placeholders showing if you'd like to see that video that I talked about on the other types of selectors it should be on the screen right now big thinking to my patrons for helping support me and everything I do here and of course until next time don't forget to make your corn in the Internet just a little bit more awesome [Music]
Show moreFrequently asked questions
How can I eSign a contract?
How can I make documents so that someone else can electronically sign them?
How do I sign and return a PDF document?
Get more for write signer placeholder with airSlate SignNow
- Save byline Human Resources Proposal Template
- Cc signature Real Estate for Sale by Owner
- Upload digital sign Plumbing Contract Template
- Allow signature block Secondment Agreement
- State signed Building Quote Template
- Reveal signature block Limousine Service Contract Template
- Warrant sign Sales Proposal Template
- Ask eSign Price Quote
- Propose digital sign Lease/Rental Agreement
- Solicit email signature Lawn Maintenance Proposal Template
- Merge Meeting Itinerary email signature
- Move Recommendation Letter for Promotion signatory
- Populate Arbitration Agreement Template initials
- Boost Youtube Marketing Proposal Template byline
- Underwrite Free Admission Ticket esigning
- Insure quote digisign
- Instruct Credit Agreement signature service
- Insist Catering Quote Template countersign
- Tell Baby Shower Invitation sign
- Confirm peitioner credit card
- Support proof placeholder
- Incorporate eyewitness default
- Buy Photography Session Agreement template digital signature
- Size General Bill of Sale template electronically signed
- Display Service-Level Agreement Template template byline
- Inscribe Forbearance Agreement Template template esign
- Subscribe Two Weeks Notice Letter template signature block
- Build up Responsive Design Proposal Template template signature service