Initial Xht Made Easy
Get the powerful eSignature features you need from the solution you trust
Choose the pro service designed for pros
Set up eSignature API with ease
Work better together
Initial xht, within minutes
Decrease the closing time
Keep important data safe
See airSlate SignNow eSignatures in action
airSlate SignNow solutions for better efficiency
Our user reviews speak for themselves






Why choose airSlate SignNow
-
Free 7-day trial. Choose the plan you need and try it risk-free.
-
Honest pricing for full-featured plans. airSlate SignNow offers subscription plans with no overages or hidden fees at renewal.
-
Enterprise-grade security. airSlate SignNow helps you comply with global security standards.

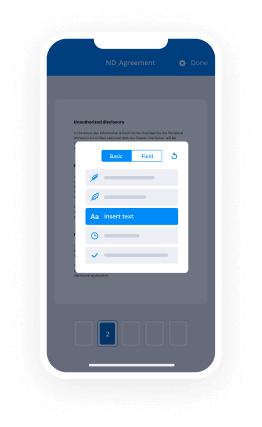
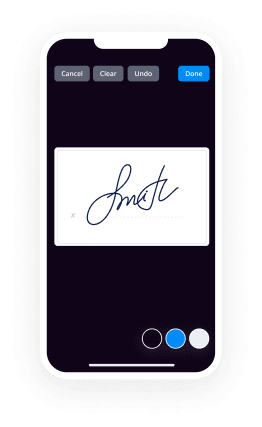
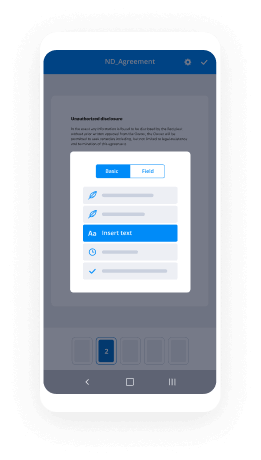
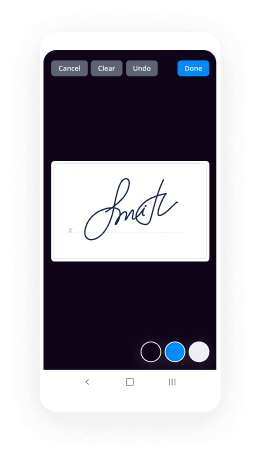
Your step-by-step guide — initial xht
Employing airSlate SignNow’s eSignature any business can increase signature workflows and sign online in real-time, supplying a greater experience to clients and staff members. Use initial xht in a couple of simple actions. Our mobile apps make operating on the run achievable, even while off the internet! Sign contracts from anywhere in the world and complete tasks in less time.
Follow the step-by-step instruction for using initial xht:
- Log in to your airSlate SignNow profile.
- Find your needed form within your folders or import a new one.
- Access the record and edit content using the Tools list.
- Drop fillable areas, add text and sign it.
- Add numerous signees by emails configure the signing order.
- Specify which recipients will get an signed doc.
- Use Advanced Options to restrict access to the template and set an expiration date.
- Press Save and Close when finished.
Moreover, there are more innovative functions accessible for initial xht. Include users to your shared workspace, view teams, and track collaboration. Millions of users across the US and Europe recognize that a system that brings people together in one cohesive work area, is the thing that companies need to keep workflows performing easily. The airSlate SignNow REST API allows you to embed eSignatures into your app, website, CRM or cloud storage. Check out airSlate SignNow and get faster, easier and overall more efficient eSignature workflows!
How it works
airSlate SignNow features that users love
See exceptional results initial xht made easy
Get legally-binding signatures now!
What active users are saying — initial xht
Initial xht
hello everyone welcome to part two of dating a social networking website in the road Piper six and in this video we are going to design we are going to search for the design and we will embed design to our laravel website so we will do two of the stars first we will download download free design pre-dating design getting HTML or you can say a stable design template okay this thing we will search your net and I have already searched one and in the ten except we are going to invent that design advanced design to our laravel dating website getting website so these two steps we are going to follow so in these first step first we will do the first step we will download dating website getting template okay this first step we are going to see now see there are many templates you can download from the internet you will get many pre-designed templates you will get many and you can download many but the main thing is core for testing purpose for open purpose you can download all these pre-designed template but if you are serious if you are going to make professional website I am going to make it online then I recommend that you must buy some premium template before so so because design is also you means also in a lot of importance so you can either get it done from some company overview some of your designer friends or you can buy okay so for testing and open purpose you can download the design but never make those desires both read length or length okay so what I am going to do I have already touched one design from the net and I am going to download that and you can also download that for testing offline purpose to LAN LAN event okay so their design I will search for that design that I'm already home we have to be this one design and you can get from this website so yeah this design I have already searched I have invested some time and found that this design can suit our requirement and you can open website open and this one open link you can stay download from this link okay from this link you can download I will in in description part I will add this link so that you can download so just download it and it will reach here and just we are going to extract okay see it's already here okay so it's already there yeah so this is the design that we have done ordered so this we are going to invent in our laravel project and see oh beautiful it looked but we will use it for our of and purpose we will never make it on length for learning purpose okay and you can also do the decks and and you can see that it also gives us other places that we can use but literally uses index it and we will make other pieces of our own so first thing we need to we need to invent all these files we need to embed CSS images folder and we need to make header footer front design all the files means we need to invent to over laravel structure so so we are going to do this thing in our tenon part we are going to invent this design to our website okay so this thing we are going to do so that we can view this design in our project so what I am going to do I am going to open you know first of all yeah I'm going to open my project getting project name I am given we have given up here so a few of these steps we are going to take to copy restructure and then make changes require changes so first of all we want it like this and sort of copy pieces and images that comes with design so you just need to copy from template folder copy CSS folder to respond here to public CSS and front-end we are see this you need to remove because this is the part of ecommerce whatever so you can move and here you need to copy so you will copy in this spot okay to this part from template folder copy to folder to copy CSS folder files folder files to this part okay so all these files I am going to copy here only one side is different so knows who we are going to copy that here okay fine so that we have done when they are all are also images images we are also copying in front-end images so this is for CSS for theses you need to do this and now for energy and simple simply named Google from template folder copy images folder files or you can say copy files from CSS folder it will be more clear from images folder - now it's part is public images from and here okay so here we are going to poppy containers from ages so all these images I'm going to copy and copy images birthday see remove all this because no we don't require ecommerce temple images so we will copy this one okay see this all structures we made earlier with our admin panel series all this structure like we are getting this front and midis back images and content CSS back and CSS so you must get this picture from you must learn admin panel series that will make the things more clear to you if you are new to levels and you just open this project so in this as well see front-end years we don't require all these years for this and this time because this one got the part of e-commerce product we will get a copy will require some tiles okay back in this looking fine and so this there is the lateral guess that we don't require at this time and it is outside of this folder you to know to do anything of it and CSS also known it when in between so with their purchases so this is the folder that we had just copied now we will now open index dot HTML know the we are going to create and the some of the files like for InDesign front header see these files if we have already creator than is fine we will see all these toys are already there what we will see that if there is something we are going to remove see nothing is here in the same way or another okay front put up if these files are not in your folder then you have to create this file - okay so you have to create this files if these are not present in your layouts front layout part so secrete these files because we now need to add data into them from index or XML file so you need to create or update okay if it's not exist then you have to create a hand if it exists then you have to update front design front design and I will write less front okay no so for InDesign and front footer front header and front and one okay so create these files if it does not exist under your folder that path is for these views layout and front left okay it does not exist then you have to create and if front layer does not mutual you have to perfectly are also layers the most of these believe you acquitted yourself and if these folders job doesn't miss Delhi you have to follow our Millah peril series okay so no see now we are going to just open just open index.html and and we will copy from deadest evil file to all these files okay we have copy content content wrong let a single file like header we will copy header footer we will copy in footer with no content in middle content like this kind of thing we are going to do okay now see in every laravel project you need to copy the design like this you need to follow some of these steps okay now I am going to open it in text book STM here okay in the front I'm going to open see what I am going to do simply copy pull in the decimal in front design okay now because this is the basics page of front design it will carry from HTML up till HTML and from this page we will cut out the parts from this page and we'll copy like further parts we are going to copy in header left part we are going to copy in left right part we will keep it there only and we will copy in index blade file and footer part we are going to copy input so serially oh it's very nice layout okay and every part will go its own page so it will make these things more period to you okay so now just oh just follow these steps if you will for that so you can check in description part that I am going to copy all this content in description both anytime you will forget something to do then use the follow this yourself so just copy complete index those STM is content to front under core design dot blade good pitch beef I'll be fine okay and then and then move header/footer left side were to be detective fun okay very simple thing we are going to do so so just to you need to cut this header part okay I am going to cut this cutter key you cut apart and we cut it and we'll come to facing header okay and just you need to follow cut header part and copy to front header in the same way cut left container spot okay cut left container park and cop you to front side one okay baby's got left for and copy to front side bar side what is always left most of the time and now very simple no cut super part now called footer part and copy in food plate side okay now for and coffee too from photo okay these are so very similar steps so that we have taken so we also need to include this header left-hand footer not only this one okay I'll compute aligned and now include this one now include header left and footer file with include in front leg okay now will move like this see here we have done sort of both here we will include include first of all we will include front header so we need to give full pocket layout front layout front hello like this okay so now we will include the sidebar so it will come here layout front layout front side go okay okay now here we are going to include our footer part so we will write it like this include layout front layout front foot thank you okay so sorry this will not reverse my mistake so like this we have included everything and all these creases we have included and see this right container part will go in our index blade file okay so we will create one more file here and you know see in and three create index dot blade don't eat okay so this one we will create in that blue file under we are going to create you know you are here we are put under views okay and we would folder in which we copy this copy main part of index read file copy right container but or index dot HTML okay you can see like this or yeah so this one we can create here simply create this point so we open here in the top grab on sweet pea and this part we will copy there give right container part and this one we can copy here okay in depth let fight okay aha and in place of this one no we will not add include because this part going to be changed for every pile so we will do here yield yield content this is the script of laravel okay so we need to follow the same thing okay see this one we have done with admin design as well if you will see the same thing we have done in head will design and same thing we are doing for front-end see same thing we have done for animal design see here lot of CSS and there are there but here only one CSS and CSS path we will also update okay and see and here for admin or admin login as well we have used everything we have already ended so along with this one or not measure and index or bed file we have added the middle content of index profile but we also need to add front design to it like we used to head for every file in admin panel as well we included front design to over death with a pile like this okay the external section okay this one you need to do for for all the blade files here we have added head will design and there we will add front design so this file if we will open this file only boot important will come so we need to add here over front design this design we need to add to this file and this part will only come here in place of real content but rest of the design we need to add here so that it automatically there so we will do here up Stan else what will point like this okay and here we will also add section called temp we need to follow this one for all our pages all over baby like we have done for a little and section lovely ok this one we have a do not know we need to update of path of Jesus trailers when operating this one here we have added also add for InDesign to index below five okay so you know we are going to update PFF so that is but in index grade five sorry planned example right okay so this one we need to feel like an improper well actually that is a really cool part and let's compute a well what feels like this yes like this and this one we can move knowledge my CSS part is correct so with other younger cell we said okay now after that now we have played with this all these kind of changes no we need to clear feel the things we need to create index controller so let's controller in which we will create and that's functionally wrong so we will create less control them with simple lot of a query a lot of is that we would have in common from make controller index confirm negative okay so stay close there must be no index component in order here is fine we can add one we have controlled on this no you haven't on the filter now we will open index controller yeah now first we will create its route for our index page okay now create index middle and correct route only to model active now today get a role for that function or you can say for that third pile okay so it will simply thread like this around and get this one for our index page and index controller understand or not we will create in that function like this so we simply need to do this thing oh crap you know here clear this one what we will open member PHP what this okay you know we are going to comment this one condition because now we are going to correct over in the wrote another word we are going to quit so we will liquid like this yes okay now it's good good now we will straight function Oh click in that function in index controller and and return view index index value okay simply not correct in that section here you index okay no it's fine now we will check now we completed everything no we will check there together our index mid file will come or not okay now see ya enough it's coming via just coming our design is coming what images are not coming for images we will set path we will update fast in our lair of the thesis file to update layout dot CSS in layout go CSS fine okay we need to update all again with it will come that we have ordered yeah this is the wrong part that we need to update and many of my friends is having problem with path in Econ series as well so far are really important and you will need to figure it out you need to update your path in your CSS files you need to make sure that your posture correct otherwise website will not work perfectly and you are going to have much more issues so make sure that your posture correct okay and here also we will update this part we will update dot dot images slash to other path that is that where we have closed DVDs invade this then we have placed when the foreign ten images like this okay so we will just simply replace all the path here I'm going to select all these fast and going to convert with two over front and immediate pot so let's see yeah now everything is coming fine and you are watching that it is run diesel and still here we need to update the party index both blade pipe so so update the part in our in that word bit file as well update set forth in index dot played both ESP five okay now update images for index we are going to see yeah we are going to add effect here so here we can add up at show them our pot will requite set like this everywhere you feel okay and there are many much much more festive so I will do for all see your opinion okay which one no value amount simply you here so that non-technical makes your nonstick on anyone's you can use either do all at once what makes you your nonstick of otherwise you have to do it away so some cases you can do all at once but in some cases we need to do one by one so we need to make sure that one is paper like this no normal cap again still one way this not funny we will find while it's really not coming so yeah these icons also and between the Dolce so you check in console is always helpful so you can just be in control okay always that like this and some of different see here we made it here still our part is in black so we will grab it here also you need to update we need to edit like images / then front and in images don't wash language okay no oh just a really tough time what we will resolve it no issues okay it's not real we need to update path here also yeah yes like this okay no yeah no distract no still there are three more left and all the others are so I'm going to search button okay with its fractious all cupid's we are having see we have done for all we are nothing like you know okay let's buy 100 computer sidewalk 30 minute left okay internment in yeah here we are having here also we opted them front end images then maybe chilled for any wine that you will get even for premium developer you need to make so much effort you need to do all this stuff only then you can convert your index.html into level product means you need to follow all these steps every time otherwise you can't able to see not only one only one stylist left and now we are going to see we can search here as well we have too many options for search ok so you can search complete getting project ok so very simple to search this one so we will search complete getting click no so we will find that where we are left with here this is also instead work and this hopefully our last two steps of a lost path that we are crafting ok after that there is no issues at all ok but you have to follow all these stuff otherwise you will face difficulty in future ok now see this one also done no with check here console is now empty and see our design is ready ok now see your in our index file everything's coming so you need to update but in you in your front header front header and front side wearable and wash okay so now see in video in depth blue file is opening fine fine okay all images CSS okay so we are relieved it and we will now continue with our motives or you the word registered part of usual recent users and more thing okay so you have seen up till now that what we have done we have we have created our admin panel in the previous step okay see we have the ANA panel ready the matrix reading panel we again ready for our dating website and now we are ready with HTML view okay no body things already oh we are wanting to be she is coming she experienced significant only technical the dimension okay okay okay I'm fine okay okay we finally not see our kitchen item is not opening so that's why it is pretty issue check my tip not open our Jam is running or not you know the admin panel usually that we will use this and even every one business structure is ready for us and no HTML not both both admin and front basic textures are ready and now we will continue working on a dating sourcing website social networking website okay and went and you can see that in YouTube there is no single video you are going to see on dating methods on social networking website you will never see that such kind of video exists and this is hopefully the first tutorial on it and I will try my best so that every one of you will learn something with it and hope you will like it you will probably get so stay tuned for our next video in which we will start working on its front end we will start creating research page and you'll see the user interaction so stay tuned for our next video in which we will start creating wrister form forever you 401 you go okay okay then 10 for watching okay have a nice time then okay goodbye
Show moreFrequently asked questions
How do I eSign a document before sending it?
What is the difference between an electronic signature and a digital signature?
How do you sign a PDF attachment in an email?
Get more for initial xht made easy
- Print signature service Website Redesign Proposal Template
- Prove email signature Web Development Progress Report
- Endorse eSign College Room Agreement
- Authorize digital sign Wedding Photography
- Anneal signatory Novation Agreement
- Empower electronically signed Menu Compliance Audit Report
- Try digisign Pet Medication Chart
- Add Property Management Service Agreement signatory
- Send Event Management Proposal Template initials
- Fax CCW Certificate eSign
- Seal Teacher Resignation Letter esigning
- Password Sales Agreement digisign
- Pass Plumbing Contract Template electronic signature
- Renew Commercial Lease Agreement countersign
- Test Web Development Progress Report sign
- Require 1040 Form electronically signing
- Send eyewitness digital sign
- Accredit watcher autograph
- Compel heir eSignature
- Void Photography Quote Template template electronically signed
- Adopt report template byline
- Vouch Washington State Rental Agreement template esigning
- Establish New Client Onboarding Checklist template signature block
- Clear Graphic Design Proposal and Agreement Template template signature service
- Complete Patient Medical History template countersign
- Force Separation Agreement Template template email signature
- Permit Car Service Receipt template signatory
- Customize Residential Roofing Contract Template template initials